前回は実績のページを作る準備をし、テスト記事を投稿してみました。
今回は実績の個別ページを作ります。
実績の個別ページはテンプレートsingle.phpで出力されます。
ですが、single.phpは「投稿」の個別ページの出力にも利用されます。
なので、single.phpを直接書き換えてしまうと、後で作る「ブログ」に影響が出ます。
そうならないようにちょっと工夫が必要です。
まず、現在制作中の子テーマにはsingle.phpがないので、親テーマのsingle.phpをダウンロードして、子テーマのファイルに入れます。そしてそれを、single-works.phpと名前を変えます。これで、実績の個別ページ専用のテンプレートになりました。
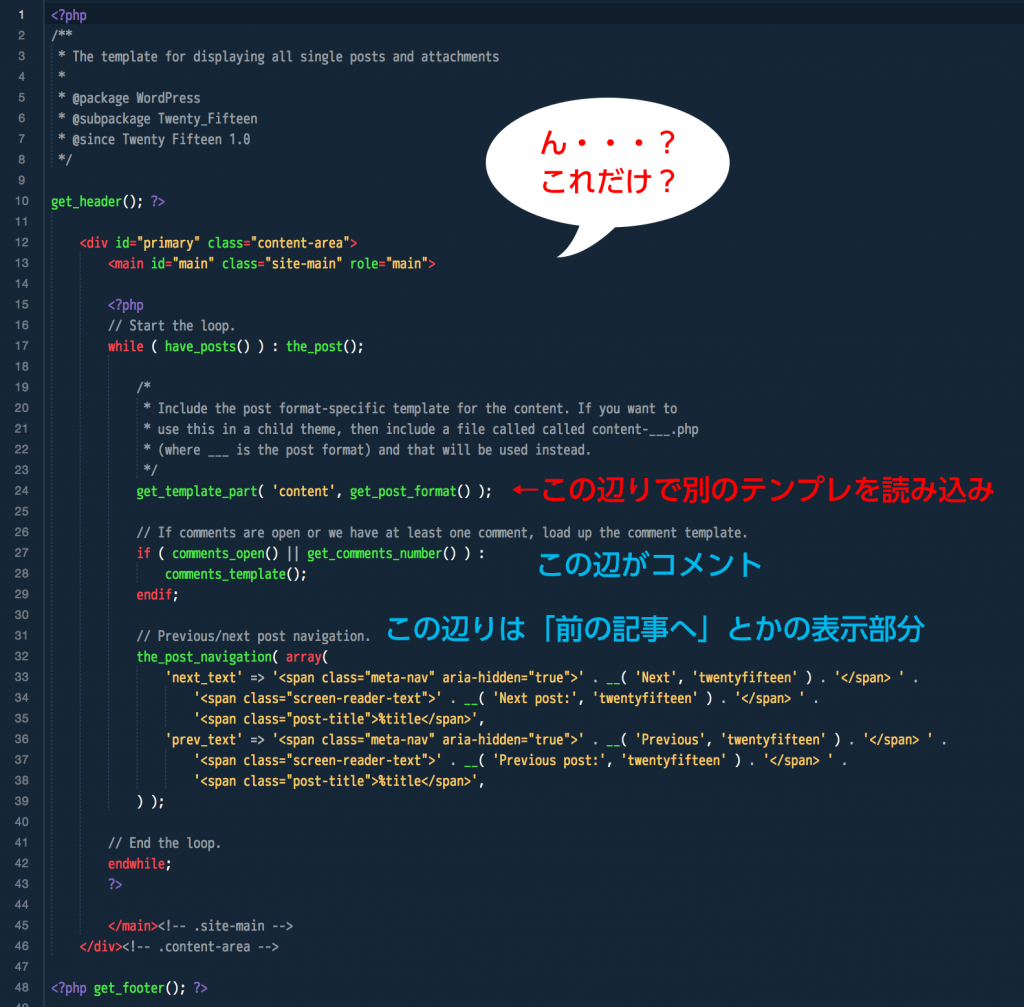
では、single-works.phpを開いて、少し中身を見ていきます。
開くと、思ったより書いてあることが少ないのがわかります。
タイトルとか、本文とか読み込んでるように見えない・・・・。
実は、さらに別のテンプレートを読み込み、コンテンツの細かいことはそこに書いてあります。読み込まれているのはcontent.phpという名前のテンプレートです。
(なんでわかるの?という質問は次の勉強会のときに!)
