補足4でトップページに固定ページを表示するようにしました。
トップページにも直近に開催されるイベント情報を表示できるようにします。
イベント情報から直近のものを表示するように設定してもいいのですが、
今回は「Advanced Custom Fields」の「関連」を利用して表示します。
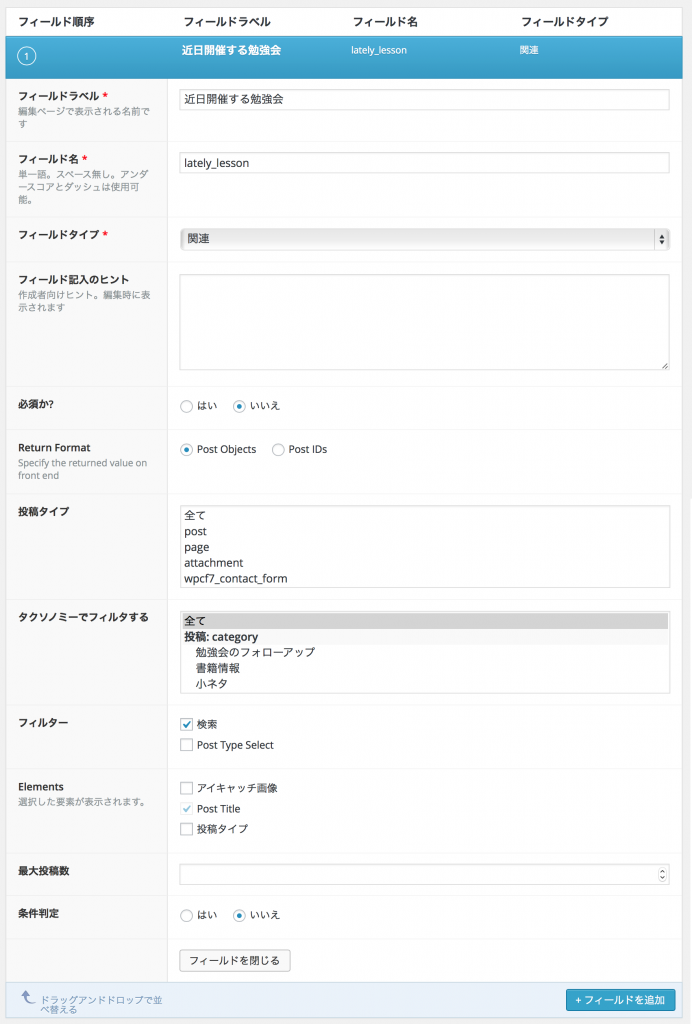
Advanced Custom Fieldsのフィールドを新しく作り、下記のように設定して、補足4で指定した、トップページに表示する固定ページで管理できるよう設定します。
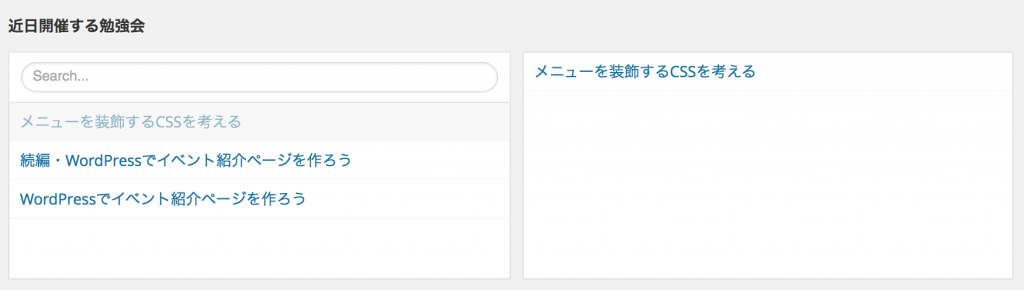
すると下記のように固定ページの管理画面に表示されるようになるので、トップページに表示したい勉強会の記事を選択します。
search…のところにキーワードを入力すると候補の記事から検索が可能なので、件数が増えても便利です。また、あらかじめ特定のカテゴリーやカスタム分類を選んでおくことも可能です。複数件選択することもできます。
トップページのテンプレート、front-page.php には下記のようなコードを書いて、「関連」で選んだ記事を表示しています。
<?php
$lately_lessons = get_field('lately_lesson');
if( $lately_lessons ): ?>
<?php foreach( $lately_lessons as $post): ?>
<?php setup_postdata($post); ?>
<div class="entry-content entry-content_lately-lesson">
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php
$today = date("Ymd");
$lesson_date = get_field('lesson_date_start');
if($today > $lesson_date):?>
<p class="thanks-comennt">この勉強会は終了いたしまいた。お集まりいただきありがとうございました m(_ _)m</p>
<?php endif;?>
<?php the_content();?>
<h3>開催概要</h3>
<dl class="lesson-info">
<dt>開催日</dt><dd><?php the_field('lesson_date');?></dd>
<dt>場所</dt><dd><?php the_field('lesson_address');?></dd>
</dl>
<div class="read-more"><a href="<?php the_permalink();?>">詳細を見る</a></div>
</div><!-- .entry-content -->
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>
<?php else:?>
<p>近日開催予定の勉強会はありません。</p>
<?php endif; ?>
「Advanced Custom Fields」の「関連(Relationship)」詳しい使い方はこちら。
http://www.advancedcustomfields.com/resources/relationship/