WordPress6.5 で導入された、フォントライブラリの使い方についてです。特に Adobe Fonts を使う場合について、詳しいコードとともに、解説しようと思います。
なお、以下の話は、フルサイトエディタに対応したブロックテーマを使っている前提です。
フォントライブラリの表示
公式テーマの Twenty Twenty-Four を適用しているサイトで、どのようにフォントライブラリを表示するか、確認です。

「外観>エディター」の画面を表示し、メニューから「スタイル」を選択。

鉛筆アイコンの「スタイルを編集」をクリック。

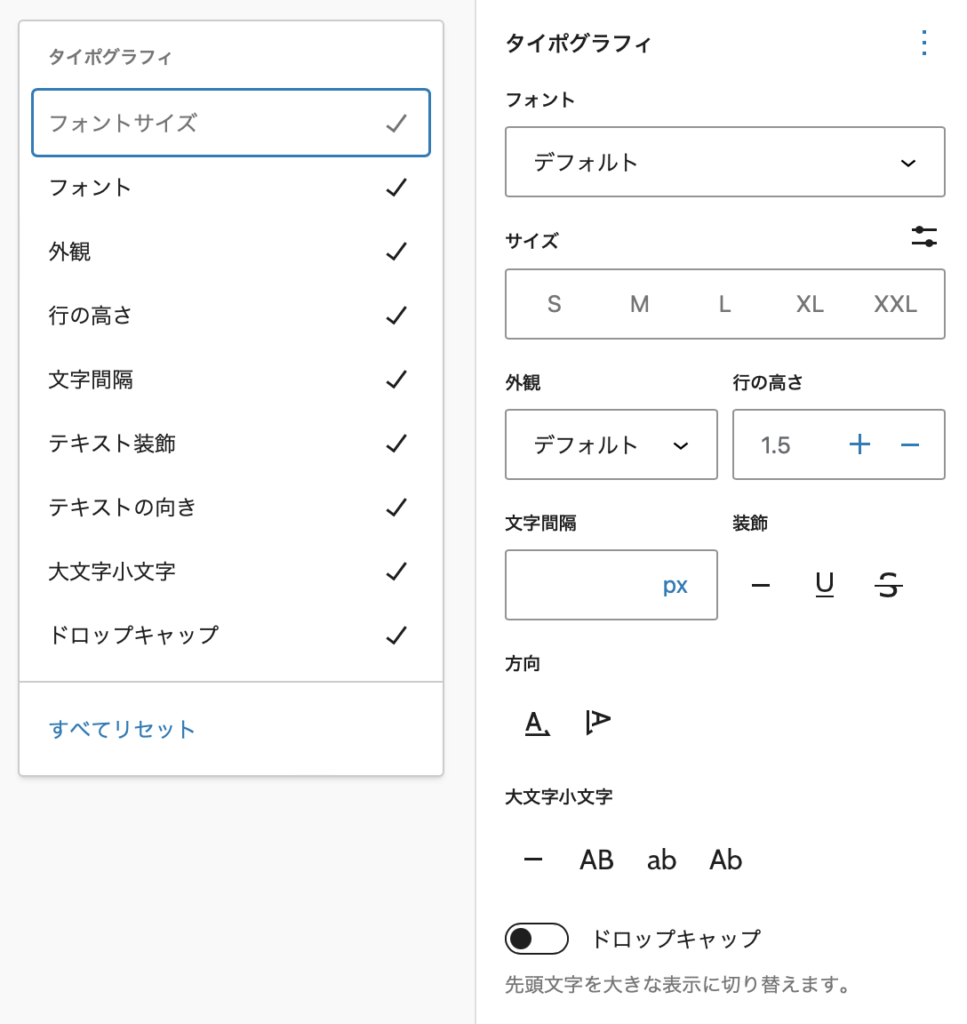
右側に表示されている「スタイル」パネルにある「タイポブラフィ」をクリック。

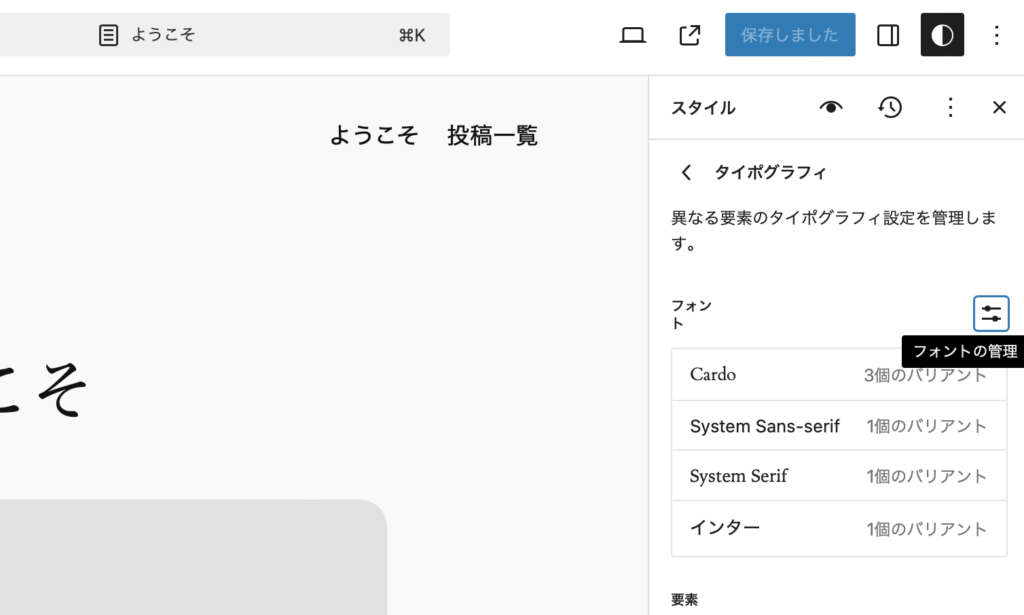
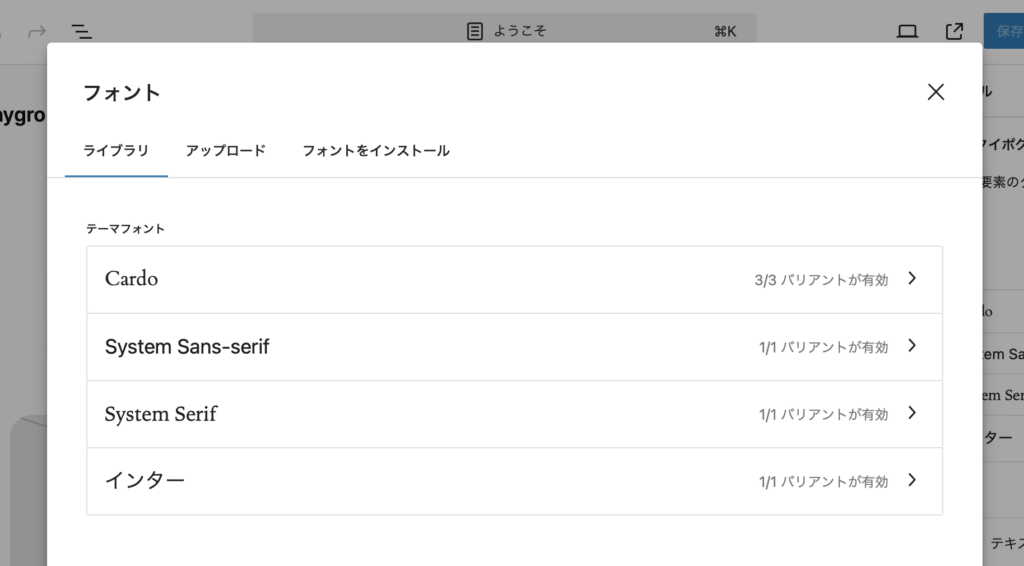
タイポグラフィの項目にある、設定!みたいなアイコンの「フォント管理」をクリック。すると、下記のようなモーダルが表示されます。

