必要な固定ページをあらかじめ作っておきます。
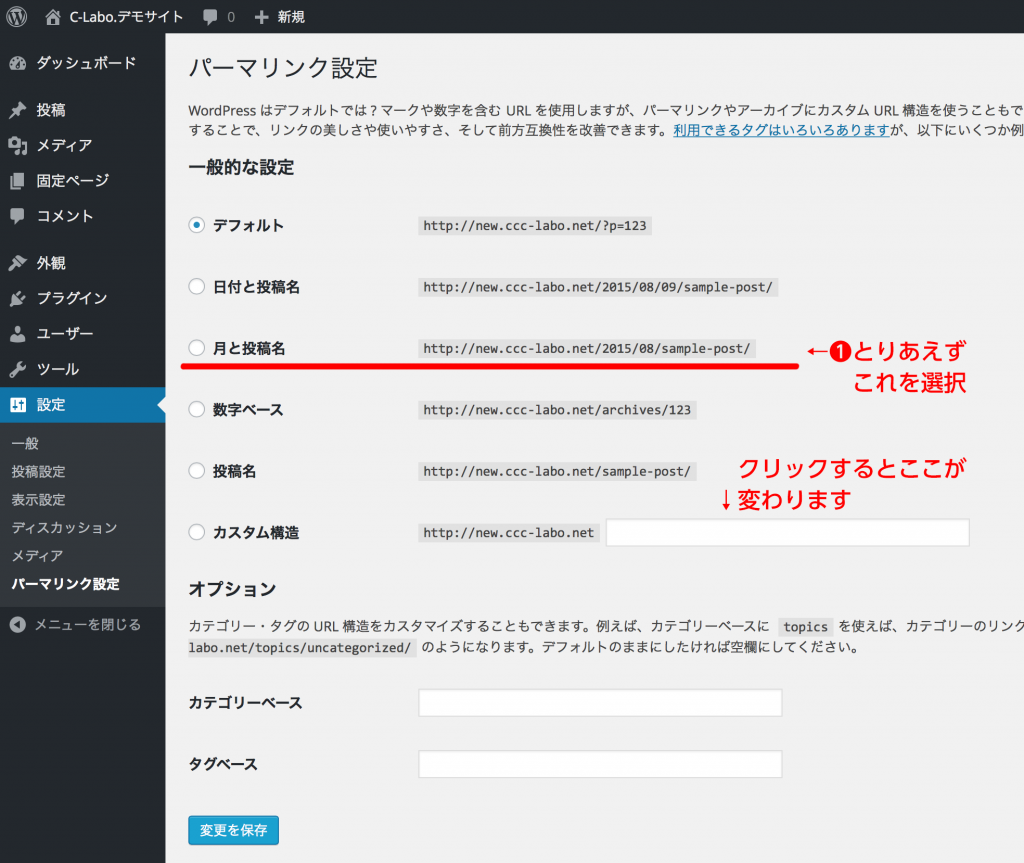
まずは、パーマリンクの設定を変更しておきます。
詳細な説明は省きますが、これを変更することで、
http://ドメイン/?p=xx
という、WPのデフォルトでパラメーター丸出しのURLが
http://ドメイン/about/
http://ドメイン/blog/2015/08/sample/
などの一般的によく見るような、なんとなく構造も読み取れる気がするURLにすることができます。
今回は「月と投稿名」を選択しました。
