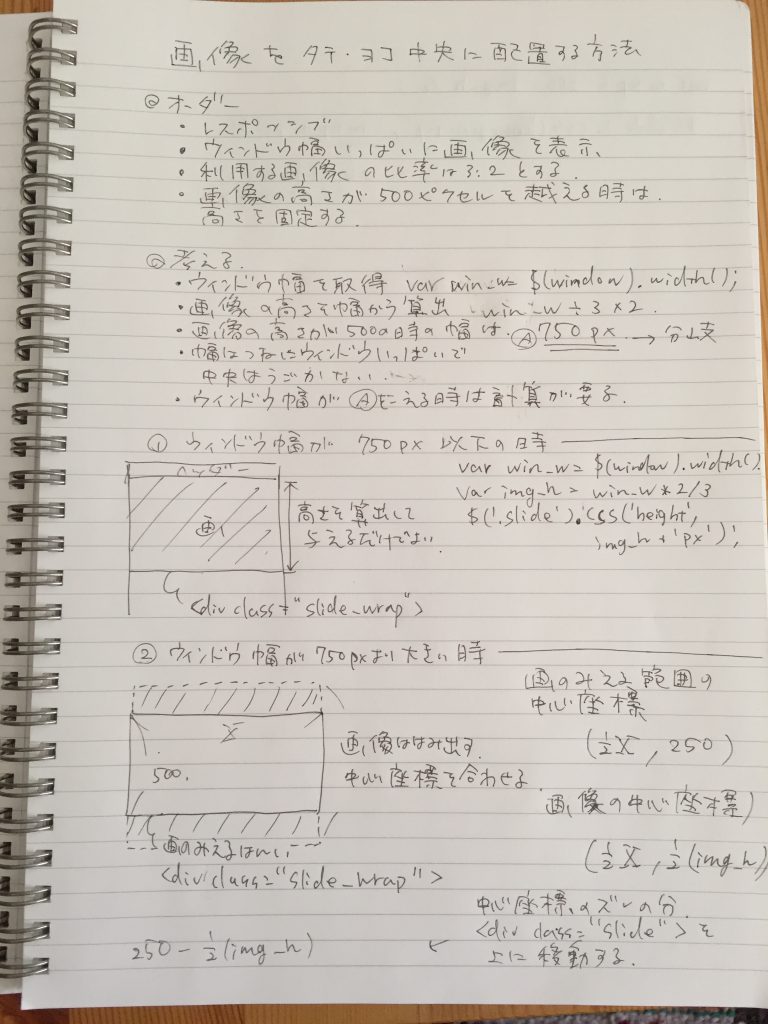
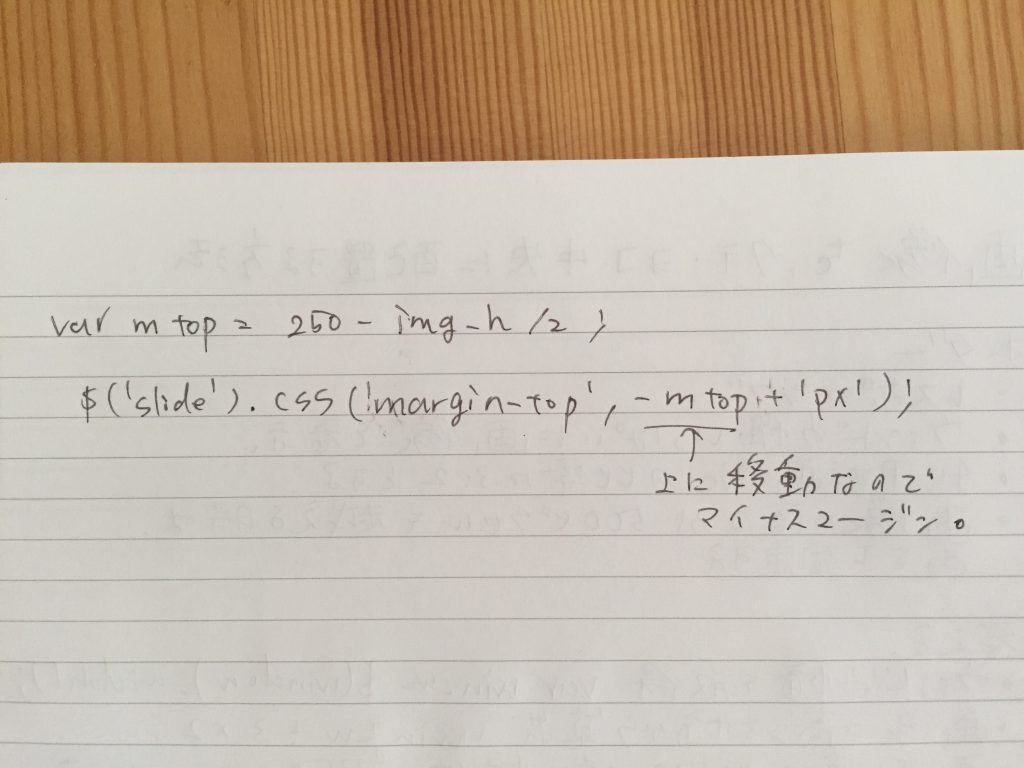
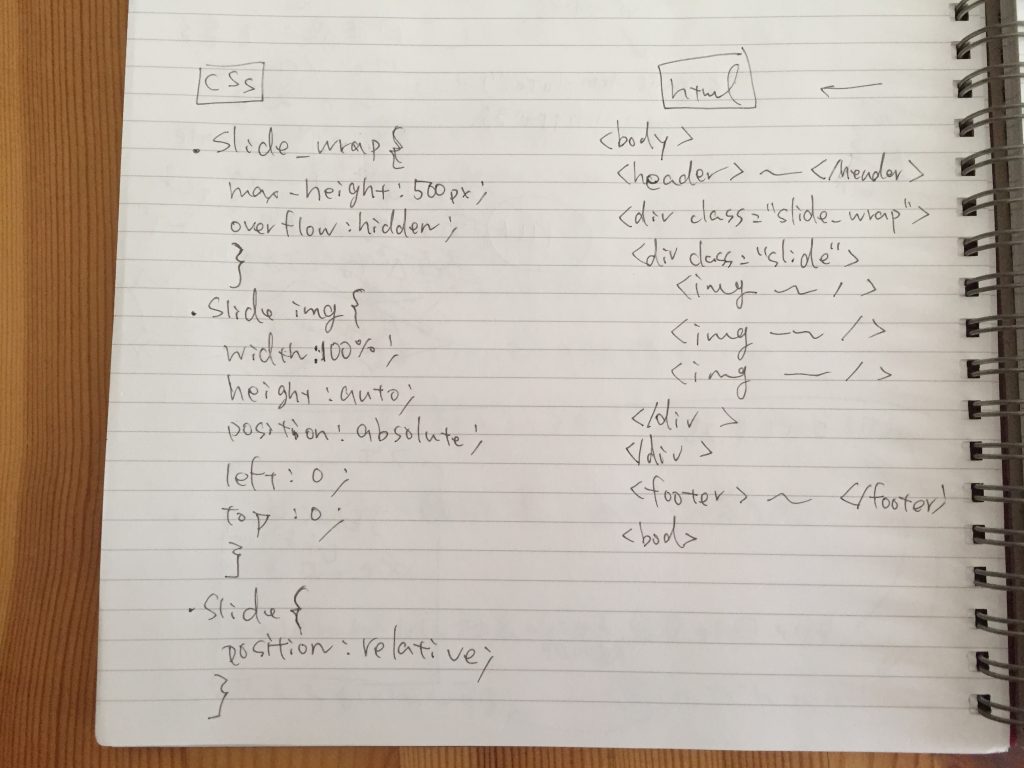
考え事をするときはまずノートに書くことが多いです。晒しておきますね。
詳しいコードは続きで書きます。



こんなオーダーであると仮定します。
- 画像はウインドウ幅いっぱいに表示したい
- 利用する画像は縦横比を固定とし、3:2である。
- 画像の高さが500pxを超える場合は画像の見える高さを固定する(ファーストビューを配慮)
- 高さが固定になった場合、画像は中央位置でトリミングする
