端折りすぎを反省して、補足を書きます。
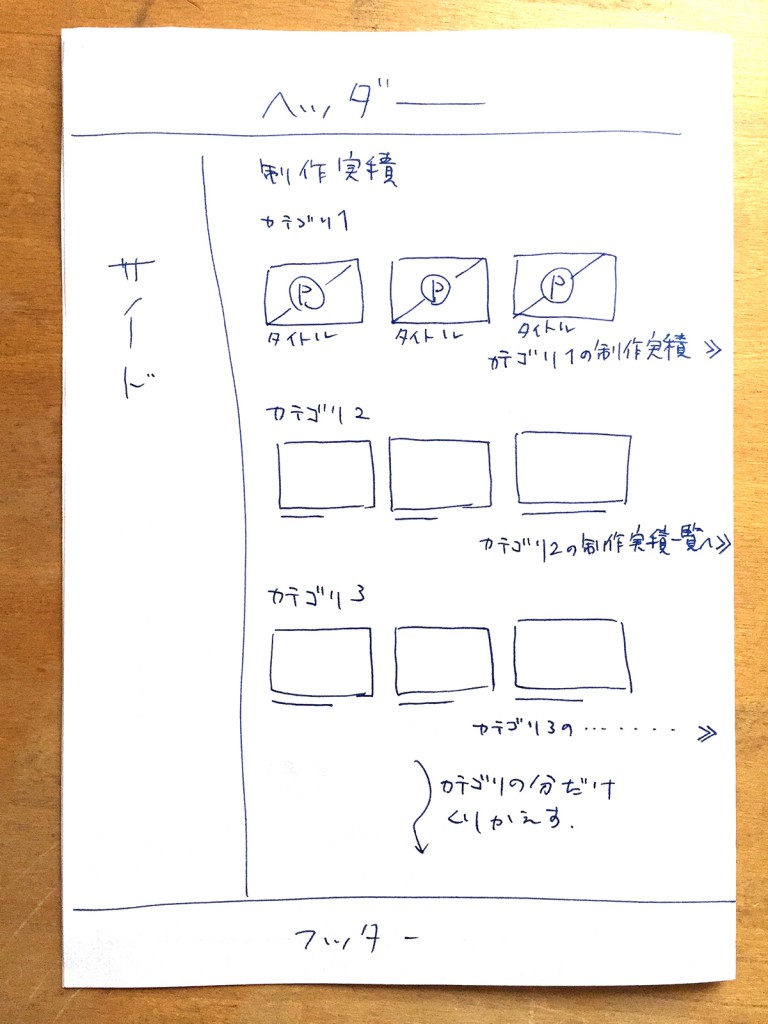
まず、どんなページを作りたいか、というゴールについて、
こんな風に、実績のカテゴリーごとに3新着件の実績を表示するページを作ることを考えました。
これを、どんな風に実現できるか、順を追って考えていきます。
最初に、「制作実績一覧」用のテンプレートを用意
WPのテンプレートは、階層構造になっていて、テーマフォルダの中に「〇〇-△△.phpがなければ、〇〇.phpを使う」というふうに、あるページのテンプレートについて「より詳細に指定されたテンプレートがなければ、その上流にあたるテンプレートを利用する」というルールがあります。言い換えれば「より詳細に指定されたテンプレートがあればそちらを優先する」と考えられます。
(テンプレート階層についてはこのページにある図を確認。右側がここでいう「上流」となる。)
例えば、以前に使った、詳細ページのテンプレートでは、
single-works.php を用意し、single.php よりも詳細な指定なので、制作実績の記事がsingle-works.phpに従った出力で見せられるようになります。また、本来の「投稿」の詳細ページはsingle.phpを利用するので、見え方に影響が出ることがありません。
今回も同様で、archive.phpよりも詳細なarchive-works.phpを用意することで、他の見た目に影響を与えず、制作実績一覧をカスタマイズすることができるようになります。(これで安心して失敗ができます!)
そもそも、このページのメインクエリは何か?
このページは「制作実績(カスタム投稿)のアーカイブページ」です。
ですので、そのメインクエリは「制作実績の新着をX件表示する」になります。
なぜか?そう決められているからです!