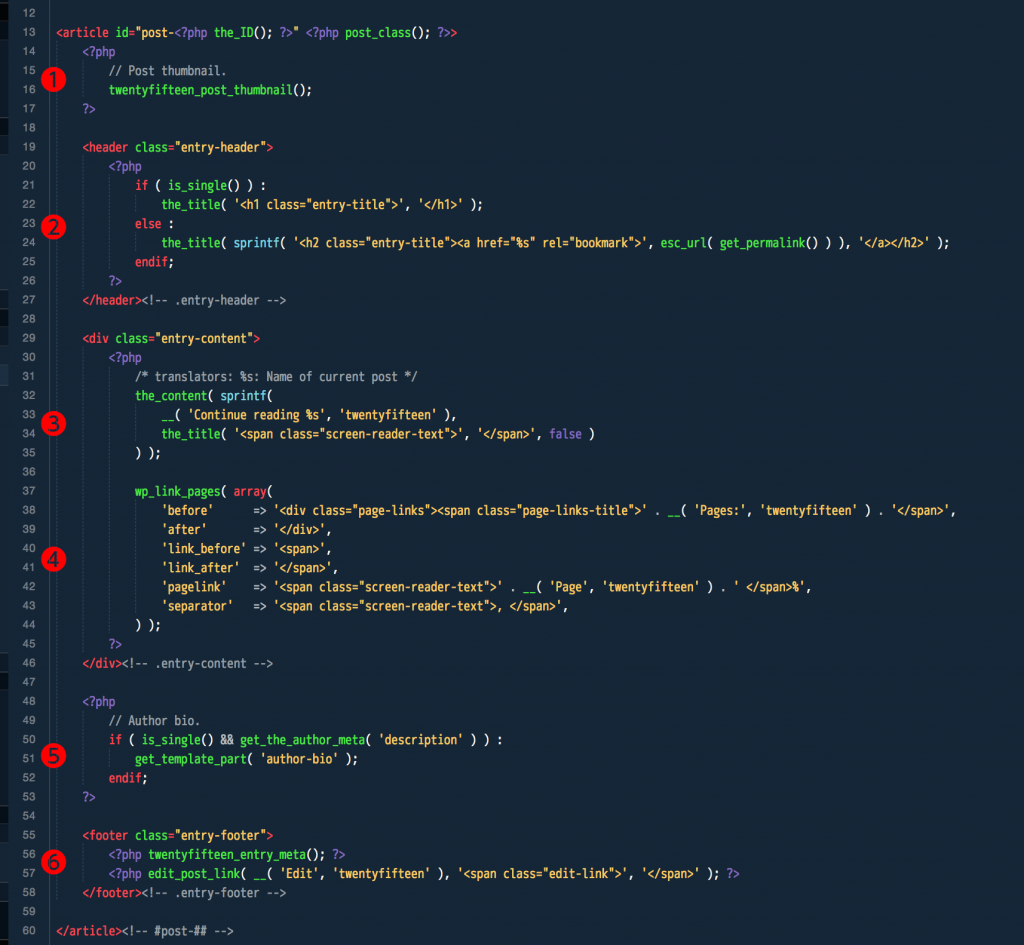
では、content.phpを見てみます。
簡単に何が書いてあるかだけ・・・。
①TwentyFifteenの独自関数で、アイキャッチ画像を表示させています。
②タイトルを表示させています。content.phpはシングルページでもアーカイブでも読み込まれているので、、シングルページとそれ以外という条件分岐で、見出しタグと記事へのリンクを切り替えている感じです。
③本文を表示していますが、これも「続きを見る」リンクが出るように設定がか書かれている感じです。
④ページ分割の表示です。本文がながーくなったときに、ページ分割、したいですよね?WPでは<!–nextpage–>を本文に入れておくとページ送りができます。
実際の表示はこちらを参考に。
⑤記事を書いた人の情報が表示されます。
⑥1行目はTwentyFifteenの独自関数で日付とかカテゴリが表示されます。
2行目は、ログインした状態でサイトを見たときに出てくる「編集」ボタンの表示です。
これらを、サクッと書き換えていきます。
①アイキャッチ画像
<div class="post-thumbnail">
<?php the_post_thumbnail('large');?>
</div>
アイキャッチ画像は<?php the_post_thumbnail();?>タグで表示できます。
②タイトル ③本文
<header class="entry-header"> <h1 class="entry-title-works"><?php the_title(); ?></h1> </header><!-- .entry-header --> <div class="entry-content entry-content_works"> <?php the_content( );?> </div><!-- .entry-content -->
条件分岐とか、続きを見るとか特にいらないのでシンプルに。
④、⑤は使わないので削除
⑥フッターは下記のように変更
<footer class="entry-footer">
<span class="post-date">更新日_<time><?php the_time('Y.M.d'); ?></time></span>
<span class="post-categories">カテゴリ_<?php echo get_the_term_list( $post->ID, 'works_cat', '', ', ' ); ?></span>
</footer><!-- .entry-footer -->
更新日と、記事が含まれるカテゴリ名と一覧にリンクするような感じです。
結果、single-works.phpはこうなりました。
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php the_title(); ?>
</header><!-- .entry-header -->
<div class="post-thumbnail">
<?php the_post_thumbnail('large');?>
</div>
<div class="entry-content">
<?php the_content( );?>
</div><!-- .entry-content -->
<footer class="entry-footer">
<span class="post-date">更新日_<time><?php the_time('Y.M.d'); ?></time></span>
<span class="post-categories">カテゴリ_<?php echo get_the_term_list( $post->ID, 'works_cat', '', ', ' ); ?></span>
</footer><!-- .entry-footer -->
</article><!-- #post-## -->
<?php // End the loop.
endwhile;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_footer(); ?>
これをアップして表示を確認してみます。
はい。おおむねこんな感じになります。
続いて、カスタムフィールドを表示してみようと思います。
制作実績には、いつ作ったか、それが何か、など、データ的なものも書いておきたいですね。それも、なんとなく、きっちりそろえて表組みっぽくできたらいいなあ・・・・と、思いますよね。(思ったことにしてください)
それをやってみます。
今回は、プラグインではなくWPの「カスタムフィールド」を使います。
では、試しに入力してみましょう・・・・・・と、ここで気がつくと思いますが、管理画面にカスタムフィールド出てない??あれ?っと思って、表示オプション見るけど、ない。なんでー?
