WPサイトを設計するときに何を考えているか、の連載、なんと5回目です。長いですね。前回はテンプレートの話をしました。今回はカスタムフィールドの話です。
またでましたね、カスタム。投稿タイプだったり、タクソノミーだったり、今度は「フィールド」のカスタムです、つまり、独自のフィールドを追加するということです。ところで、フィールドって、なんでしょうね?

フィールドというのは、WPの管理画面で何かを入力・登録しようとするときの「入力枠」のことです。
主なものは
・タイトル
・テキストエディタ
・抜粋
・アイキャッチ画像
などでしょうか。
これらだけでも結構やっていけますが、もっと入力枠を増やしたい!という場合に、カスタムフィールドを使います。
カスタムフィールドはどう使う?
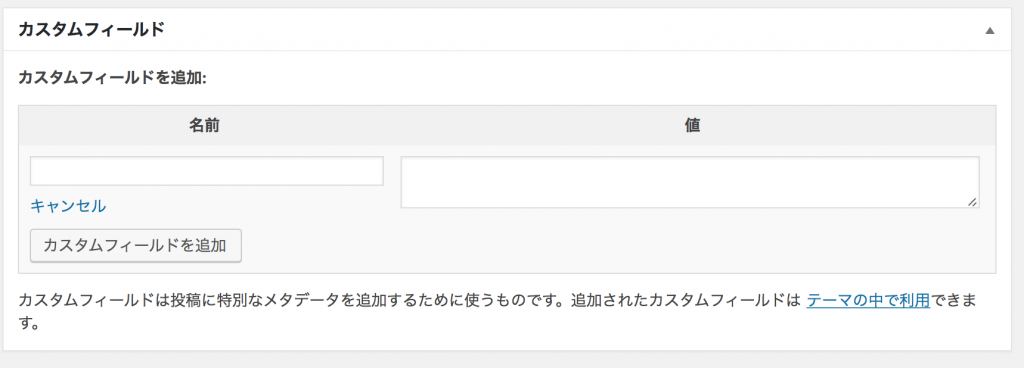
カスタムフィールドは、WPのデフォルトの機能として存在しています。その入力枠はこんな感じです。

これも使えなくはないですが、あまりユーザーフレンドリーではありません。なので、プラグインでカスタムフィールドを作る方法をよく使います。私がよく使っているのは Advanced Custom Fields というプラグインです。便利です、これがないとやっていけない、、、と、あまり依存するのはどうかと思いますが(でも便利)。
プラグインの使い方については過去にいくつか書いたので、ご参考にどうぞ。
カスタムフィールドを使う時のメリットとデメリット
カスタムフィールドを使うときのメリットは、入力のしやすさだと思います。デメリットは、決まった通りの出力になるため、柔軟さや自由度が下がることとも言えます。言い換えれば、決まった通りの出力がしたい部分についてはカスタムフィールドを使った方が便利ということです。
WPのテキストエディタは、HTMLタグの補完をしてくれたり、プラグインを使えば、表組みも簡単に作れるなど、なかなかの高機能ですが、それでもHTMLタグを書きなれなかったりするユーザーにとっては、使い勝手がいいとは言えない場合もあります。(覚える方が楽になるからトレーニングすべき、というのが信条ですが、難しい場合もありますね)
デメリットといえば、何でもかんでもカスタムフィールドで入力してもらう、というのも少々考えもので、数が多くなれば、ひとつひとつカスタムフィールドを設定するのも大変な作業になります(一度作ればいいものなので、ちまちま作るとしても、費用がかさみますね、きっと)。
シングルページから考える
カスラムフィールドを考えるときは、最低限ワイヤーフレームが必要です。できればデザインカンプがあるとよいです。
まずは、シングルページから考えます。具体的な例は、商品スペックや型番、サイズ、などの情報、実績・実例的なものであればクライアント名や関わった人たちの役割と名前、不動産物件なら間取り画像やスペックなどでしょうか。イベント情報なら場所や開催日時などの情報や地図なども考えられます。カスタムフィールドにしそうなものにザーッとチェックをつけます。その上で、記事によってレイアウトの変更がないか、など、柔軟性と自由度が必要かどうかを確認します。
次にアーカイブでの表示内容を確認し、シングルページのカスタムフィールドで設定したものを使い回しできるか、アーカイブ用に別に作る方がいいか?などを検討します。
トップページは特別にカスタムフィールドが必要
トップページには、イメージスライダーや、ナビゲーションとは別に下層ページへの特別なリンクを設けたり、バナーがあったり、など、「トップページにしかないあれこれ」があります。先ほど紹介したカスタムフィールドのプラグインでは、投稿タイプや固定ページの各ページなどに分けてカスタムフィールドを設置できるので、トップページに特別のセットを設定することもできます。
サイト内で共通に使う情報もカスタムフィールドで管理
電話番号や問い合わせの受付時間、住所の表記などなど、サイト内で共通に使うものをカスタムフィールドの値として登録しておくと便利な場合があります。引越して住所が変わった時にカスタムフィールドの値だけ直せばOKだと楽ですよね。
カスタムフィールドの値をショートコードにしてテキストエディタ内に書くこともできます。そうやってソースをひとつにしておけば書き間違えの心配も減ると思います。
まとめ
以上のことを考慮して、どんなカスタムフィールドが必要かを、ワイヤーフレームをもとに検討します。「この部分はカスタムフィールドで」とワイヤーフレームに書き込み、必要なカスタムフィールドを別紙で一覧化します。どのカスタムフィールドがどの投稿タイプに必要か、あるいは共通なのか、なども、一覧化することではっきりしますし、重複もチェックできるでしょう。
次の回はまとめですー。
紙に書く効能は思ったより多い
この連載でしばしば、プリントして書き込むこと、一覧化するといい、とか書いております。頭の中だけで考えていると、抜け落ちや見逃しをチェックできるのは、自分だけになりますが、見えるものに書くことで、他人と検討したり、チェックしてもらうことができます。なんなら、固定ページの一覧を書いてタイトルとスラッグを指定しておけば「これ通りに固定ページ作っておいて」とかカテゴリ、タクソノミーでも同じように「誰かにお願い」が容易になります。
私はフリーランスなので、紙に書いてもチェックするのはひとりだし、誰かに作業をお願いすることは難しいですが、それでも、昨日の自分とちょっと冷静な今日の自分の間で、書いた紙を通して突っ込み合戦ができます。また、自分のした作業や作ったものについて、あとあとディレクタに「こんな風になってます」と報告も必要なので、その時に、書いてあるものが残っていれば、そこから必要な情報を拾ってまとめるなどのこともできます。面倒でも、ちょっと一旦書いてみることの効能は、ズバリ、「書いてみないとわかりません」です。書く以上に効能がない、ということはあり得ません。書けば何か見つかると、あえて申し上げておきます。
ただ、書く作業にあまりにも時間が取られているのは良くないという面もあります。ですが、書くことによって「どんなものがベースにあったら時短できるか?」ということも、初めて考えることができると思います。
そしたら、ディレクタやクライアント、もしくは手伝ってもらえる人にあらかじめ「こういうまとめを作っておいてほしい」とお願いすることもできるでしょう。その辺りも踏まえて、とにかく一度書いて考える、のがいいと思います。