試しに、先頭にある「Cardo」を選択してみます。

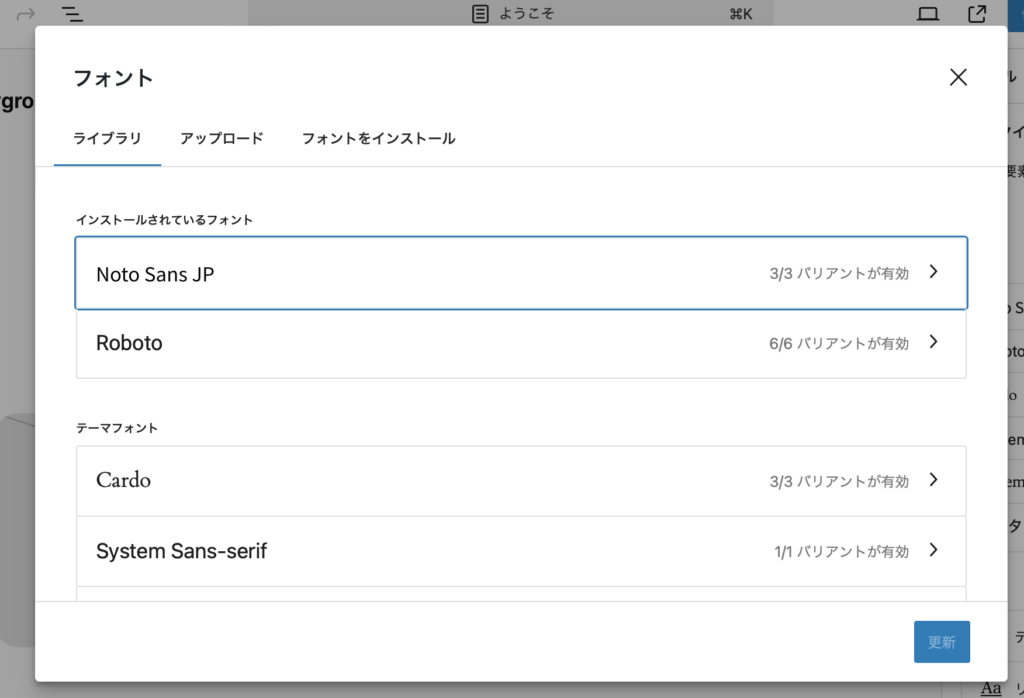
ざっくり、こんな感じで、サイト内で使うフォントのON/OFFができるようになってます。
ウェブフォントのおさらい
(そんなもんわかっとる、という方は読み飛ばしてね)
そもそもウェブフォントを使うとはどういうことか?
ウェブサイトに表示される「テキスト」には、本来、デバイスにインストールされているフォントのみ適用できるが、ウェブフォントはオンライン上にフォントファイルを置くことで、任意のフォントを適用できるようにしたものです。
ウェブフォントをサイト内のテキストに適用するには、以下の3点が必要になる。
- フォントファイル(データ)
- CSSで@font-faceの設定
- CSSでfont-familyプロパティを要素に適用
1. フォントファイル(データ)の管理
大きく2つの方法がある。
- サイトを設置したサーバにフォントファイルを置く(自前で管理)
- 外部サービスから読み込む
例えば、ウェブサイトで利用可能(※)なフォントファイルが手元にあるならば、サーバにアップロードして利用することになるので前者の方法で、Font Awesome の無料版を使う場合などが挙げられる。TypeSquare や Adobe Fonts などのサービスは後者の方法になる。Google Fonts は、自前で管理もできるし、外部サービスとして読み込むこともできます。
※著作権など、使用に権利的な問題がないものを使うこと!!
2. CSSでの@font-faceの設定
記載例は下記の通り。
@font-face {
font-family: "Open Sans";
src:
url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2"),
url("/fonts/OpenSans-Regular-webfont.woff") format("woff");
}
詳しい設定については、下記URLを参照のこと。大雑把には、サイト内で使うフォント名の定義と利用するフォントデータを設定しています。そのほかにフォントの太さなどの詳細な設定が可能です。
https://developer.mozilla.org/ja/docs/Web/CSS/@font-face
フォントファイルを自前で管理する場合は、使うフォントごとに上記の設定をしなければならないです。一方、外部サービスでフォントファイルを読み込む場合は、この設定も併せて読み込まれるはずです。
3. CSSでのfont-familyプロパティで適用
データを揃え、@font-face で、フォント名やファイルのありかを定義した上で、フォントを適用したいテキスト要素に対して、font-familyプロパティで適用します。
body {
font-family: "Open Sans", sans-serif;
}
ここでようやく、ウェブフォントが適用された外見でテキストを表示することができるようになります。
WordPress でウェブフォントを使う場合
WordPressサイトであろうが静的HTMLのサイトであろうが、基本的には以下の3点が必要であることは変わりません。
- フォントファイル(データ)
- CSSで@font-faceの設定
- CSSでfont-familyプロパティを要素に適用
ブロックテーマ(フルサイトエディタ)では、theme.json で記述することによって、テーマで使うのフォントを用意することができます。さらに、フォントライブラリによって、管理画面からフォントを追加することが可能になりました。
(1)フォントファイルを用意し、theme.json で諸設定を記述すると(2)「@font-face」がページ内のCSSとして書き出され、さらに(3) 要素に適用するための、CSS変数とクラス名が用意されます。このように、ウェブフォントの利用に必要な3点を準備できます。
フォントライブラリを使ったフォントの追加
2つの方法があります。
- フォントデータをアップロードする
- Googleフォントを追加する
1. フォントデータをアップロードする
まず、フォントデータをアップロードして追加する方法です。

