先日参加した、スクリーンリーダーを使ってみる話で出てきた、「入力欄に合ったキーボード切り替え」について、以下で検証をしています。ちなみに参考にしているのはあの本です。
なお、キーボードの検証端末は iOS18 iPhoneXR です。
検証1 type属性のみ
<div><label>1行テキスト<input type="text" value="" /></label><br>
<label>電話番号<input type="tel" value="" /></label><br>
<label>メールアドレス <small>半角英数字</small><input type="email" value="" /></label><br>
<label>数量 <input type="number" value="" /></label><br>
<label>URL <small>半角英数字</small><input type="url" value="" /></label><br>
<label>キーワード検索 <input type="search" value="" /></label></div>
type属性だけでも、キーボードの変化が確認できたが、結論から言うと「ダメやん」でした。






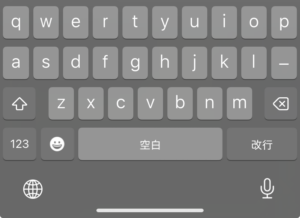
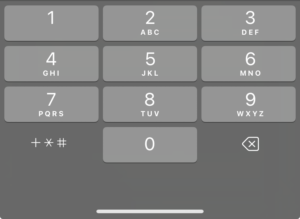
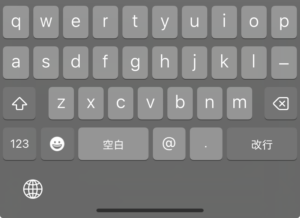
「1行テキスト」の場合のキーボードをデフォルトと考えた場合、数値はたしかに「数字」を入力できるものに切り替わっているが、やや物足りない(電話番号に近いものになっていて欲しい)。「検索」に関しては、デフォルトと同じだなあ、という感想。
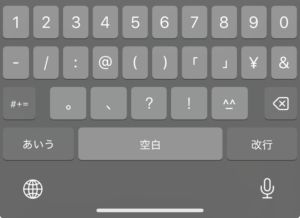
スクショの見た目ではわかりにくいが、メールアドレスとURLは、英字入力にはなっていない。kaと打つと「か」に変換されてしまう仮名入力モードなので、ダメじゃんである。なんなら「数値」も数字じゃなくて文字列ぽい扱いになっていた。
検証2 type属性とinputmode属性
<div><label>1行テキスト<input type="text" inputmode="text" value="" /></label><br>
<label>電話番号<input type="tel" inputmode="tel" value="" /></label><br>
<label>メールアドレス <small>半角英数字</small><input type="email" inputmode="email" value="" /></label><br>
<label>金額や数量などの実数 <input type="number" inputmode="decimal" value="" /></label><br>
<label>数字のみ <input type="number" inputmode="numeric" value="" /></label><br>
<label>URL <small>半角英数字</small><input type="url" inputmode="url" value="" /></label><br>
<label>キーワード検索 <input type="search" inputmode="search" value="" /></label></div>
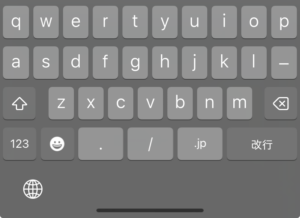
これでも、メールアドレスやURLが仮名入力モードのままであった。数値についてはinputmodeの設定値が2種類「decimal」「numeric」あり、実数なのか単に数字を想定しているのかで使い分けるようです。
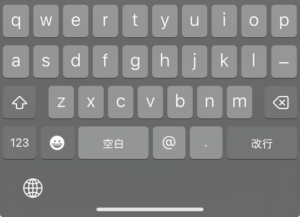
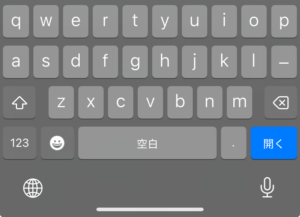
「検索」は、return/submit キーのラベルが 変化しました。





URLはともかく、メールアドレスは英字入力に切り替わっても良さそうなものだけれど、inputmodeでも変えられませんでした。
おまけ pattern属性
下記のフィールドは、pattern 属性を使って、簡易(?)の入力チェッカーを装備してみたもの。0〜9を使った4桁の数字「以外を」入力すると、赤枠が表示される。
<div><label>会員ID <small>0〜9の4桁の数字</small><input title="0〜9の4桁の数字" type="text" inputmode="numeric" pattern="[0-9]{4}" value="" /></label></div>
//CSS
*:invalid {border: 3px solid red !important}
スタイルには :invalid 擬似クラスを使っています。
間違った値も入力できるけど、:valid :invalid 擬似属性が反応するのでスタイルがつけられてというのは、見えるユーザには伝わりやすくていいな。でも、スクリーンリーダユーザには伝わらないのかな。