WordPressをCMSとして利用するとき、カスタム投稿タイプやタクソノミーを利用して更新可能なコンテンツを作り、固定ページで会社概要やお問い合わせのページを作り、一緒にブログも展開したい、ということがあると思います。
その時、ブログは/blog というサブディレクトリの下にあるような感じにまとめたい、というご希望を聞いたりします。
どういうことかというと、WPのパーマリンク設定で、デフォルトではなく、例えば年月を含んだパーマリンクに設定したとします。すると、投稿で書いた記事やアーカイブのURLは下記のようになります。
シングルページ http://ドメイン/2015/11/sample/
カテゴリーアーカイブページ http://ドメイン/category/diary/
こんな感じです。
悪くはないのですが、このページがサイト内で「ブログ」であることをもう少しわかりやすくなる方が良い、例えば /blog というサブディレクトリにまとめたい、というふうに。
別のWPをサブディレクトリにインストールすればもちろんできますし、マルチブログにする方法も考えられます。管理者が複数いて、ブログだけを更新する人が多い場合などは、別WPやマルチブログにした方が、権限関係の問題がかえってシンプルに解決できると思います。
そうではなく、更新をする人はほぼ決まっていて権限の問題もなく、また制作後の管理をシンプルにしたい、URLが違えば良いというぐらいであれば、続きを読んで挑戦してみてくださいー。
今回は、下記のような用件があるサイトを想定しています。
・サイトのトップページはブログのような表示ではなく、企業サイトっぽい感じにする
・カスタム投稿タイプを利用している
・固定ページを利用している
・コンテンツとしてブログを持っている
まず、カスタム投稿タイプを追加します。functions.php に下記のように書きます。
制作実績のページを作る想定で、スラッグをworksとします。
function create_post_type() {