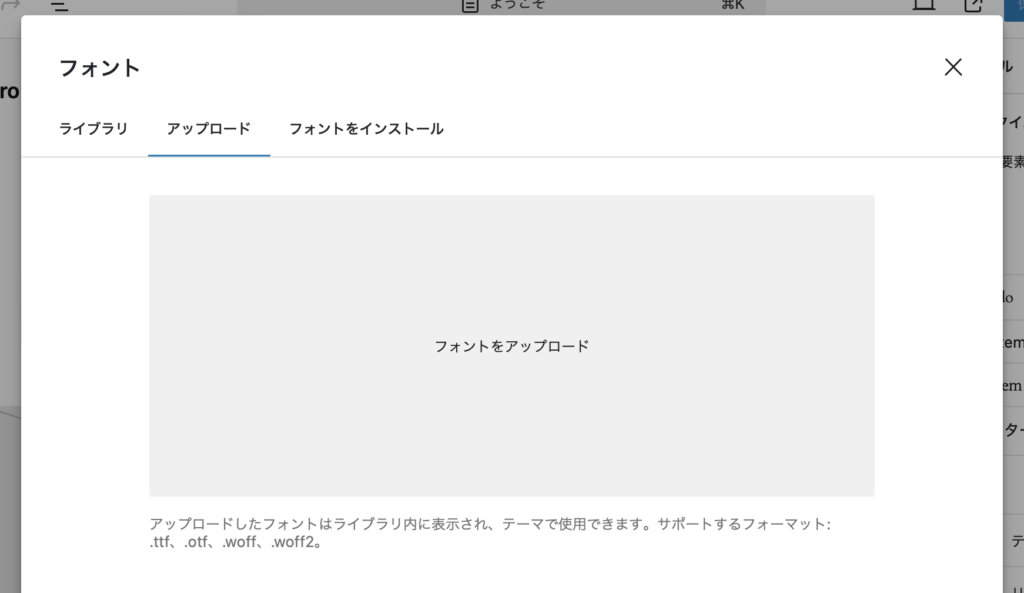
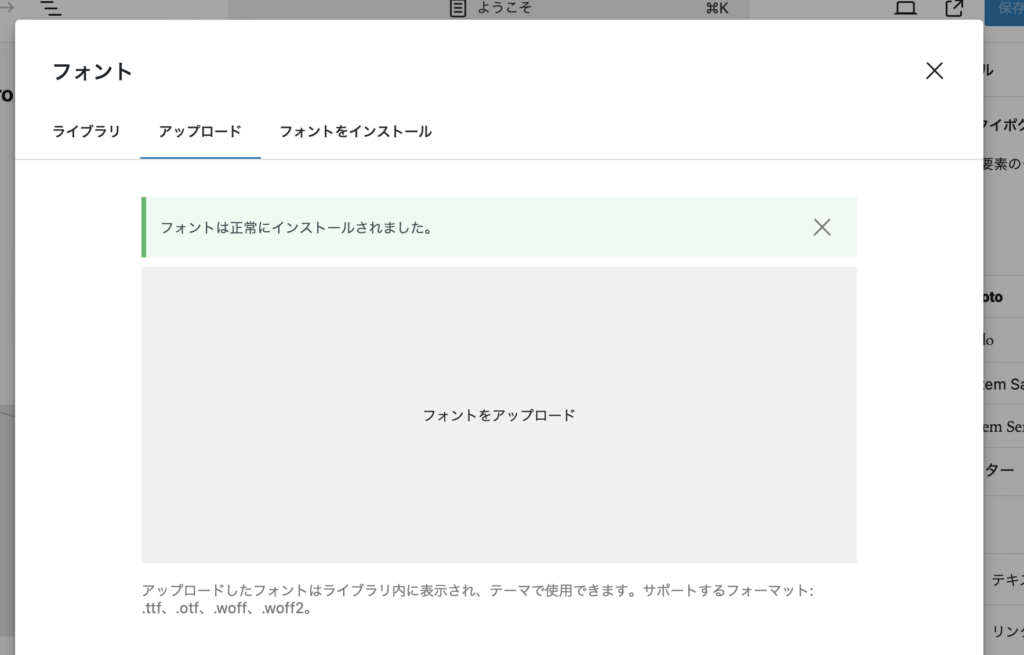
フォントライブラリの「アップロード」タブを選択して、フォントファイルをアップロードします。「フォントをアップロード」の部分に、フォントファイルをドラッグ&ドロップ。

