ほぼ日更新を言い出しておきながらさっそくさぼっておりまして申し訳ございません。。
今回は、HTML自体とはちょっと関係ないのですが、ウェブではよく見かける文字化けの話です。

文字化けは、ざっくり言うと文字コードの「読み間違い」で生じます。
文字は文字なのに、「読み間違い」ってなんのこっちゃ?という方は続きをどうぞ。
では、本日の日記です。今回からは、コーディング済みのもので、コードを掲載します。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文字化けの意外な落とし穴</title> <link rel="stylesheet" href="style.css"> </head> <body> <article> <h1>文字化けの意外な落とし穴</h1> <div> <p>テキストファイルの形式にはいろんなものがあります。HTMLファイルもテキストファイルです。文字化けは、「運が良ければ起こらない(ように見える)」のが意外な落とし穴です。ブラウザの方が賢くなって、「このテキストファイルは多分この文字コードで書いてあるな〜」というのが、結構な確率で当たるんだと思います。</p> <p>しかし、いつも自分が使うパソコンやブラウザでは起こっていないだけで、他のブラウザや環境で見たときに「あれ?文字化けている!」と気がつくことになったります。いつも見てるけど、大丈夫〜、と慢心せずにきちんと宣言されているか調べてみましょう。</p> <date>2016.02.24 Wed</date> </div> </article> <aside><a href="20160220.html">←前の日記:HTMLからスタイルシートを「分離する」とどうなるか?</a></aside> </body> </html>
実際の見た目はこちら。
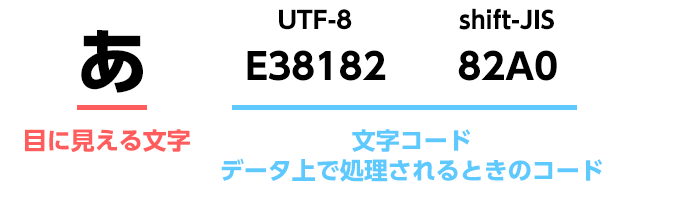
HTMLがそうであるように、ウェブページの実態は、画像も動画もありますが、基本はテキストファイルです。ところで、「テキスト」ってなんでしょう?当たり前に見えていて意識することがないかもしれませんが、パソコンの上で見えている文字は、データ上では英数字の羅列でできています。
図の水色で示すように「文字コード」と言います。
この文字コードはいろんな種類があって、UTF-8とかShift-JISとか、いろいろですが、それぞれによって文字の表し方のルールが違うのです。
なので、例えば、UTF-8のルールで描かれているテキストファイルなのに、Shift-JISのルールで解読してしまうと、正しい文字を拾ってくることができず、「普段見たことねえわっ!」というような文字ばかりが並び、文字化けしている、ということが起きます。
一番初めに書いていたHTMLではこの文字化けが起こったり、起こらなかったりしていたと思います。その時「文字化けするのが正解です」(正解っておかしいですけど)と言いました。この時、文字化けが起こったり、起こらなかったりというのは、文字コードのルールを推測して、たまたま正しく解読できたり/解読できなかったりしていた、ということです。
では、文字化けしないようにするにはどうしたらいいか?
そのテキストファイルの文字コードは「これです!」と宣言すればさすがに、ルールを間違わずに読んでもらえそうな感じがしないでしょうか?
実は、前回のコードの中にその「宣言」が書かれています。
<meta charset="UTF-8">
これです。<meta>というタグは、HTML文書にさまざなま「付随データ(メタデータ)」を書き込むことができるタグです。詳しくは検索してみてください。
charsetというプロパティの値として文字コードの名前を書きます。
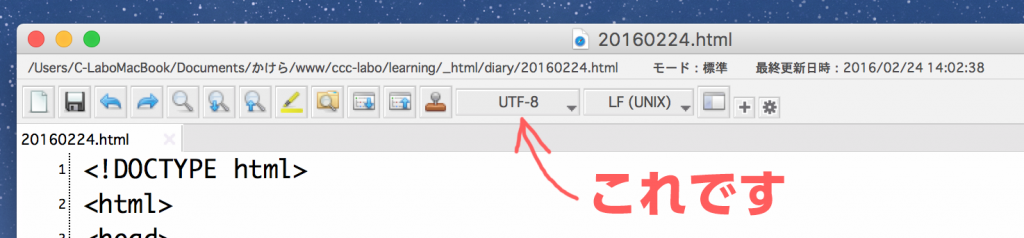
自分の作っているテキストファイルの文字モードを確認方法は・・・・・・。
多分、テキストエディタのソフトの画面のどこかに表示されていると思われます。

わからない場合は、新規ファイルを作る時とかにだったら設定できる場合があるので、新規ファイルを作って、文字コードを設定し、それを覚えておいて、作ってあったファイルから内容をコピペするといいかと思います!
さて、HTMLでは上記のようにメタタグで書きますが、もうひとつのファイル、ありましたね?CSSファイルです。
こちらもテキストファイルですので、文字コードを宣言するべきです。
以前書いたCSSに下記のような記述があります。
@charset "UTF-8";
これです。UTF-8となっている部分を適切な文字コードの名前に変更します。これで文字コードを宣言しています。
文字コードの名前の書き方は、意外といい加減で、大文字でも小文字でも大丈夫です。
では、昨今、この文字コードとして何を選ぶのがいいか?ということですが、今のところUTF-8というやつがオススメです。ちょっと細かい説明は省きますが、国際規格なのでWebで使うテキストファイルであればこれがオススメです。
文字コード 種類 や 文字エンコーディング 種類 などで検索すると文字コードのいろいろについては知ることができます。
どんなに有益な情報が書いてあっても文字化けしてしまったら台無しなので、必ず宣言してください。
では、次回はHTMLに戻ります。そろそろ、画像を表示させてみましょう。
画像ファイルがない、用意するのが面倒、という方には、こちら、ご利用ください↓

いつかの冬に焦げたうちの猫です。