これは、ブログを作る際に、「投稿」記事の個別ページのURLに年号と日付を含ませたい意図があるためです。もしそれが必要ない場合は「投稿名」などを選ぶと良いです。(筆者は日付が入る方が書いた時期が伝わりやすいので好ましいと考えています。)
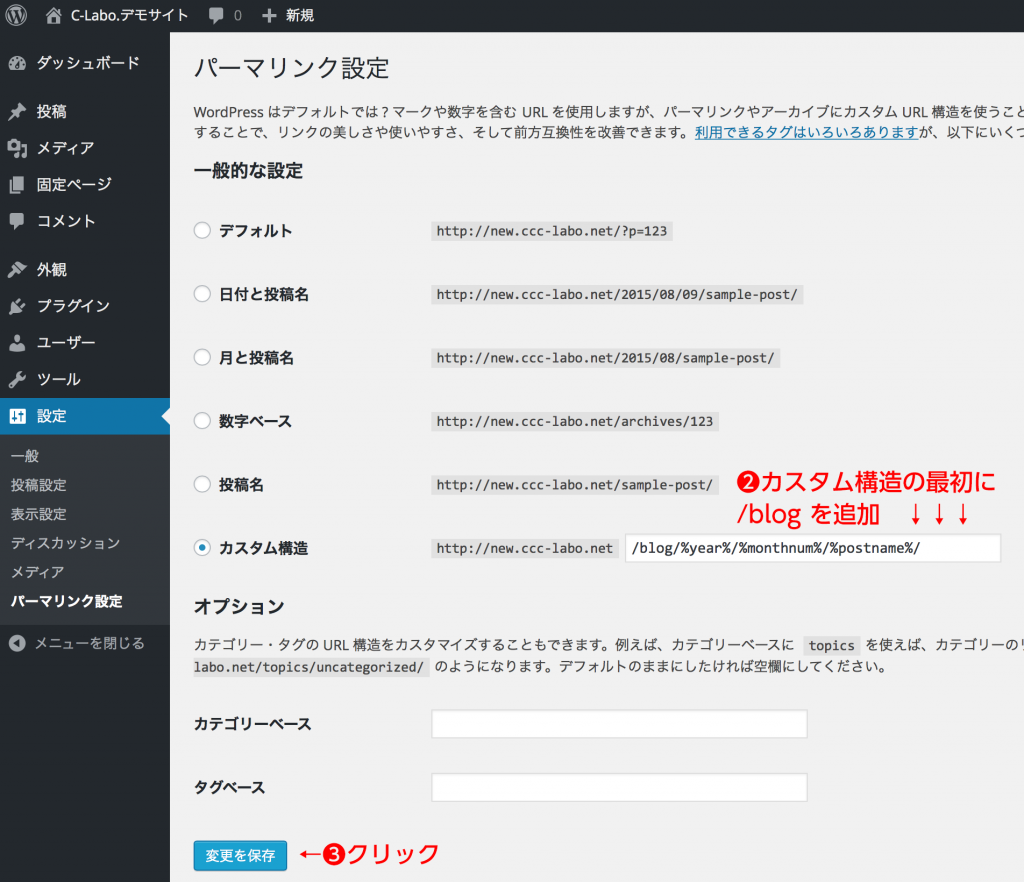
また、カスタム構造を選択し、先頭に /blog を追加しておくことで「投稿」記事のURLにblogとつけることができます。
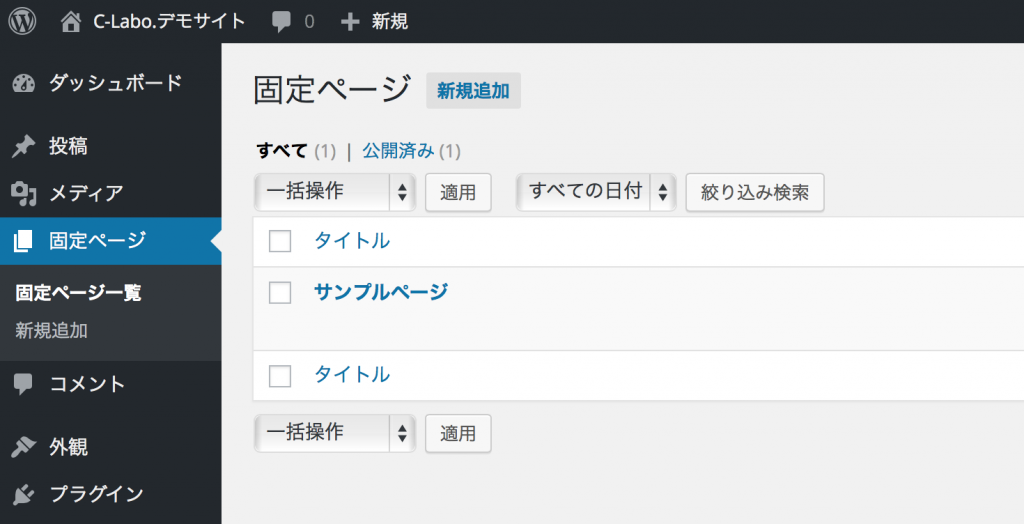
次に、固定ページを作っていきます。
インストールすると、必ず「サンプルページ」という固定ページができていますが、これはサクッとゴミ箱に入れて大丈夫です。