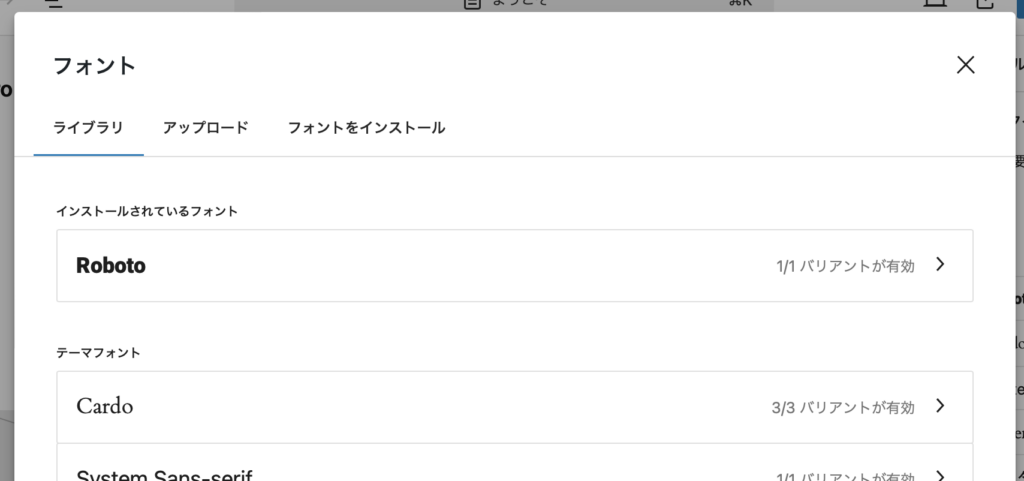
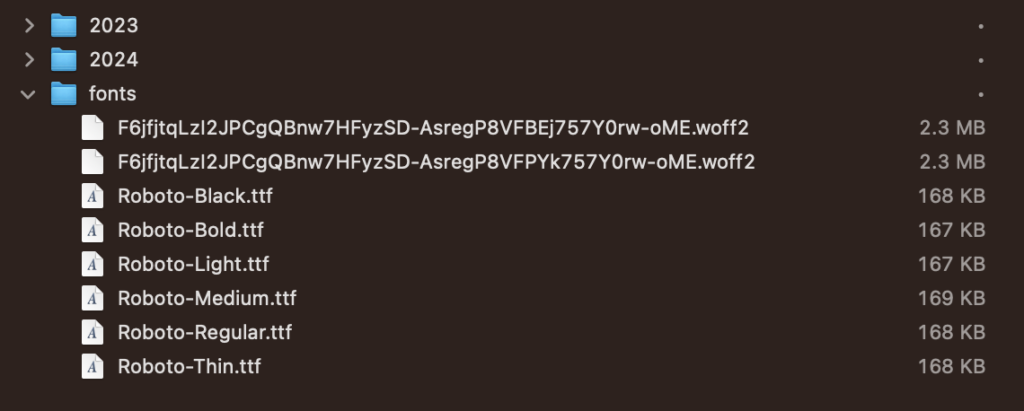
正常にアップロードされると、「ライブラリ」タブに、下記のようにフォントが追加されます。ちなみに、フォントファイルは /wp-content/uploads/fonts に保存される模様。