//カスタム投稿 制作実績
register_post_type(
'works',
array(
'labels' => array(
'name' => __( '制作実績' ),
'singular_name' => __( '制作実績' )
),
'public' => true,
'hierarchical' => false,
'menu_position' => 2,
'supports' => array('title','editor','excerpt','thumbnail','custom-fields'),
'has_archive' => true,
'rewrite' => array( 'with_front' =>false)
)
);
}
add_action( 'init', 'create_post_type' );
重要なのは、’rewrite’=>array(‘with_front’=>false); です。これを書いておくことで、この後設定するパーマリンク設定の影響を受けないようになります。
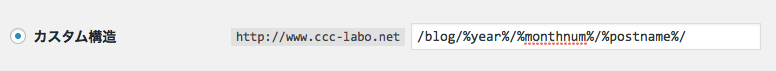
functions.php を書き換えてサーバーに反映したのち、WPの管理画面から「パーマリンク設定」を開きます。パーマリンクを下記のように設定します。
これで変更を保存すればOK。
固定ページはもともとパーマリンクの設定に影響を受けないため、/blog がURLに入ることはありません。
これで、下記のようなURLでページを表示することができるようになりました。
もうひとつ、ブログのトップページを設定します。
デフォルトではサイトのトップページに投稿の新着記事10件が表示されているものになります。これはいかにもブログのトップページで、企業ページのトップページにはちょっとそぐわない感じがします。今回はサイトのトップページに任意の固定ページを表示し、代わりに投稿の新着記事10件を表示というページを /blog というURLで見えるようにします。
