実は意味不明の文字ばっかりなんです・・・・・
ここで、「ウェブサイトはHTMLとCSSとJavascriptでできています!」と、迷わず即答できた方は、途中を読み飛ばしても大丈夫です。(お時間ありましたら、最後の方だけ読んでいただければ幸いです。)
厳密には、バックエンドにあるものとか、色々あるんですけれども、とりあえず、この記事では「見える範囲のこと」でお話進めさせていただきます。
文字ばっかり?しかも意味不明の??
なんのことですかそれは、と思った新人デザイナーの方、すみません、今回は、デザインの話よりも、ウェブサイトが何でできているか?という話です。でも、これを知っているのと知らないのとでは、今後の仕事のしやすさに、質に関わってくるので、もうしばらく、辛抱してお付き合いください。
あ、この先食べ物で例えるので、お腹の減っている方は閲覧注意です!
では「カレー」に例えてみましょう

唐突ですね。いつかの私の朝ごはんです。
カレーがウェブサイトある1ページだとしたら、HTMLとCSSとJavascriptって大体どの辺りのことだろう、というのを例えてみたいと思います。
玉ねぎ、ニンジン、ジャガイモ、肉(つまり具材):HTML
カレーのルー:CSSやJavascript
ざっくりですね、はい、ざっくりです。
この話の、何がツボかというと、同じHTMLでもカレーのルーにあたるCSSやJavascriptを変更すると、別の見た目に変えることができるということです。シチューのルーに変えたり、醤油とかみりんに変えれば和風に、というふうに、見た目や振る舞いが変わります。
でも、具材であるHTMLは、一緒。