複数のファイルをいっぺんにアップロードすることも可能で、多分、フォントファイル自体のメタデータをいい感じに拾って設定してくれます。すげ。

2. Googleフォントを追加する
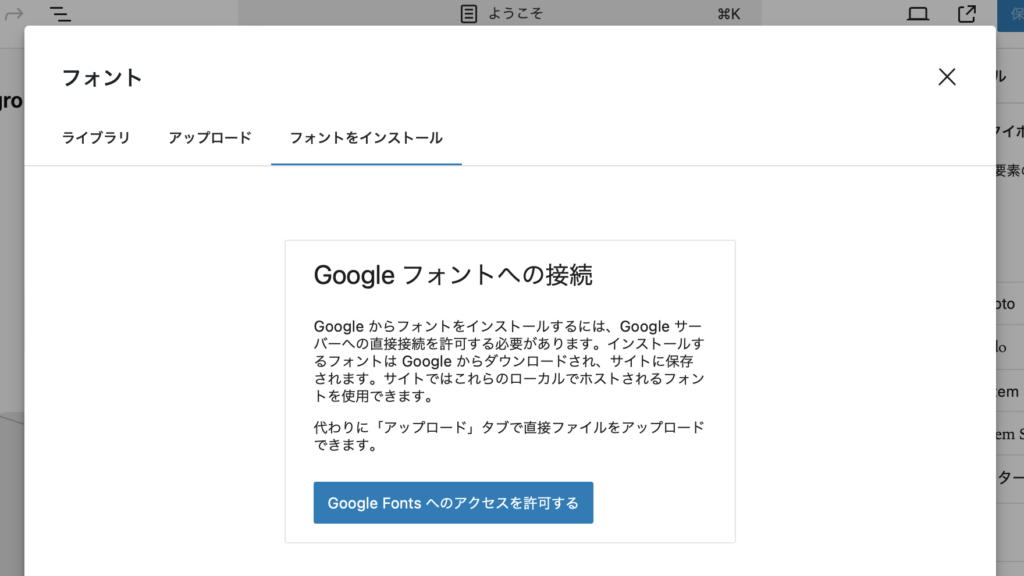
「フォントをインストール」タブを選択。

Googleフォントに接続する許可を求める文言が出てくるので、「Google Fonts へのアクセスを許可する」をクリック。

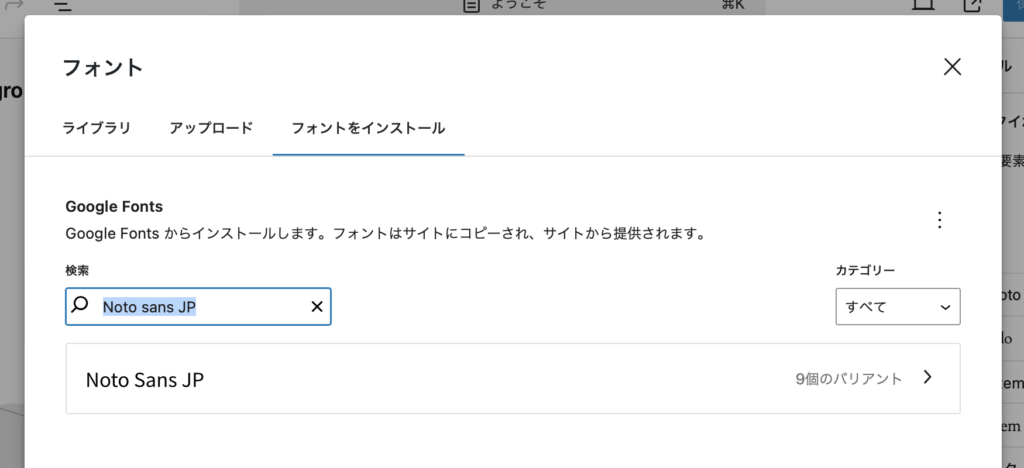
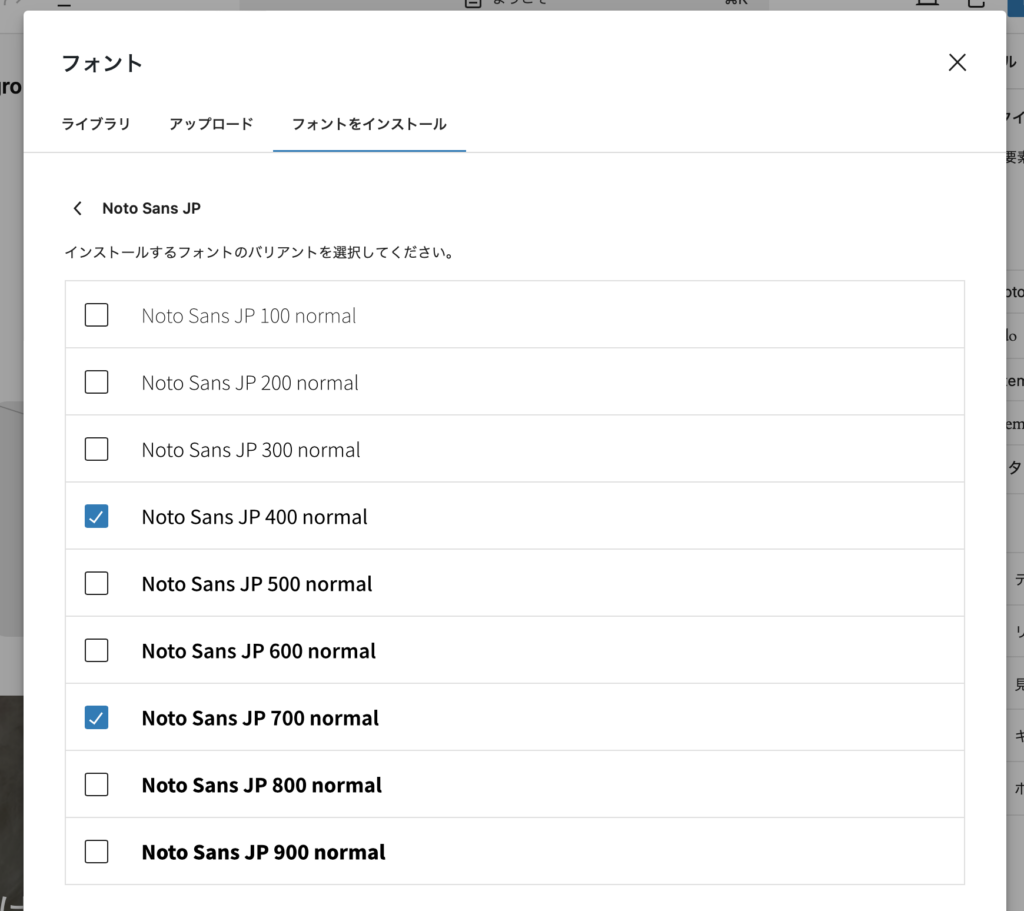
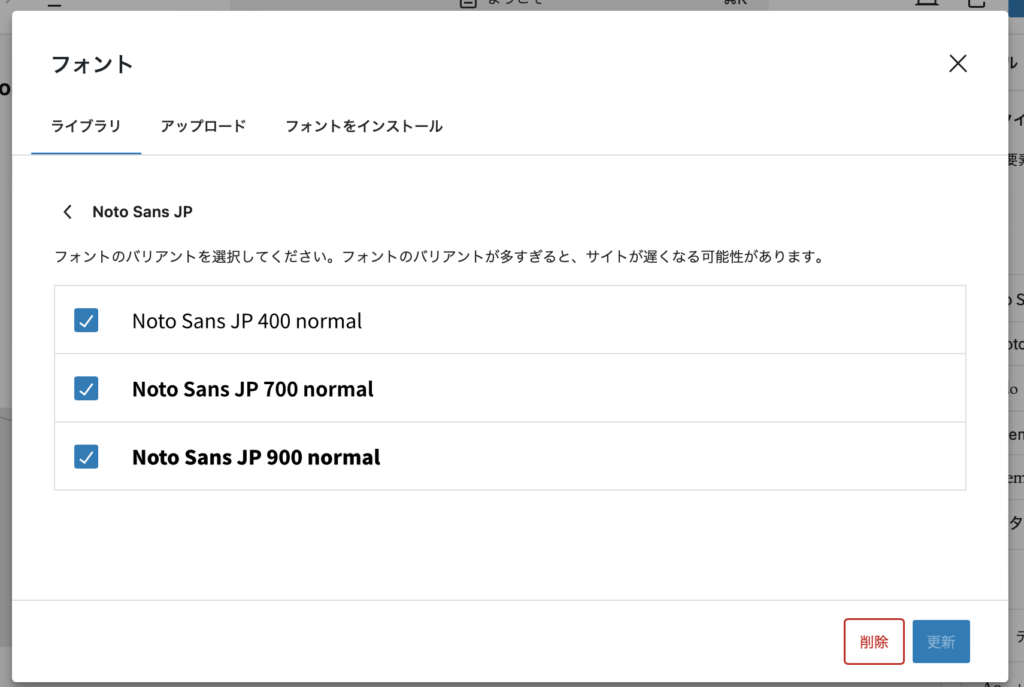
ざらっと一覧が出てくるので、検索とかカテゴリで絞り込んで探しまして・・・、複数の字体がある場合は任意に選択。


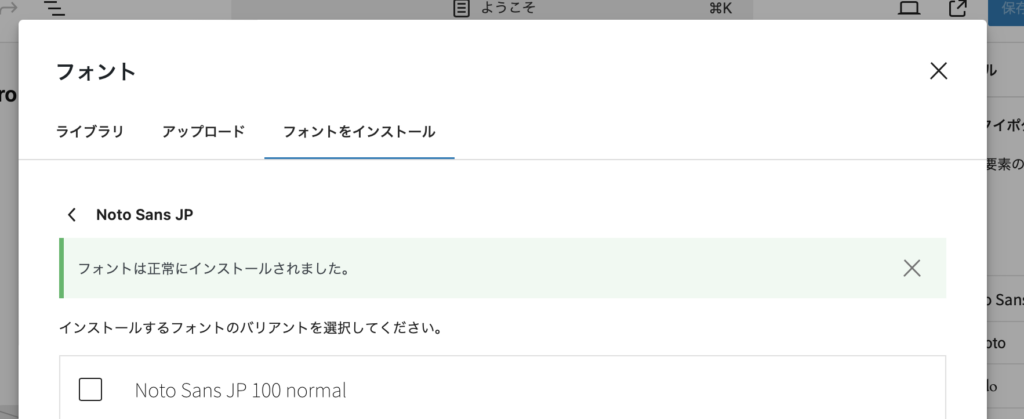
インストールボタンをクリックすると、おそらく、フォントファイルをダウンロードして、サイト内にアップロードします。