そのあと、下記とおり、必要なページを作っておきます。
・トップページ用
・ブログ用(スラッグ:blog)
・会社案内(スラッグ:about)
・代表あいさつ(スラッグ:hello)
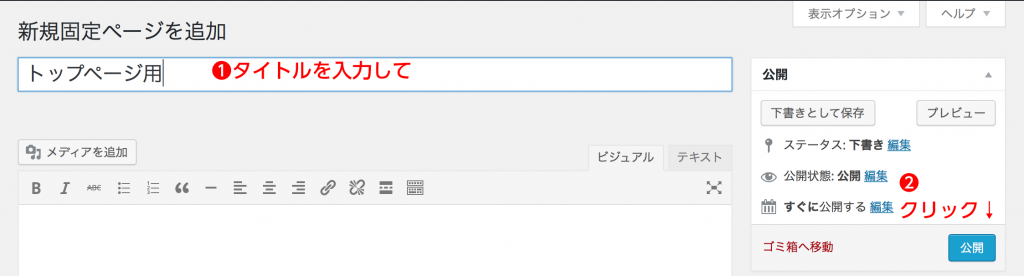
まずはトップページ用。
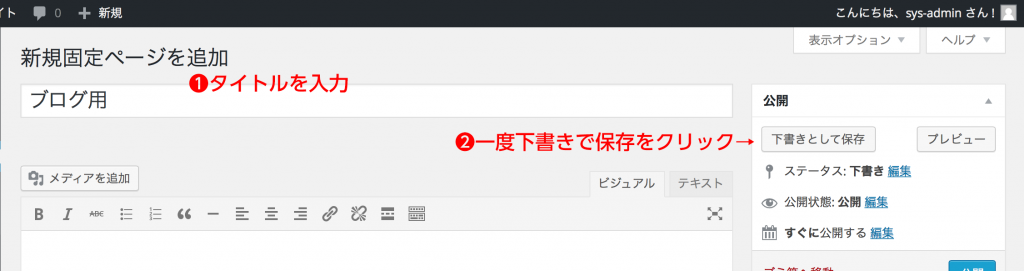
トップページ用、とタイトルを入力し、本文に「ようこそ」と書き込んでおいてください。できたら「公開」ボタンをクリック。
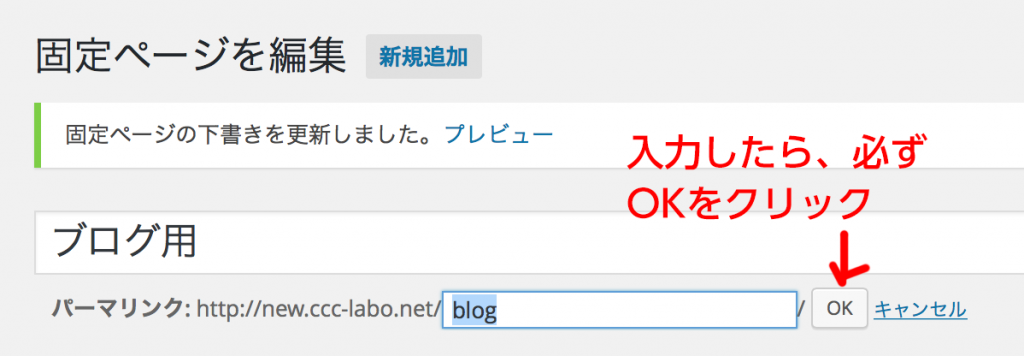
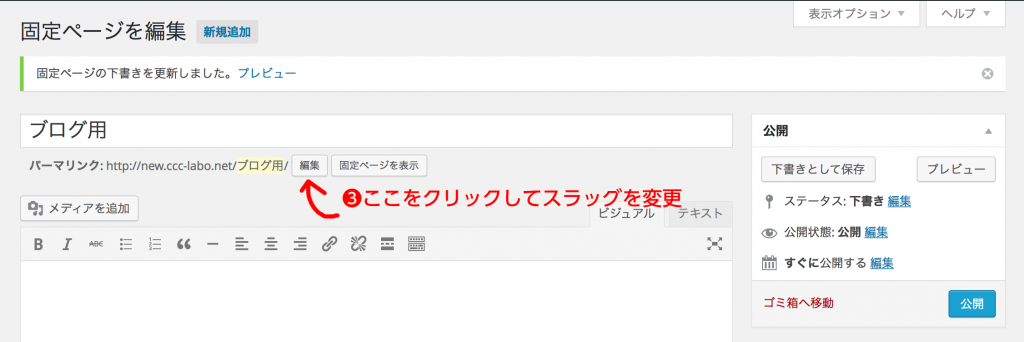
