コレ↓なんて名前??

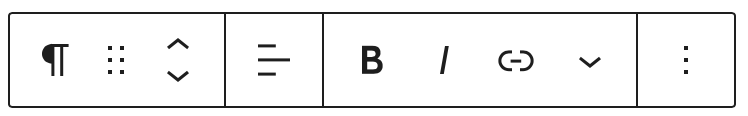
ブロックを選択した時に、ブロックの左上に表示されて様々な操作を可能にするものを「ブロックツールバー」と呼ぶようです。例示したツールバーは「段落」ブロックのものです。
ツールバーの中身は2〜5つほどのグループに分けられています。
グループは、左から「種類・移動」「整列・揃え」「文字装飾」「オプション」の順に並びます。ブロックによって使える機能が違うため、ツールバーの様子も異なります。
最も左のグループにある、一番左のアイコンはブロックの種類を表します。
その右隣は、ドラッグ&ドロップでブロックの並び替えをする時につかむ対象です。
さらに右隣はブロックを上下に移動させるボタンです。移動できない方向のボタンが薄い色になります。
左から2つ目のグループの一番左のアイコンは、段落ブロックの場合、水平方向の「揃える位置」を変更できるアイコンです。左、中央、右が選べます。
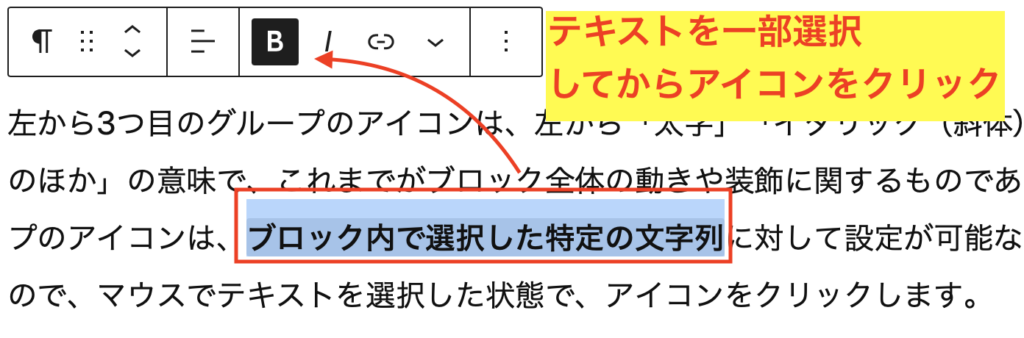
左から3つ目のグループのアイコンは、左から「太字」「イタリック(斜体)」「リンク」「そのほか」の意味で、これまでがブロック全体の動きや装飾に関するものである一方、このグループのアイコンは、ブロック内で選択した特定の文字列に対して設定が可能なものになります。なので、マウスでテキストを選択した状態で、アイコンをクリックします。

「そのほか」のアイコンをクリックすると、「インラインコード」「インライン画像」「キーボード入力」「テキスト色」「上付き」「下付き」「打ち消し線」が表示されて設定が可能になります。使い所が少ないので詳細な使い方については別の機会に。
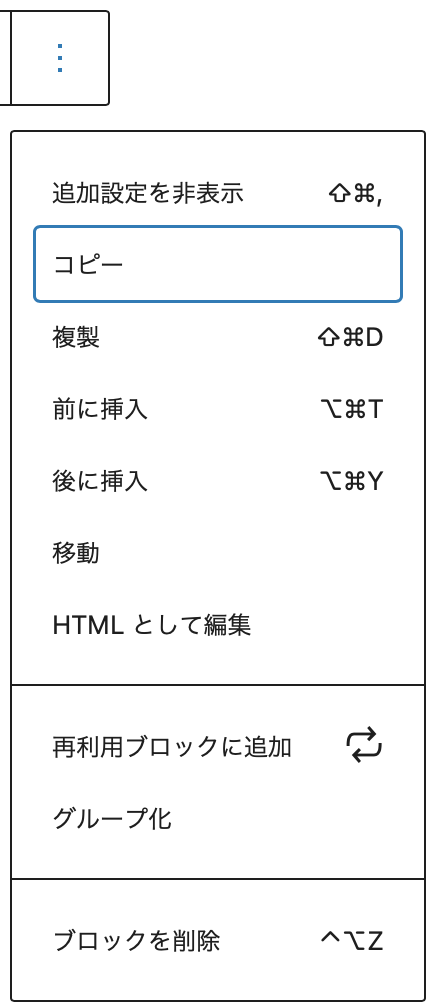
一番右端のグループにある、縦に3つ並んだ点のアイコンは「オプション」です。ブロックによって内容が違いますが、よく使うのは「複製」「ブロックを削除」かなと思います。
他にも「HTMLで編集(戻す時は ビジュアル編集)」、「再利用ブロックに追加」「グループ化」などがあります。
親ブロックを選択する「おまけ」が表示される場合
いくつかのブロックは、ひとつのブロックの中に入れ子でブロックを持つものがあります。「ボタン」「カラム」などです。また、複数の要素をひとつのグループにまとめる場合はいろいろなブロックが入れ子状態になります。
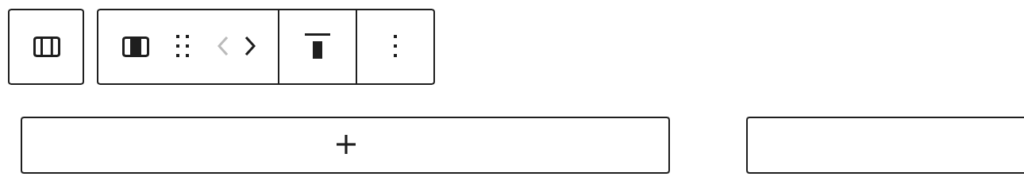
入子になっている、何かの中身となっているブロックを選択した場合、ツールバーの左に正方形の追加領域が表示されて、そこに直近の親ブロックのアイコンが表示されるようになります。

この時、親ブロックのアイコンをクリックすると、親ブロックを選択することができ、オプションや追加設定を変更したりが可能になります。親ブロック自体をクリックだけで選択するのは難しいので、適当に入れ子のブロックを選んでおいて、親へさかのぼるのが楽だと思います。
または、「ブロックの並び替え」の余談で紹介した「リスト表示」からブロックを選択する方法が使いやすいかもしれません。
クリックすれば現れて、フォーカスが外れると消える「ツールバー」なのでちょっと面食らう時もありますが、慣れです、慣れれば、怖くなくなります。何かまずい操作をしたぞ!と思った時は、慌てず「⌘+Z」で戻していけます。
ブロックは慣れれば怖くないので、使い倒していきましょう!