余談ですが、出来上がったものが、カレーなのかシチューなのかぐらいは、人工知能のようなものでも判断できそうですけど、美味しいかどうかは人間にしか判断がつかないんじゃないかなあ、と思っています。カレーのルーを入れたら大体美味しくなる、っていうのが現実かもしれないですけど、本当のところの「美味しい」を決めるのは、具材自体が美味しいのが一番であろうな、と思っています。
HTMLってなんですか?

具材になるHTMLというものがどういうものか、ウェブサイトを見ながら、割と簡単に見てみることができます。
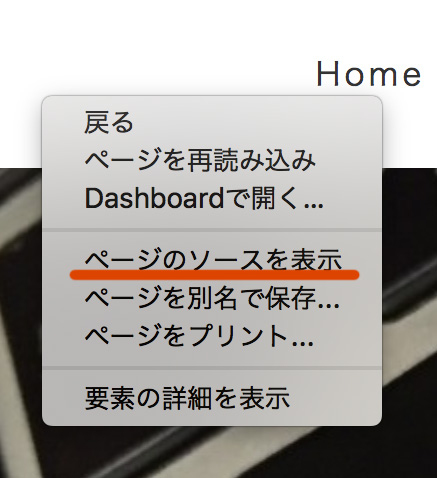
ウェブサイトを開いて、ページ上で右クリックします。すると、「ページのソースを表示」というような内容のメニューがあるので、それを選びます。
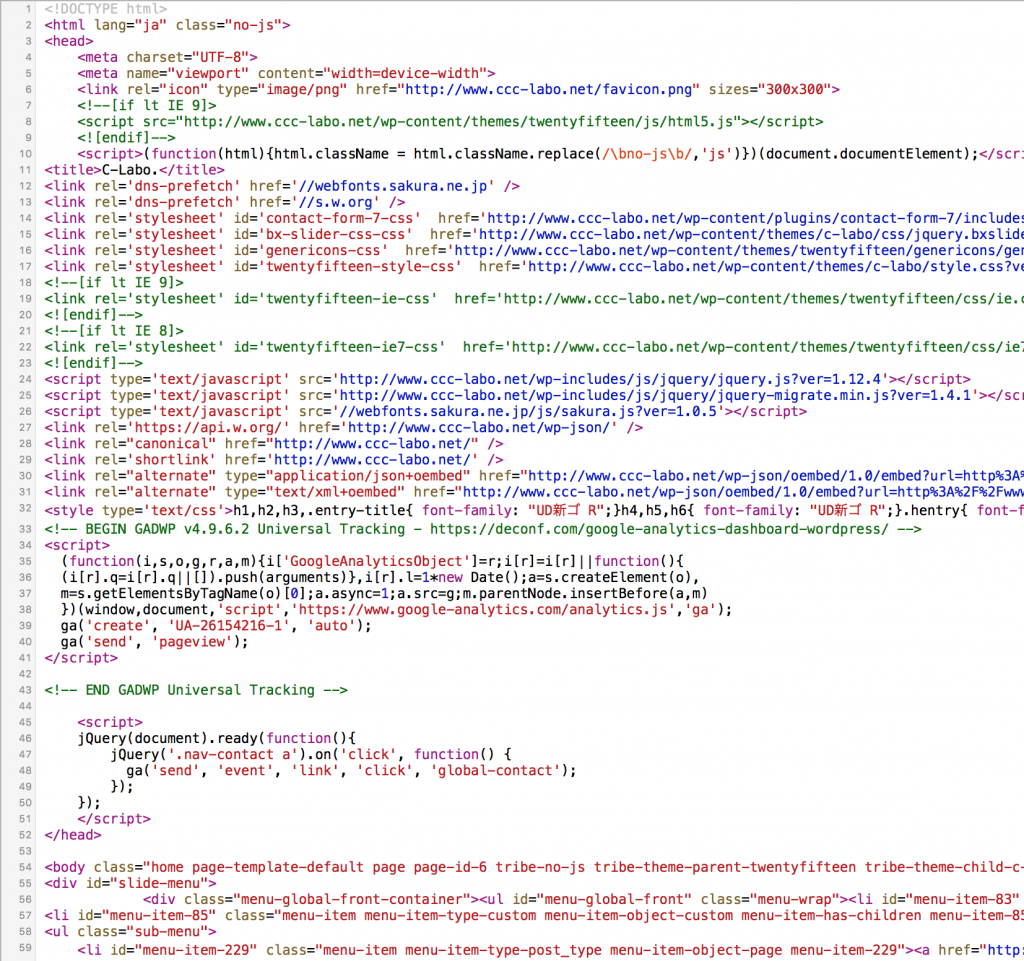
すると、下記のような、文字列が表示されると思います。

これが、HTMLです。何この呪文・・・・と若干引いても仕方ないです。意味がわからなくても構いません。最終的に完成したウェブサイトが、こういうものでできているということを覚えておくだけで、今のところ大丈夫です。
とはいえ、もう少しだけ、分かりやすそうなところを選んでみますね。
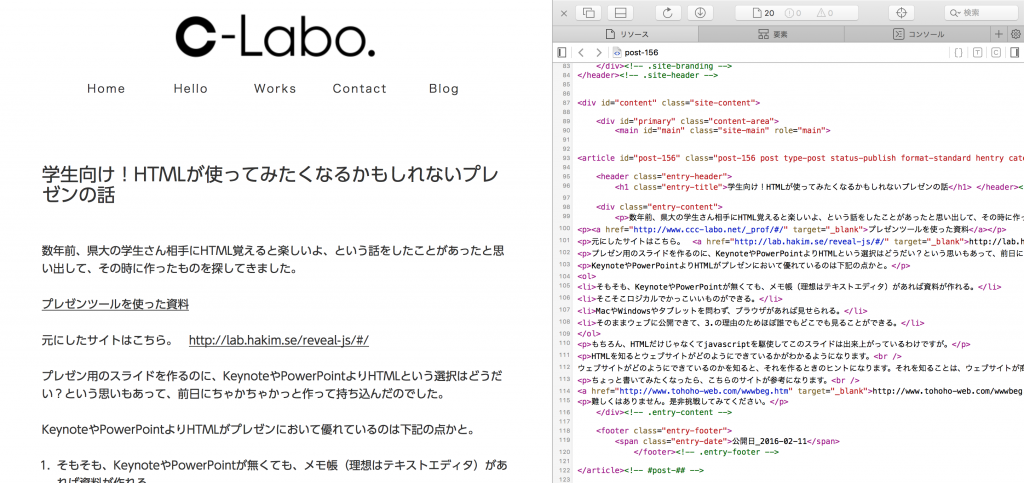
このページを見てみます。http://www.ccc-labo.net/blog/2016/02/post-156/
画面左側が、実際のサイトの表示で、右側がHTMLです。
左側に見える記事のタイトルや本文部分が、右側にあるHTMLに同じ部分が探せますでしょうか?