フォントの削除
フォントライブラリでインストールしたフォントは、削除も可能です。

フォントを選んで…

削除ボタンで、削除完了。アップロードされたフォントファイルも消えます。
ちなみに、テーマの theme.json に記載したフォントは削除できないです(そりゃそうか)。
Adobe Fonts を使う場合
フォントライブラリでは管理できない
結論から言うと、Adobe Fonts の追加は、フォントライブラリではできないです。フォントライブラリで使えるのは、現時点(※)では、自前でフォントファイルを用意できるものだけです。
※2024年4月4日時点
Adobe Fonts を使うために必要なステップ
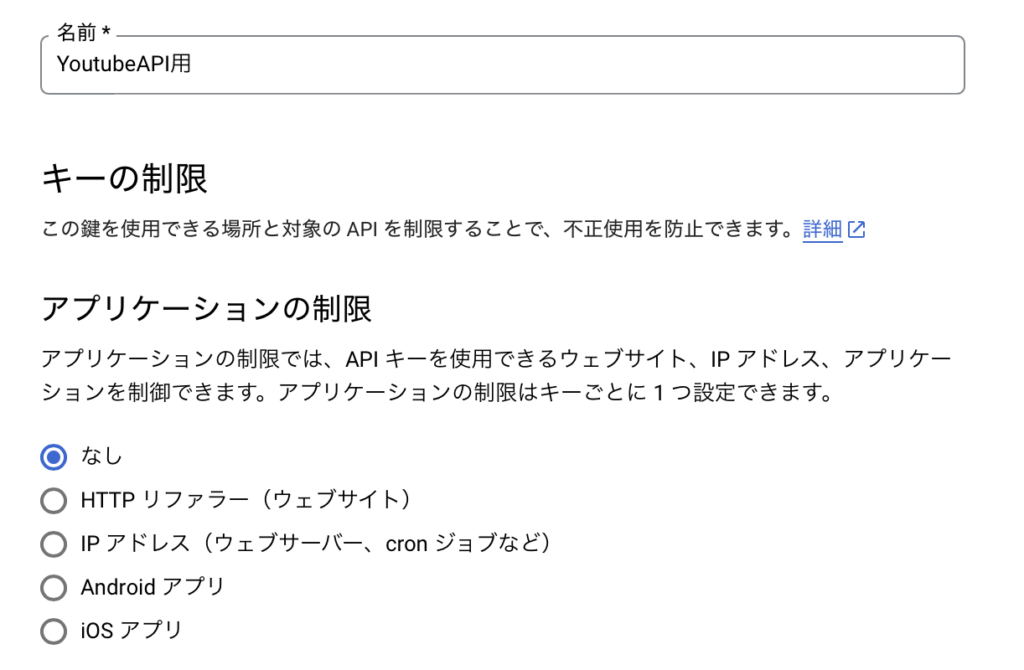
- Webプロジェクトの作成と埋め込みコードの取得
- functions.php を用意して埋め込みコードを読み込み
- テーマの theme.json にフォントの登録
1. Webプロジェクトの作成とコードの取得
Adobe Fonts でサイトに使いたいフォントを選んで「Webプロジェクト」を作っておく必要があります。
詳しくはこちら↓↓↓↓
https://helpx.adobe.com/jp/fonts/using/add-fonts-website.html
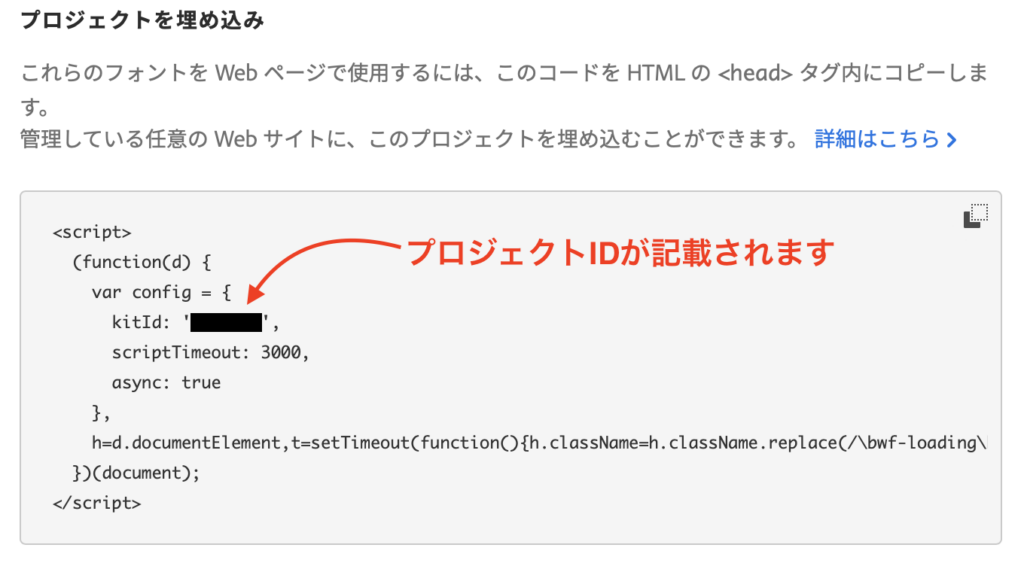
「Webプロジェクト」をつくると、フォントを使うための「埋め込みコード」を入手できます。上記のページでは、単に <head> タグに追加、とありますが、その手段が、次のステップになります。

