ダサくないウェブページを作るために欠かせないCSSのことについて、もう少し学んでおきましょう。

それでは本日の日記です。

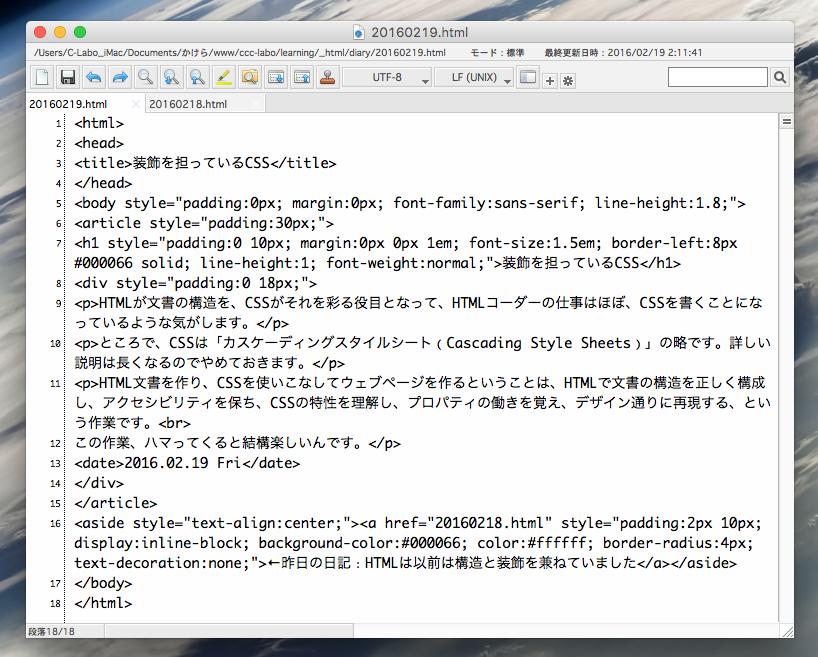
これを20160219.htmlとして保存しておきます。
今日こそはダサいと言われないように・・・・・コーディングします。

こんな感じ。実際の見た目はこちら。ちょっとはマシになりましたかね。
しかし、このHTML、どうにも見づらい。それにHTMLは構造、CSSは装飾と役割を分けた、という割には、全然そんな風に見えないですよね・・・・。
その通りです。これは単にCSSを書いてみた、というレベルに過ぎません。
役割を分ける、ということがどんなことかは、次回に続きます。
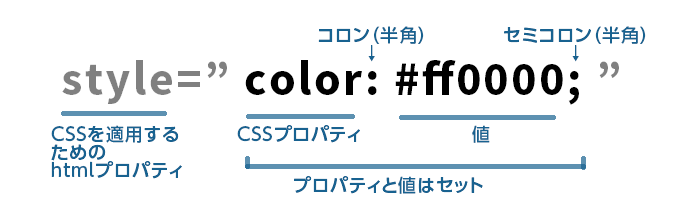
さて、ここで幾つかのCSSプロパティが出てきています。ひとつひとつを詳しく解説はしませんが、プロパティ名を読むと、なんとなく何をしているのか予測がつくものもありますね。検索すると使い方が出てくるので確かめてみてください。
CSSのプロパティも種類によってどんな値とセットになるかが決まっています。値の書き方のお作法みたいなものもあるのですが、ここでは長くなるので割愛で。(勉強会できたらいいんですけど・・・・)
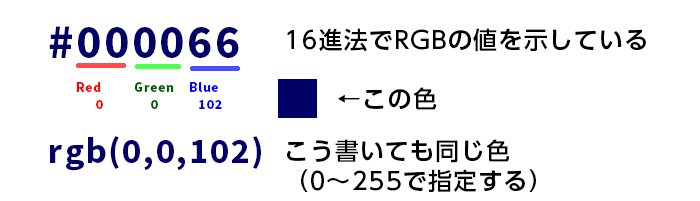
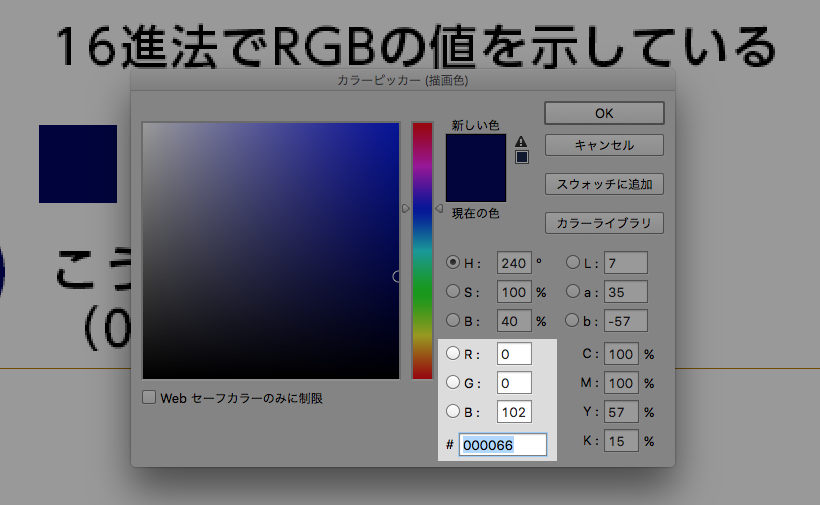
ひとつ、色の指定の話だけ取り上げておきます。値の中で、「#000066」と書かれているものがあると思います。それは、こんな感じ。

えっと、よくわかんないっす、って方は、Photoshopなどを見るとわかります。スポイトツールやからピッカーで色を拾うときの、ここです!

見覚えあるはず!
・・・・・・と、いうのは、デザインかじった人ならわかるのかもしれないけれど、そうでない人にとっては、なんですかそれ、ということもわかります。
色の三原色と光の三原色の話とか、授業では受けませんよね・・・。
光を「赤・緑・青」の三つの光に分けて色を表す方法があります。この時、3色をすべてを最大値で合わせると白になります。値を低くすると黒に近づきます。3つの色の強さを256段階で表すことで、理論的には16,777,216通りの色を表記することができます(人間が知覚できるのかどうかは別として・・・・)
「#ffffff」は3色全てが最大値なので白、「#000000」は3色全てが最低値なので黒です。
ウェブ上にはこんなツールもあって、色の値を得ることができます。
http://www.colordic.org/picker/
昔は、手書きしてあるサイトがあったりしたなあ(遠い目)
色の話の方が、長くなってしまった。。。