こんなふうに書いているHTMLが、CSSやJavascriptで味付けされて、ウェブページに仕上がっていく、というわけです。
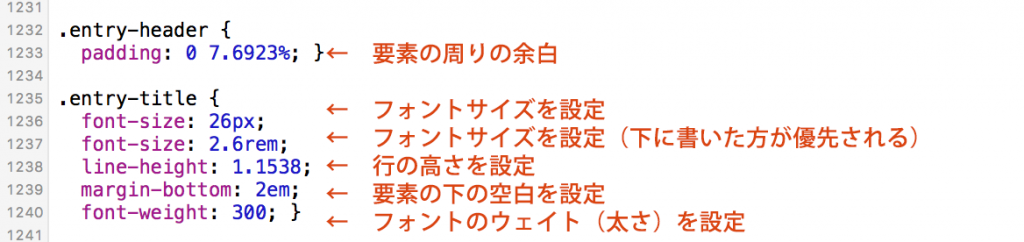
CSSやJavascriptを見てみる
HTMLに比べて、CSSやJavascriptを実際のサイトで見てみるには、少々技が必要なのですが、細かいことなので今回は省きます。
ウェブサイトの見た目のほとんどはHTMLをCSSで装飾することでできています。
この画像に書かれているのはほんのわずかのことで、CSSは全体のレイアウトや、カラーリング、枠線、角丸やドロップシャドウなど細部の装飾も引き受けています。
これは、スマホで見たときに、メニューを右からスライドして表示させる部分のスクリプトです。Javascriptはこのように、ボタンをタップしたときに動いたりアクションをさせる、スライダーを動くようにする、などユーザーの操作に従って何か動く、変わる、という部分を引き受けています。
これを書くのはとても無理だ!・・・・と思って、正解です
デザイナーを目指している方にとっては、無理で当たり前です。これを書けるようになるというところを目指す必要はありません。別の仕事ですので。ちなみに、この記事を書いている私は、このわけのわからん文字列を書くのを仕事にしている人です。
でも、最終的にこういうものになって公開されている、ということだけは、ぜひ知っていてください。と、同時に、ウェブサイトを作るというとき、デザインというものは、とても、とても大事ですが、それだけでウェブサイトが出来上がるわけでは絶対にないということをわかっておいて欲しいです。
こういう文字列を書いてウェブサイトを仕上げる人を、コーダーとかフロントエンドエンジニアとか、言います。今回は話に出ませんでしたが、ウェブサイトを作るには、その裏の仕組み(フォームの送信だとか、管理画面を作って記事を投稿できるようにするだとかいうもの)を作る人がまた別にいて、それらはバックエンドとか呼ばれ、また専門的な知識を持つエンジニアさんやプログラマさんがいらっしゃいます。
さらにさらに、ウェブサイトを公開するためには、サイトにアクセスするためのアドレス(ドメイン)を取得・管理したり、ウェブサイトを公開する場所(サーバー)を借りたり、など、など、いろんなことが関わっています。
ウェブサイトは分業で成り立っている
デザイナは、これまでに挙げたことに、関わることもあれば、関わらないこともあるでしょう。けれど、ウェブサイトを作って公開するまでには、何が必要で、何を考えなければいけないか?ということぐらいは、知っていて損はありません。
この連載は、それを知る助けになるように、書いています。
デザイン以外のところは、誰かに頼むしかないのがウェブサイトの制作です。そのときに、相手がどんなことをしている人なのか、全く知らずに頼むのか、概要の概要ぐらいはわかっていて頼むかでは、頼まれた人の対応も違う、ということをわかっていて欲しいです。
ですが、周りを見渡すと、コーディングやプログラムについて知っているデザイナさんはほぼいませんし、もちろん、コーダーやプログラマもデザインについて知っているとは言い難いです。それぞれの立場の人が、もう少し視野を広げて自分の分野以外のことも、多少は、知っているのがいいんだろうな、というのが常に思っていることです。
ですが、それがとても難しいことも、よく知っています。
デザインも、コーディングも、プログラムも、それぞれの分野がとても底の深い世界で、勉強しても次々新しいものが出てきて、また勉強し直さなきゃならない、という世界ですので。
デザインとウェブサイトは対象の本質に迫るもの
さらに言うと、デザインそれ自体が、対象とするものに深く切り込んでいくものであるように、そのデザインを体現するウェブサイトも、対象に深く切り込んで出来上がるものだと思っています。
対象が、例えば企業であれば、その企業の成り立ちややってきたこと、これからのこと。ブランドやサービスであっても、それらの本質をつかむことから始まるのではないかと思います。そうなれば、経営やビジョン、戦略といったものと、デザインやウェブサイトが切り離せないことも、意識していただけたらと思います。ウェブサイトに、マーケティングや企業戦略という言葉がついて回るのは、そのためなのです。
ウェブサイトは何でできているか?
最初に、ウェブサイトはHTMLとCSSとJavascriptでできていますとか、書きましたが、それだけではないということも、おわかりいただけたかと思います。
デザイナであれば、ウェブサイトの見えるところだけを扱えばいい。そういう考え方も、もちろんあるでしょうが、ぜひ、発想を逆にして欲しいと思います。
今から作ろうとするウェブサイトは何でできているか?
具材、という話をしましたが、調理すべき具材とは何でしょうか?企業サイトであれば、その企業はどんな具材なのか?何を伝えなければならないのか?その為には、どんな料理に仕上がっていけば美味しさを伝えられるのか?これは、いつ、どこで、どのように伝えられれば、ユーザーにとって最適なのか?考えるべきところは、実はそういうところにあるのではないかと思います。
今すぐでなくてもいいですが、良いデザインは、深いところから表層へ向かっていくような流れで、作られていくものかなあ、と思います。
小難しくてすみません・・・・
連載の第1回目から小難しい話でした。このように、こ難しい話もしますが、わかりやすーい、明日からすぐ使えそうな話も、この先、しますので、ぜひこの連載にお付き合いください。