次は、ブログ用。スラッグを「blog」と設定しておきます。スラッグ名がURLの決め手です。
一度下書きとして保存すると、スラッグを編集する部分が出てきます。(しばらく待っていると出てくるのですが、管理人は待っていられないタイプ)
ここまで出来たら、公開ボタンをクリックします。
同じ要領で、会社案内と代表挨拶のページを作ります。これらのページには、考えておいたテキストを、とりあえず流し込んでおいてください。
※タイトルやスラッグは変更しても構いません。
※スラッグは必ず半角英数にしてください。ハイフンなどは入れないほうが望ましいです。
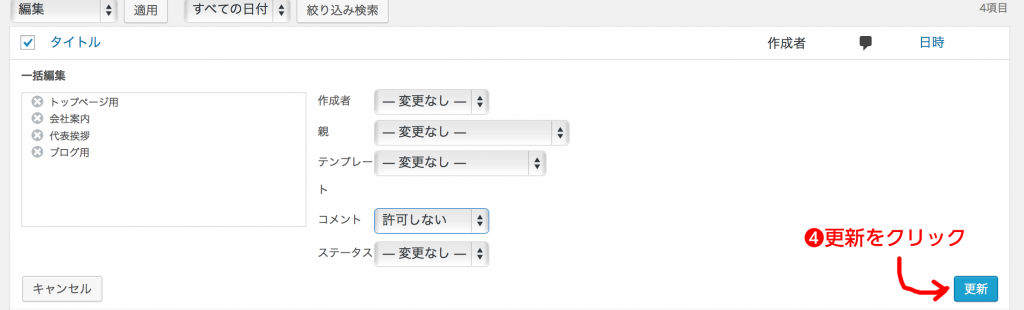
全て作れたら一覧に戻り、作ったページをすべてコメントを受け付けないような設定にします。
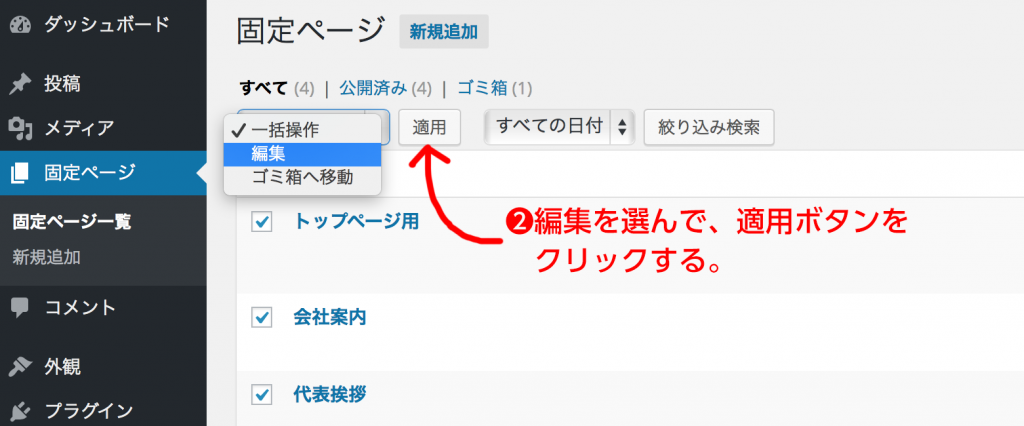
まず、すべてのページを選択します。
次に「一括操作」の部分を「編集」として適用します。
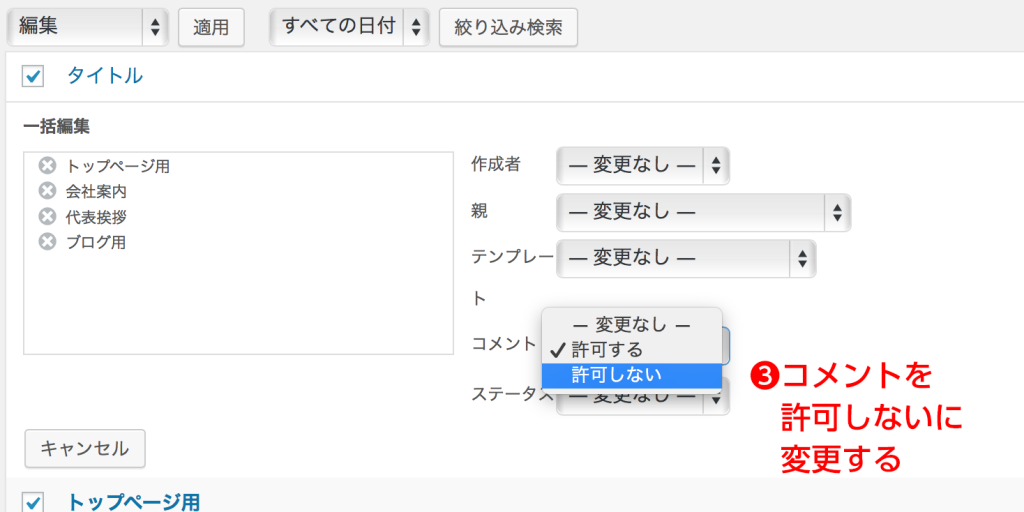
そして、「コメント」部分を「許可しない」に変更して更新しておいてください。
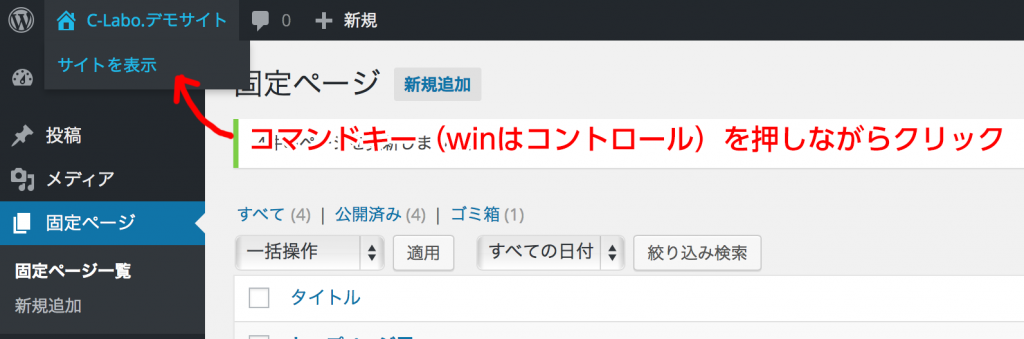
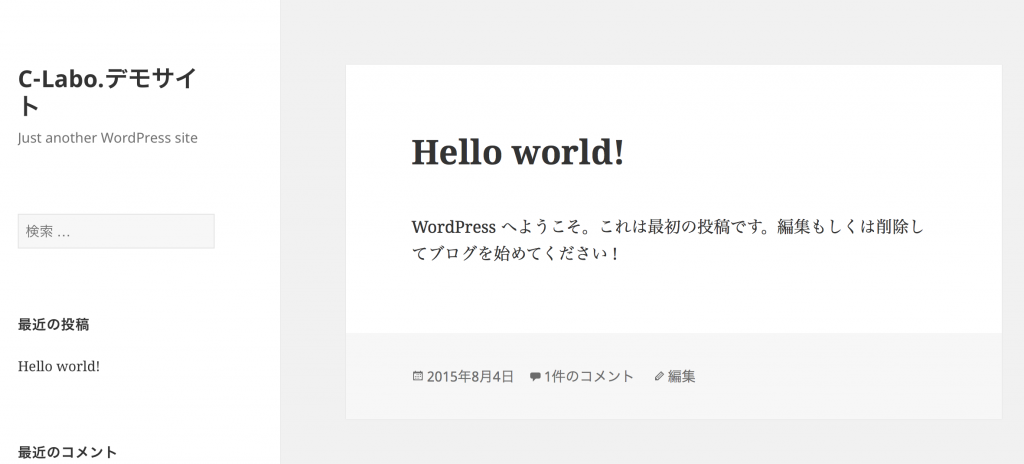
