前回、デザインカンプを受け取るコーダーが何を考えてWebサイトを作っているかについて、自分を参考に、お話ししました。今回はコーダーの主なお仕事である、CSSを書くこと、そのCSSについてちょっとだけ知ってみよう、というお …
カテゴリーアーカイブ: Webデザインあれこれ
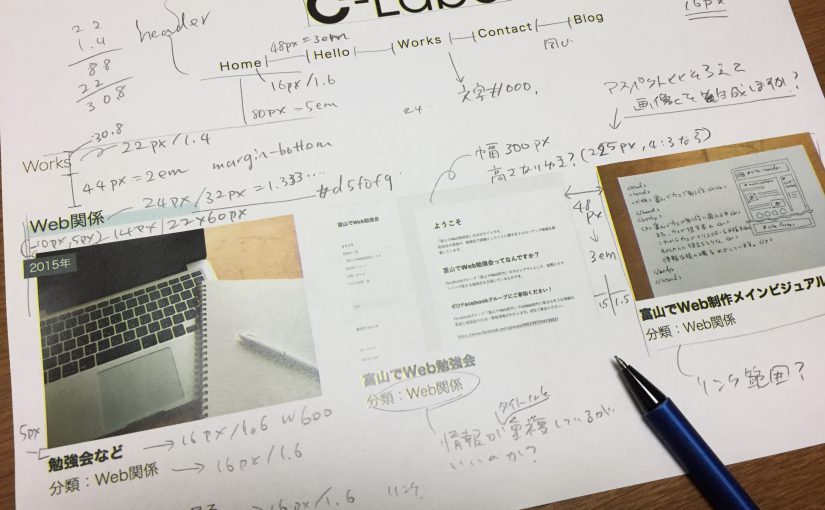
WPサイトデザインのコツ(コーダーの頭の中編)
Webサイトを作る時のデザイナの役割について前回書いてみました。今回は、デザインを受け取って実際に起こす作業をしているコーダーについて書きます。DTPもあとの作業である印刷の工程に知識のあることが作るものの質を変えるよう …
WPサイトデザインのコツ(はじめに)
また、連載を始めます。今度は、デザインの話。 私ごとですが、こないだツイッターを見ていたら、「CSS書ける人:Webデザイナー」という分類がされていて、捨てたはずの「デザイナ」という肩書きがまた自分に舞い戻ってきて苦笑し …
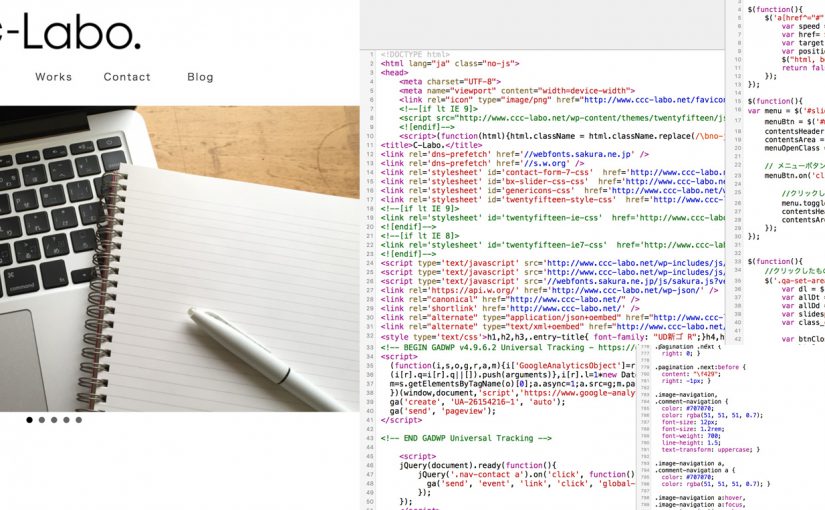
ウェブサイトは何でできているか(wdt連載1)
実は意味不明の文字ばっかりなんです・・・・・ ここで、「ウェブサイトはHTMLとCSSとJavascriptでできています!」と、迷わず即答できた方は、途中を読み飛ばしても大丈夫です。(お時間ありましたら、最後の方だけ読 …