
こんな感じになります。
それでは本日の日記です。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ファイルパスの話</title> <link rel="stylesheet" href="style.css"> </head> <body> <article> <h1>ファイルパスの話</h1> <div> <p>ファイルの置き場を示す「パス」ですが、HTMLで使う、というより、もうちょっと一般的なものなので覚えておいて本当に損はないです。</p> <p>ところで、ほぼ日更新を目標にしていたのに、結局出来ていないまま、そろそろ一旦のゴールが見えてきそうな気配。</p> <date>2016.02.29 Mon</date> </div> </article> <aside><a href="20160228.html">←昨日の日記:Webで使える画像形式の話</a></aside> </body> </html>
実際の見え方はこちら。
以前、ハイパーリンクを使った際に「パス」の話をしました。
その時「絶対パス」と「相対パス」という分類があるという話をしました。その時の記事はこちら。
絶対パスは例えば、「http://learning.ccc-labo.net/2016/02/html4/」という風に、httpやhttpsから始まり、それが指し示すページやファイルはインターネット上では唯一のものです。
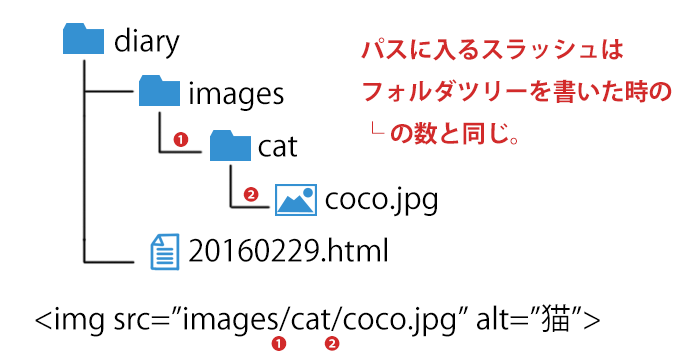
相対パスは、上記以外のもので、基本的に、文書を起点として、リンクやソースとなるファイルがどこにあるかを示すもので、文書が置かれる位置が変わるなどすると、リンク切れや別のファイルを読みに行った、などのことが起こる場合があります。書き方としては「image/coco.jpg」「diary/20160223.html」などとなります。
冒頭のイラストで、同じ階層やそれ以下の階層にあるファイルへのパスを表記しましたが、では、逆はどうなるでしょうか?
その答えは次回〜。