前回の記事で、日記のHTMLファイルを「201602」と「201603」というふたつのフォルダに、書いた日を基準にして整理しました。そして、全てのページが一覧になったインデックスページを作りました。ほんのちょっとウェブサイトっぽい感じが出てきました。ほんのりですが。
さて、フォルダを整理したことによって、少々問題の出ているページがあります。
まず、画像を掲載していた日記です。

こんな風に、画像が見えなくなってしまいました。どうしてでしょうか?
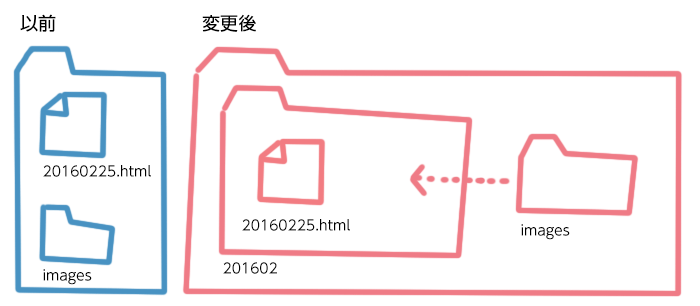
答えは、画像ファイルとHTMLファイルのある場所が変わってしまったためです。

imagesフォルダは変わっていませんが、「20160225.html」ファイルは201602フォルダの中に移動されてしまいました。imagesフォルダとの関係が元どおりになるためには、imagesフォルダを201602フォルダの中に入れればOKなので、そのように直します。
はい、直りました!>実際の表示
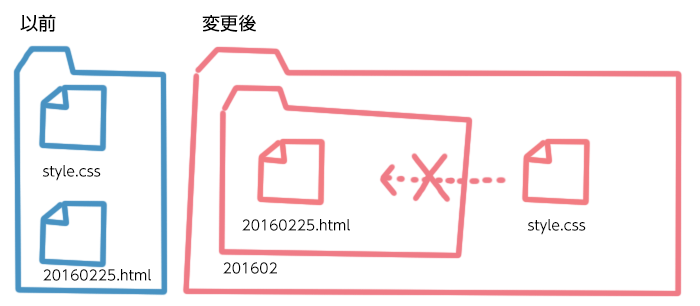
次に、お気づきかもしれませんが、せっかくページをちょっとだけかっこ良く(?)見せていた、スタイルシートが効いていません。
これも、画像と同じく、CSSのファイルとの位置関係が変わってしまったためです。

では、この場合もCSSファイルを201602フォルダの中に移して解決しましょう・・・・・・・と、いう方法は、ちょっと良くないです。
なぜなら、style.cssのファイルはもうひとつの201603フォルダの中にあるHTMLファイルとも関連があります。同じ方法で解決するとしたら。201603フォルダにもstyle.cssファイルを入れないといけません。
もちろん、複製して入れても問題はありませんが、もしもstyle.cssに変更を加えた場合、また複製して、全てのstyle.cssを入れ替える、という作業が発生してしましま今。これでは、管理上手間が増えるだけです。
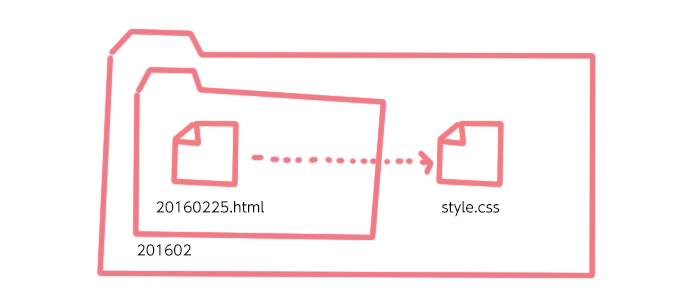
なので、HTMLファイルに、下記のようにひとつのCSSファイルを読みに行くよう変更をします。

さて、ここで本日の日記です。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>情報アーキテクチャという分野</title> <link rel="stylesheet" href="../style.css"> </head> <body> <article> <h1>情報アーキテクチャという分野</h1> <div> <p>ウェブサイトは情報を伝えるためにあります。ウェブサイトを作るということは、単にデザインをして「見せる」ということ以上のことを考える必要があります。<br>そこで大事なのが情報アークテクチャへの理解です。「情報アークテクチャ」とは、沢山ある情婦をいかに整理して分かりやすく伝えるための組み立て方を考えることです。</p> <p>勉強してみたいという方には、「O'Reillyの白熊」という通り名があるらしい(?)『<a href="https://www.oreilly.co.jp/books/487311134X/" target="_blank">Web情報アーキテクチャ - 最適なサイト構築のための論理的アプローチ</a>』という本があります。かなり本気でウェブサイト制作に取り組みたい、これを飯の種にしたいという方は読んでおいて損はないです。</p> <date>2016.03.06 Sun</date> </div> </article> <aside><a href="20160304.html">←前の日記:Webで使える画像形式の話</a></aside> </body> </html>
実際の表示はこちら。CSS効いているでしょう?
修正するのはこの部分です。
以前は下記のように書いてあったと思います。
<link rel="stylesheet" href="style.css">
これを下記のように変更しました。
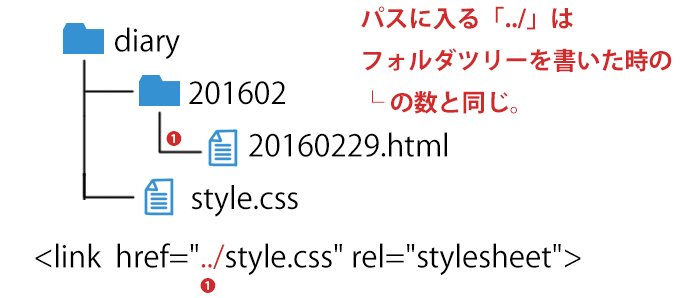
<link rel="stylesheet" href="../style.css">
ビリオドをふたつ続けてスラッシュ、というのが追加されました。「点々スラ」とか私は呼んでいますが、「../」これがワンセットで、意味としては「一つ上のフォルダ」を示しています。

さて、もうひとつ、リンク切れが起こっているページがあります。
このページです。2016年3月4日の日記
このページで前の日記「2016年2月29日」の日記にリンクをしていますが、それが該当ページが見つからずNot Foundのページが出てしまいます。
<a href="20160229.html">←前の日記:Webで使える画像形式の話</a>
この部分ですねー。
さて、正しくリンクさせるには、どのように直せば良いでしょうか?
実際にやってみましょうー。回答は、気が向けば次回に。