ここまで出来たら、サイトのトップページを確認します。
wpの初期投稿が表示されていると思います。
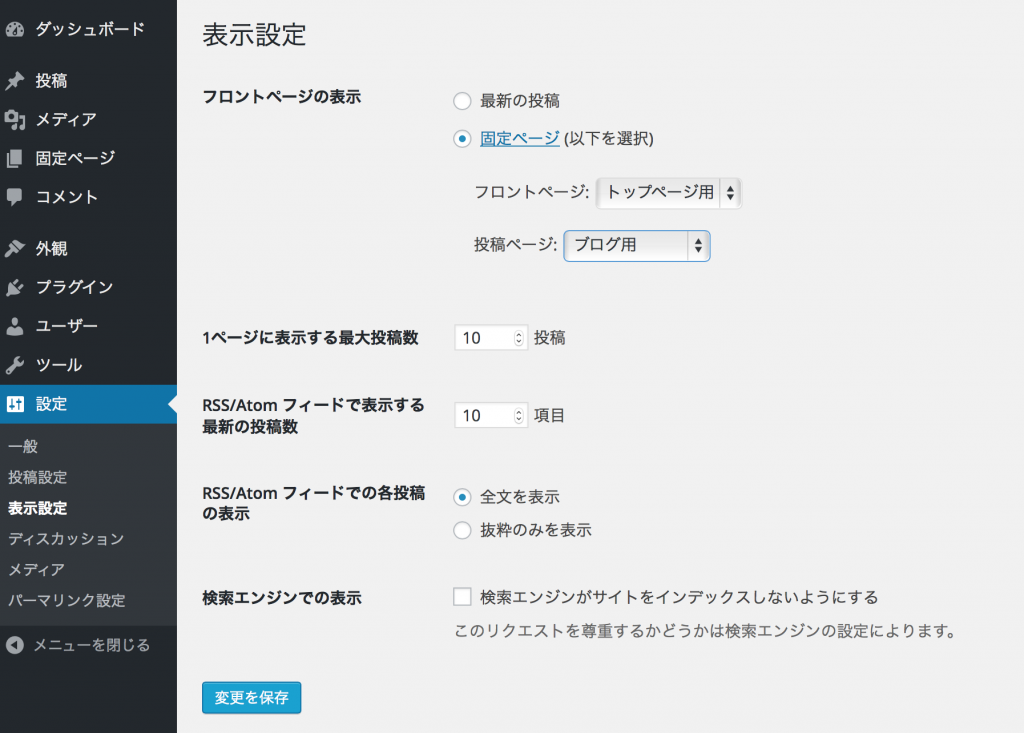
管理画面に戻り、設定>表示設定でフロントページを固定ページに変更してみましょう。
設定>表示設定 画面に進み、下記のように設定します。こちらも参考に。
変更を保存したのち、トップページを再読み込みしてみてください。
下記のようになるはずです。
ここまでで完了です!
サイトの見た目は下記からも確認できます。
(先に進んでいる場合があるので、上記の見た目どおりとは限りません)
http://new.ccc-labo.net