「何言ってるんだこの人???」 ・・・と、言われるかもしれませんが。WordPressでカテゴリ一覧やターム別一覧を表示すると、デフォルトで、もれなく子孫カテゴリの記事も含まれます。「えっ?なんでwww」と、思いますが、 …
カテゴリーアーカイブ: 小ネタ
WPブロックをホワイトリストで指定して、一部のブロックのみを使う方法
便利で楽しいブロックエディタですが、クライアントに納品するCMSとする時、WPのブロックが多すぎたり、全てのブロックのスタイリングをするのがしんどい場合があります。必要なブロック以外は表示したくない!!その方法を解説しま …
border-style: dashed の怪
怪、というか、いかに自分がCSSの定めるところについて、上っ面しか知らない、と思い知らされたので、記事にしました。もうこの先あんまり偉そうなこと言わない、言えない・・・。 そもそもの発端はteratailに上がっていた質 …
WPサイトデザインのコツ(ちょっと知ろうCSS編)
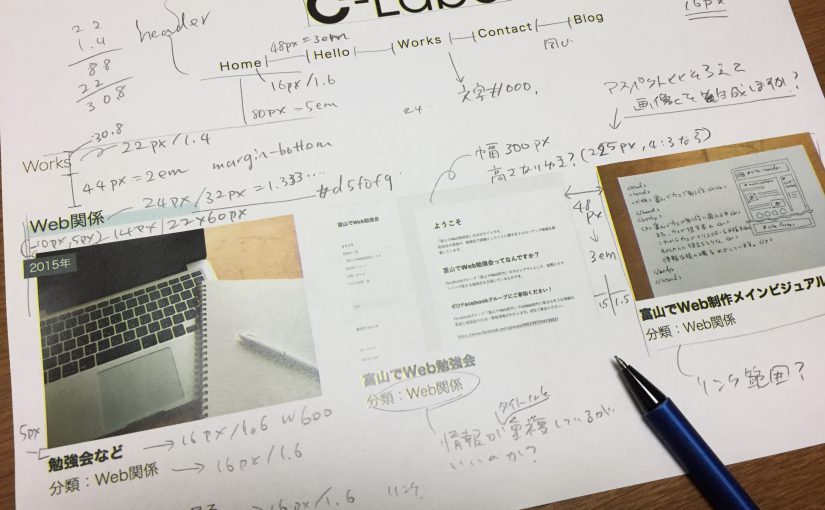
前回、デザインカンプを受け取るコーダーが何を考えてWebサイトを作っているかについて、自分を参考に、お話ししました。今回はコーダーの主なお仕事である、CSSを書くこと、そのCSSについてちょっとだけ知ってみよう、というお …
WPサイトデザインのコツ(コーダーの頭の中編)
Webサイトを作る時のデザイナの役割について前回書いてみました。今回は、デザインを受け取って実際に起こす作業をしているコーダーについて書きます。DTPもあとの作業である印刷の工程に知識のあることが作るものの質を変えるよう …
WPサイトデザインのコツ(はじめに)
また、連載を始めます。今度は、デザインの話。 私ごとですが、こないだツイッターを見ていたら、「CSS書ける人:Webデザイナー」という分類がされていて、捨てたはずの「デザイナ」という肩書きがまた自分に舞い戻ってきて苦笑し …
WPサイトの設計について(まとめ編)
WPサイトの設計について何を考えているかについて書いてきました。 全てではないですが、基本的なことは拾えたのではないかと思います。 ここまで考えたことは、要件定義、サイトマップ、ワイヤーフレームをもとにして考えています。 …