ちなみに、、日本語フォントの場合は上記のようにスクリプトとなるようですが、選択したフォントによっては下記のように、CSS読み込みの<link>タグである場合があります。
<link rel="stylesheet" href="https://use.typekit.net/プロジェクトID.css">2. functions.php を用意して埋め込みコードを読み込み
埋め込みコードが Javascript の場合で説明します。埋め込みコードを別途 adobe-fonts.js というファイルに保存してテーマフォルダ内におきます。
注意:配布されているテーマを使う場合、テーマの更新が行われると functions.php やJSファイルが上書きされてしまう可能性があるので、必ず子テーマを作って作業してください。
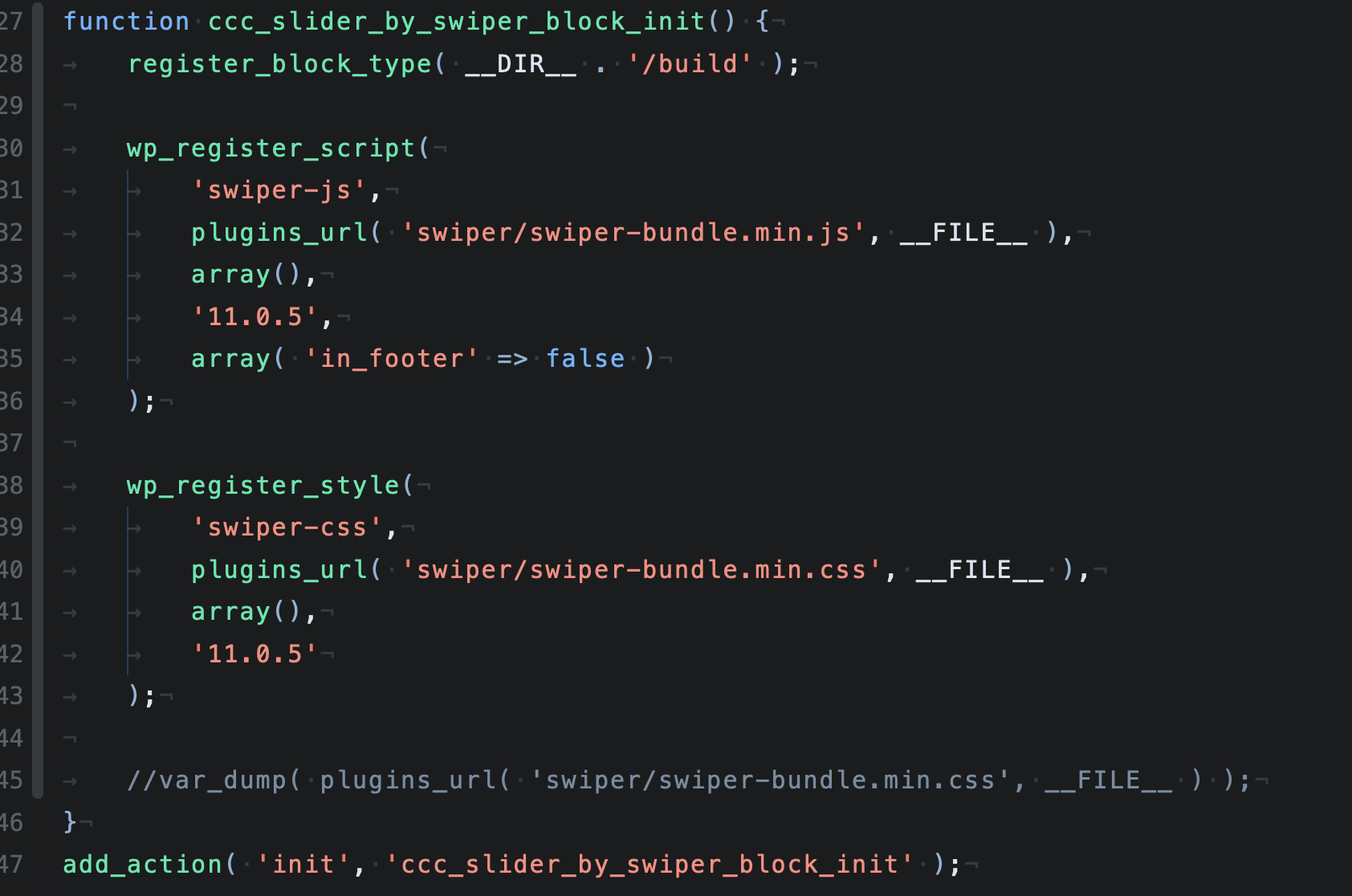
functions.php に、下記のように記述します。
function adobe_fonts_script() {
wp_register_script(
'adobe-fonts-js',
get_stylesheet_directory() . '/assets/js/adobe-fonts.js',
array(),
'1.0',
array( 'in_footer' => false )
);
}
add_action( 'init', 'adobe_fonts_script' );
function add_adobe_fonts_to_block_assets() {
if ( is_admin() ) {
wp_enqueue_script( 'adobe-fonts-js' );
}
}
add_action( 'enqueue_block_assets', 'add_adobe_fonts_to_block_assets' );
add_action( 'wp_enqueue_scripts', function(){ wp_enqueue_script( 'adobe-fonts-js' ); }, 1 );
wp_register_script で埋め込みコードを記述したJSファイルを登録し、フロントとブロックエディタ(エディターキャンバス)の両方に読み込みます。
この時点で、外部サイトからのフォントファイルの読み込みができているはずなので、ブラウザの開発ツールで「ソース」「ネットワーク」などをみて、フォントデータが読み込まれていることを確認しましょう。また、@font-faceの記述もできている状態なので、テキスト要素に、よしなにfont-family プロパティを設定すれば、フォントが反映できます。

font-family プロパティの設定は、Adobe Fonts の画面で「CSSをコピー」すると、確実です。
この段でもウェブフォントを利用できるようになっていますが、ブロックで使えるように、もうひと手間かけます。
3. テーマの theme.json にフォントの登録
theme.json に記述をして、ブロックの「タイポグラフィ」設定でフォントを選択できるようにします。