今回はメインクエリ通りではない出力をしたい、ということになります。
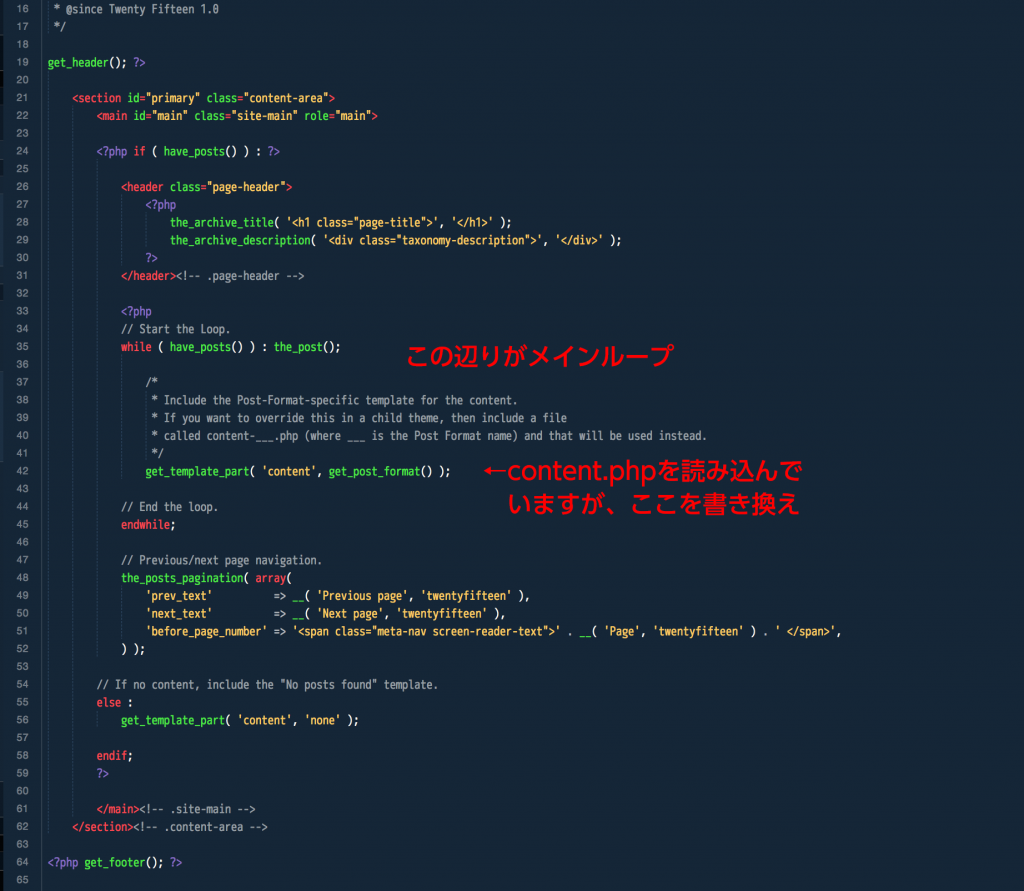
ここで一旦、完成した時に表示したいパーツについて、先に確認しておきます。それが、メインループ内をちょびっと書き換える、下記のソースです。
<?php
// Start the Loop.
while ( have_posts() ) : the_post();?>
<div class="list-item">
<div class="thum"><a href="<?php the_permalink();?>"><?php the_post_thumbnail('medium');?></a></div>
<h3 class="list-item-title"><a href="<?php the_permalink();?>"><?php the_title();?></a></h3>
</div><!-- .list-item -->
<?php
// End the loop.
endwhile;
これを公開すると、「中サイズのアイキャッチ画像と詳細ページへのリンクがあるタイトル」がX件表示されるはずです。
さっきから「X件」と言っておりますが、これは「1ページに表示する投稿数」のことで、それは管理画面から設定が可能です。
下記ですね〜。

このサイトでは7件に設定してあります。ここを変えると、メインループで1ページに表示できる件数を変更することができます。
実際に変更してみて、試してみてください。
タイトルや画像がエラーなく表示できたら、次のステップに進みます。
補足2にづづく!