
<a>タグは当初は「アンカー(anchor)タグ」という名前でした。アンカーとは錨(いかり、船を止めておくもの)という意味です。ここでは詳しく書かないのですが、リンクの始点と終点も<a>タグの役目だった経緯があります。
現在ではハイパーリンクのためのタグ、とされています。リンクの終点としても役目は無くなりました。
では今日の日記を書きます。

HTMLタグにはプロパティを追加することで、特性や役割を追加することができます。<a>タグもhrefというプロパティを追加してリンク先を示すことができハイパーリンクとして機能します。プロパティはたいていの場合「値」とセットでタグの中に書き込みます。
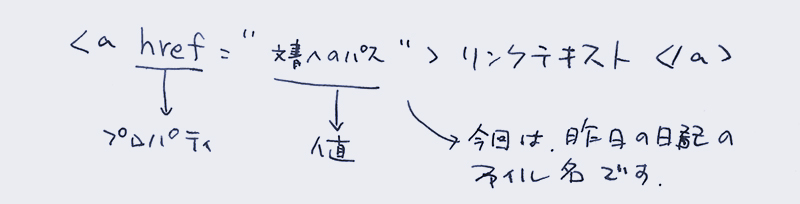
<a href="値">リンクテキスト</a>
簡単に書くと、 プロパティ名=値 という関係性です。
値はダブルクオテーションで囲むのがルールなので プロパティ名=”値” という書き方になります。これを始まりのタグのカッコの中に書いておきます。
hrefの値はリンクしたいファイルへの「パス(path)」です。パスの書き方にはいろいろ作法がありますが、それはおいおい説明します。
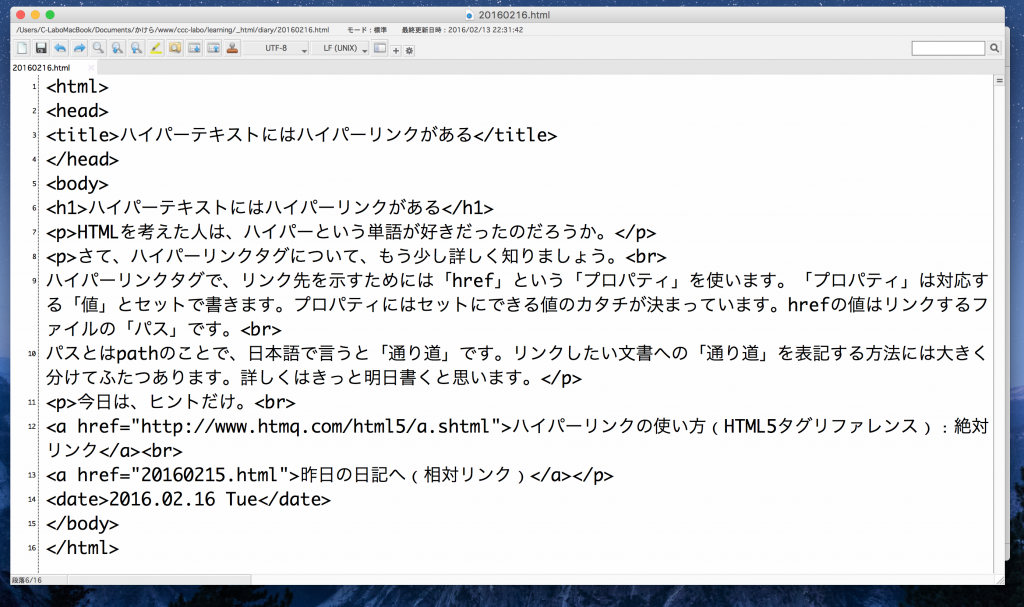
今日の日記をマークアップします。

こんな感じですねー。これまでどおり、決してコピペさせません(笑)
トレーニングと思ってできる限り、自分の手で書いてください。面倒臭いなあ、と思い始めたらチャンスなので、なるべく手を抜きつつ書く方法を考えてください。それがノウハウになりますので。
マークアップできたらブラウザに表示して確認します。(すみません、「絶対パス」と書くべき部分を「リンク」と書いていました。直しました。)
絶対パスと相対パスというのはhrefの値である「パス」の書き方の2大分類です。
絶対パスとはhttpなどから始まり、唯一絶対である特定のファイルへのつながりを示すパスの書き方のことです。それ以外のものは「相対パス」となります。
相対パスの書き方は、リンク先の文書がリンクを記載する文書とどのような関係にあるかによって書き方が変わります。これはまたいずれ説明します。
そろそろ、画像を掲載する方法などをやってみましょうか。では次回をお楽しみに。