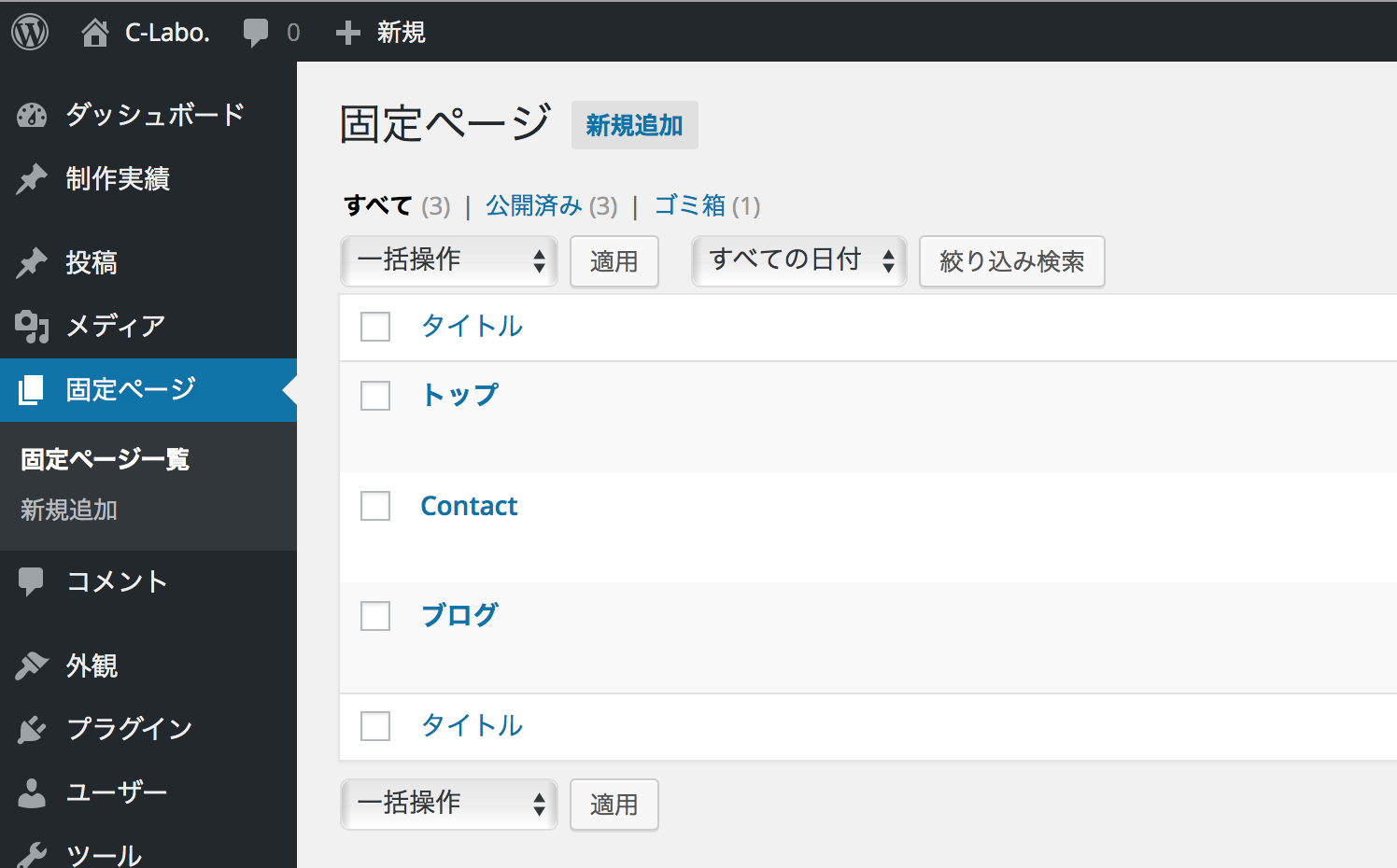
では、準備として2つの固定ページを作ります。
ひとつはサイトトップページ、WP的には「フロントページ」と呼ぶページ用と、
もうひとつは投稿の新着10件を表示するブログのトップページ用のページです。
Contactはお問い合わせ用のページです。
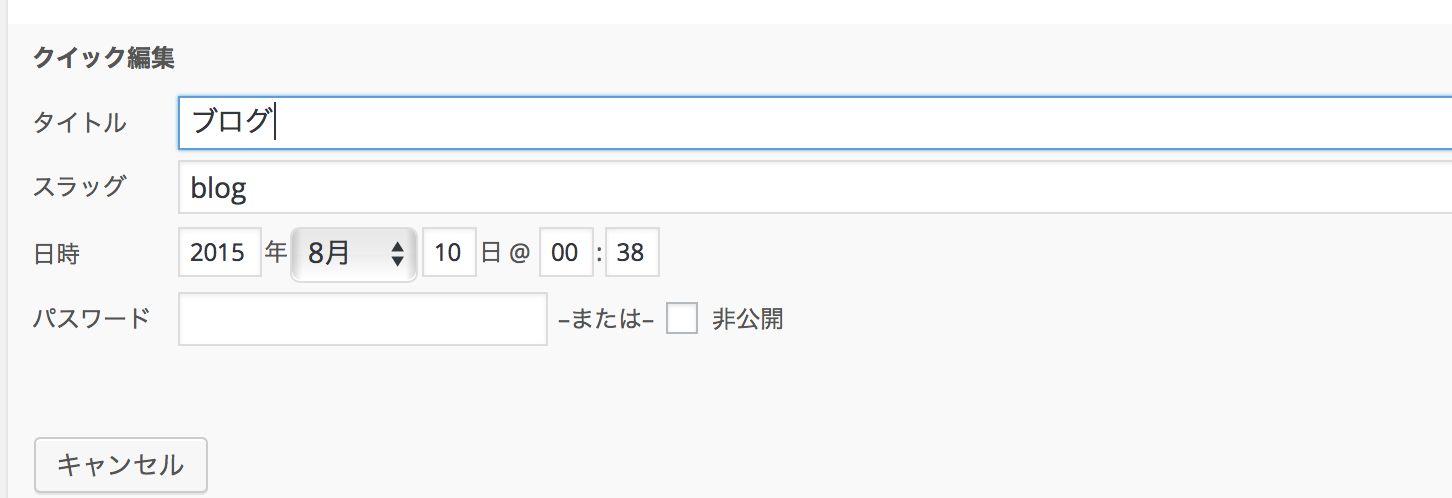
トップと、ブログ、というタイトルでそれぞれ用のページを作りました。
この時、ブログのページのスラッグはblogとしておきます。
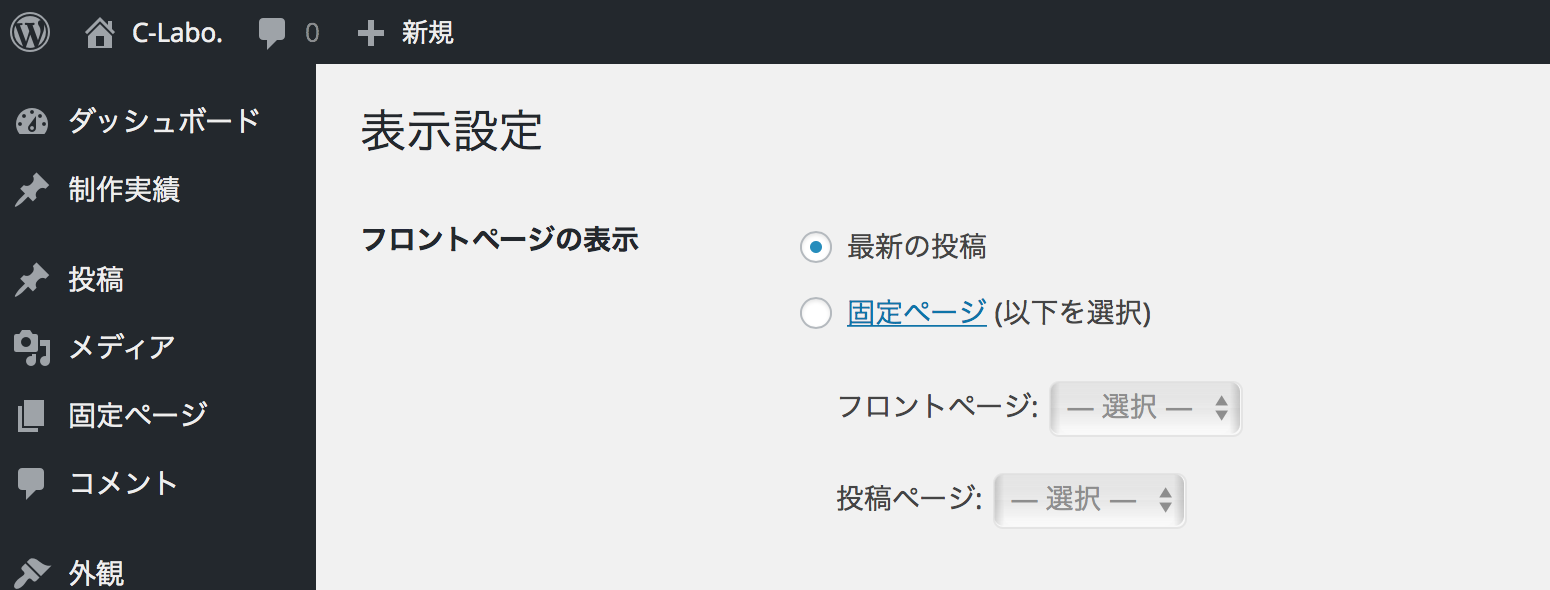
固定ページが作れたら、設定>表示設定 を開きます。
一番上に「フロントページの表示」とあります。デフォルトでは下記のようになっていると思います。
この部分を、「固定ページ」を選択し、フロントページ、投稿ページのセレクタから先ほど作ったそれぞれ用の投稿ページを選びます。こんな感じ。
これで変更を保存すると、フロントページには固定ページの内容が表示されます。
そして、投稿の最新10件の記事を表示するページは下記のようなURLになります。
http://www.ccc-labo.net/blog/
各記事のページは下記ように。
http://www.ccc-labo.net/blog/2015/11/post-104/
カテゴリーの一覧ページは下記のように。
http://www.ccc-labo.net/blog/category/未分類/
これで、URLを見るだけでなんとなく「あー、ブログ記事?」とわかるような気がする、URLになりましたね!
ちなみに、上記のように表示設定を変更した場合、フロントページのテンプレートはfront-page.phpとなります。また、投稿ページの一覧ページはhome.phpが使えます。
index.phpで条件分岐は、少し複雑だと個人的には感じています。