ま、ざっとこんな風。画像の比率が一定であると、後の作業が格段に楽です。
画像部分は、フェードインで切り替わっていくような動きをするとします。その部分のコードで参考にしたのはこちら。
https://snook.ca/archives/javascript/simplest-jquery-slideshow
すみません、詳しいコードはデモの画面で確認くださいませ。
http://www.ccc-labo.net/_demo/slide/index.html
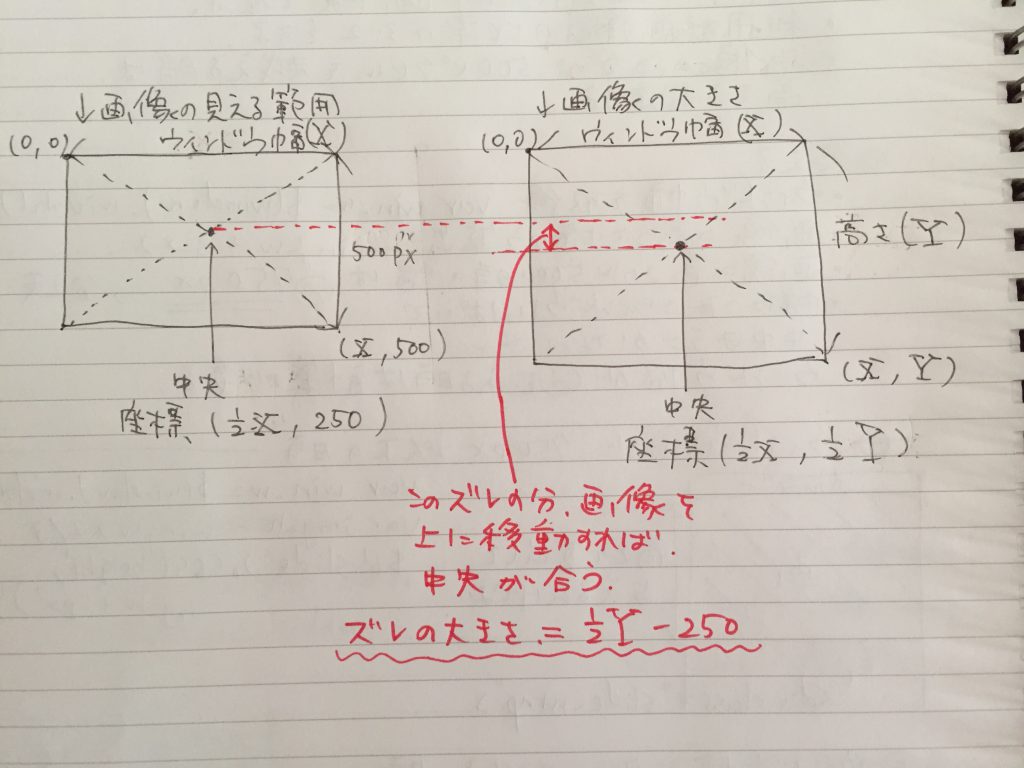
中央配置の肝となる考え方は「中心座標を合わせる」です。
座標、とか、難しいこと言いますが。。。。
中央配置にするのだから、中央がどこかわからないとね!という話でございます。

手書きで申し訳ないんですけど・・・・こういうことでございます!
今回は、画像の比率を3:2と固定したので楽チンでした。
画像の幅から高さの算出方法は 幅×2/3です。
4:3の画像なら 高さ=幅×3/4
16:9の画像なら 高さ=幅×9/16 てな感じです。
それぞれの条件に合わせてデモの imgh = bodyw*2/3; の部分を書き換えてください。
画像の比率がいろいろだった場合は、一気に計算が面倒になります。
なるべく揃えられるように交渉する方が絶っっっっっっ対に得です!!
時間があったら、オーダーに変化をつけたバージョンも作ってみようと思います。