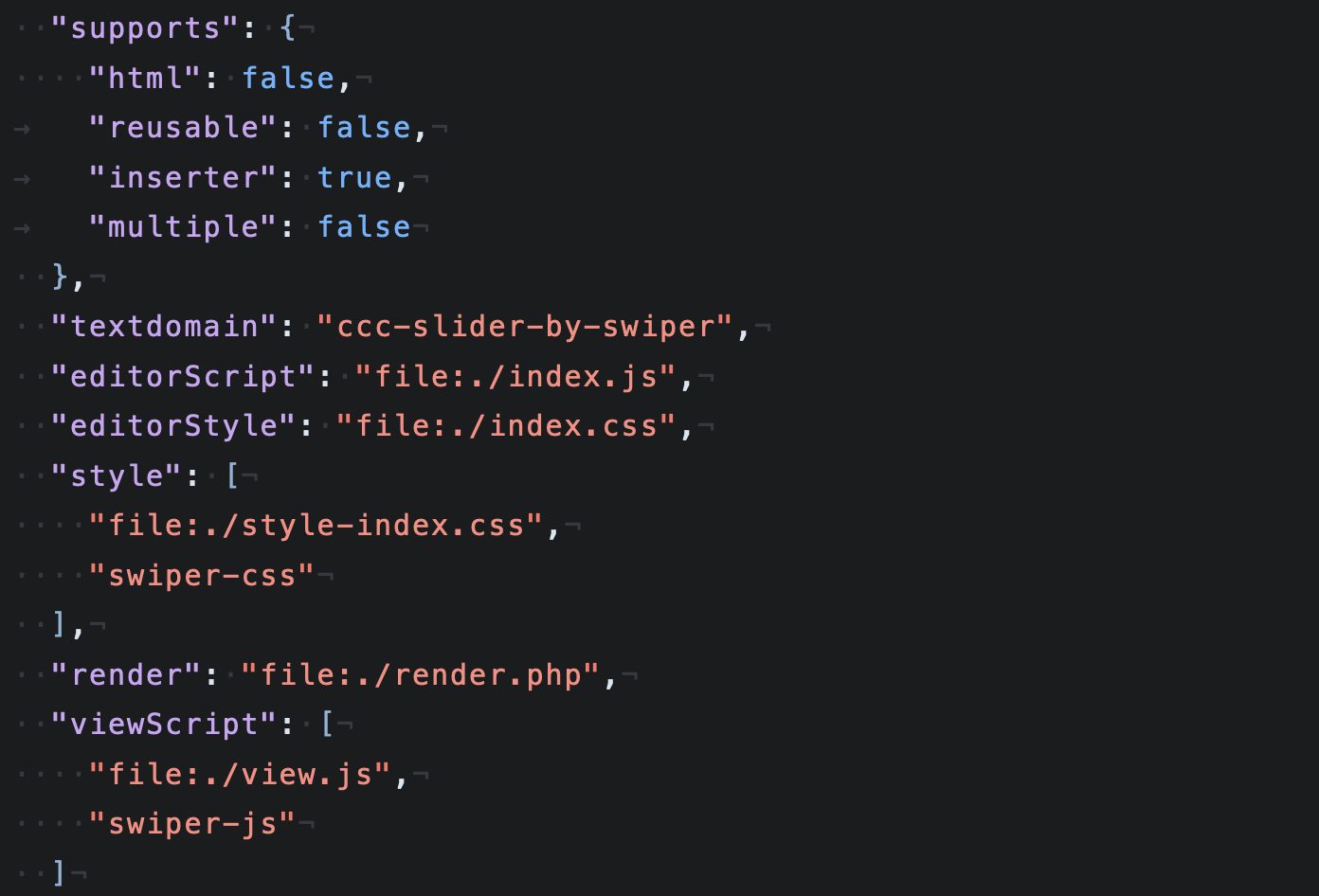
theme.json での記述
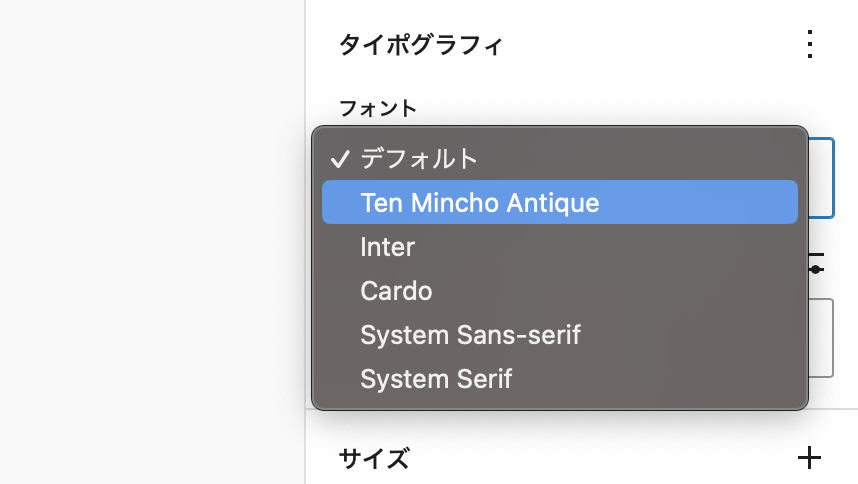
この例では、「Ten Mincho Antique」というフォントを追加します。theme.json の settings.typography.fontFamilies に以下のように記述します。

これで、ブロックエディタから「Ten Mincho Antique」を選択できるようになります。ひとつ前のステップで、エディタにも埋め込みコードを読み込んでいるので、管理画面でもウェブフォントが反映されます。

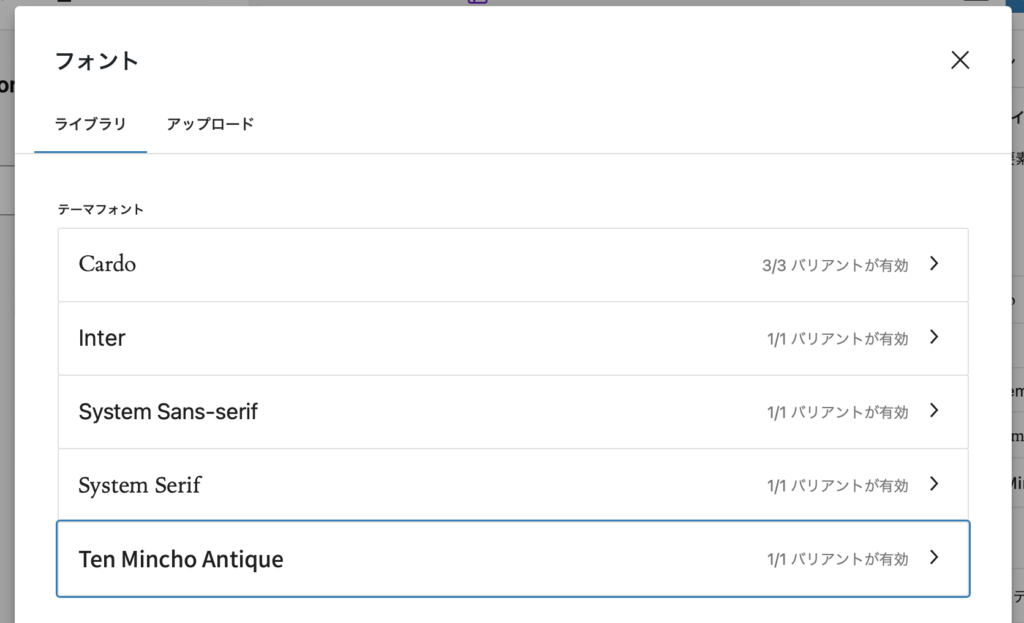
フォントライブラリでの見え方

theme.jsonに登録のある他のフォントのように、フォントライブラリでも表示されます。

チェックを外すことで、グローバルCSSの記述が変わり、下記の記述が消えます。
body {
--wp--preset--font-family--ten-mincho-antique: ten-mincho-antique, sans-serif;
}.has-ten-mincho-antique-font-family {
font-family: var(--wp--preset--font-family--ten-mincho-antique) !important;
}それによって、ブロックエディタからはウェブフォントの適用ができなくなります。
ただし、サイト内では引き続きウェブフォントは利用可能です。埋め込みコードを消さない限りはフォントファイルデータも@font-faceの記述も残っているので、font-family プロパティで直接指定すればウェブフォントの適用ができます。