カスタム投稿でカスタムフィールドを使うときには設定が必要です。
前回、カスタム投稿を使えるようにするように設定をしましたが、その部分に追記をします。
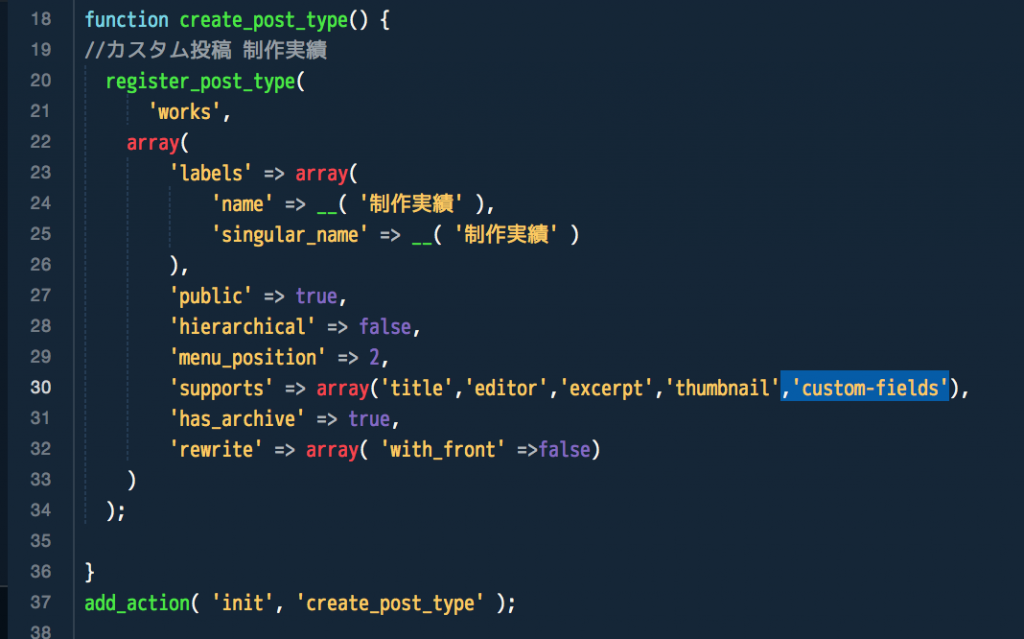
それはfunctions.phpのここ。
「custom-fields」というのを追加します。
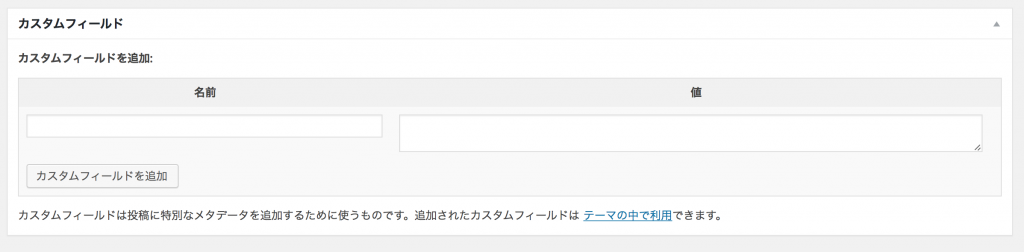
これで保存してアップすると下記のような欄が追加されます。
適当に入力します。
制作年:2015年
制作にかかった時間:3日
クライアント:自主制作
ウェブサイト:<a href=”http://ccc-labo.net”>http://ccc-labo.net</a>
こんな感じですね。
これを出力するためのコードを書いていきます。
<div class="entry-content entry-content_works">
<?php the_content( );?>
<div class="works-data">
<table class="tbl-works-data">
<?php
$fields=get_post_custom();
foreach($fields as $name => $value):
if(!(preg_match("/^_/", $name)) && $name!== '' ):?>
<tr>
<th><?php echo $name;?></th>
<td><?php echo $value[0];?></td>
</tr>
<?php endif; endforeach;?>
</table>
</div><!-- .works-data -->
</div><!-- .entry-content -->
本文の下に入るようにしました。表示は以下の通り。
では、最後に実績一覧に戻るリンクをつけます。
<div class="back-to-list"><a href="<?php echo get_post_type_archive_link(get_post_type());?>">実績一覧に戻る</a></div>
</article> のあとぐらいに挿入します。
ちょっとレイアウトが気に入りませんが、あとで直します。
以上です!