あなたがやりたいことは実は、「:nth-of-type()」こっち、かもしれません。
:nth-child()はCSS3で使える擬似クラスです。
https://developer.mozilla.org/ja/docs/Web/CSS/:nth-child
:nth-child() は CSS の擬似クラスで、兄弟要素のグループの中での位置に基づいて選択します。
https://developer.mozilla.org/ja/docs/Web/CSS/:nth-child
兄弟要素とは、親を同じくする複数の子要素のことをいいます。
どのように使うかというと。
まず、下記のようなhtmlがあるとします。
<div> <p>本日は晴天なり</p> <p>本日は晴天なり</p> <p>本日は晴天なり</p> <p>本日は晴天なり</p> <p>本日は晴天なり</p> </div>
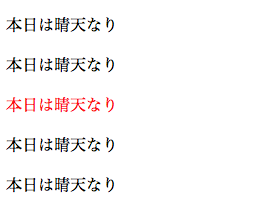
ここで、3番目の段落だけスタイルを変えたい、ということがあるときに、擬似クラスで下記のように書くことができます。
p:nth-child(3) {color: red;}
すると、

このように見え方を変えることができます。
(3) と書いている部分には、An+B という形式で関数が書けます。
ただ、うまくいかないなーって時、あるんですよ。
例えば、下記のような時。
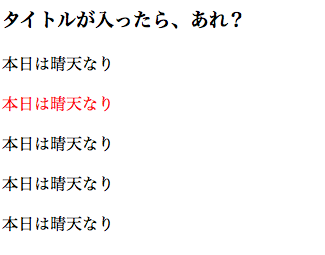
<div> <h3>タイトルが入ったら、あれ?</h3> <p>本日は晴天なり</p> <p>本日は晴天なり</p> <p>本日は晴天なり</p> <p>本日は晴天なり</p> <p>本日は晴天なり</p> </div>
このように、HTMLを書き換えました。すると、

このように、2番目の段落が赤色になるんですね。なにこれバグなの、と思っていたんですが、これがnth-childの仕様です。
要素名を指定しても、その要素だけをカウントしてくれるわけじゃないんです。そりゃそうか。
それでも私、そういうものかー、ぐらいで流していたんですが、あるんですよ。ちゃんと調べればよかった。
そこで、登場するのが :nth-of-type() です!
:nth-of-type()
https://developer.mozilla.org/ja/docs/Web/CSS/:nth-of-type
:nth-of-type() は CSS の擬似クラスで、兄弟要素のグループの中で指定された型 (タグ名) の要素を、位置に基づいて選択します。
https://developer.mozilla.org/ja/docs/Web/CSS/:nth-of-type
詳しく調べるって大事ですね。書いた感じは下記の通り。
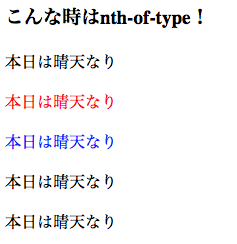
p:nth-of-type(3) {color: blue;}
わかりやすいように、こちらは青にしました。ということで、同じHTMLで下記の指定を追加すると。

できました〜。これがやりたかったんだ!!
と、いうことで、nth-childがうまくいかないと思われる方は、ぜひ子要素の関係を確認しつつ、nth-of-typeで解決できないか検討してみてくださいませ。
擬似クラスについてはこちら
https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-classes
CSSのカスケーディングの優先度(詳細度)など、もう結構書けるんだぜ、という方向けに、もうちょっと「ちゃんと」書くことを意識したい方には、こちらの本も良かったです。
https://learning.ccc-labo.net/2015/05/9784844336358/
このようにCSSでの「困った!」について、答えられる範囲で回答したしますので、コメントなどからお気軽にお問い合わせくださいませ。
2023-07-14 参考リンクを整理し、MDNに変更