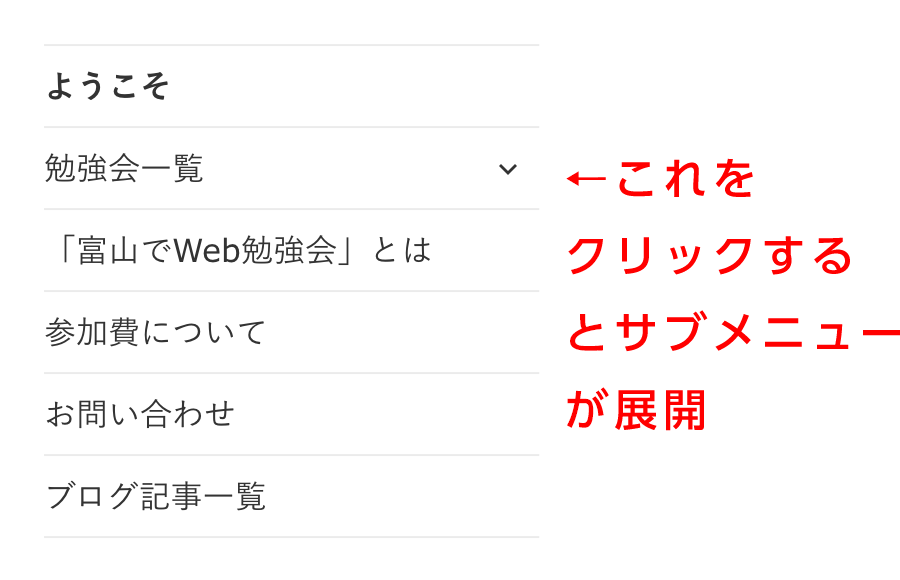
WPにはカスタムメニューという機能があります。ナビゲーションを作るツールです。
・グローバルメニュー
・ローカルメニュー
・フッターのメニュー
・サイトマップ
などに利用できます。

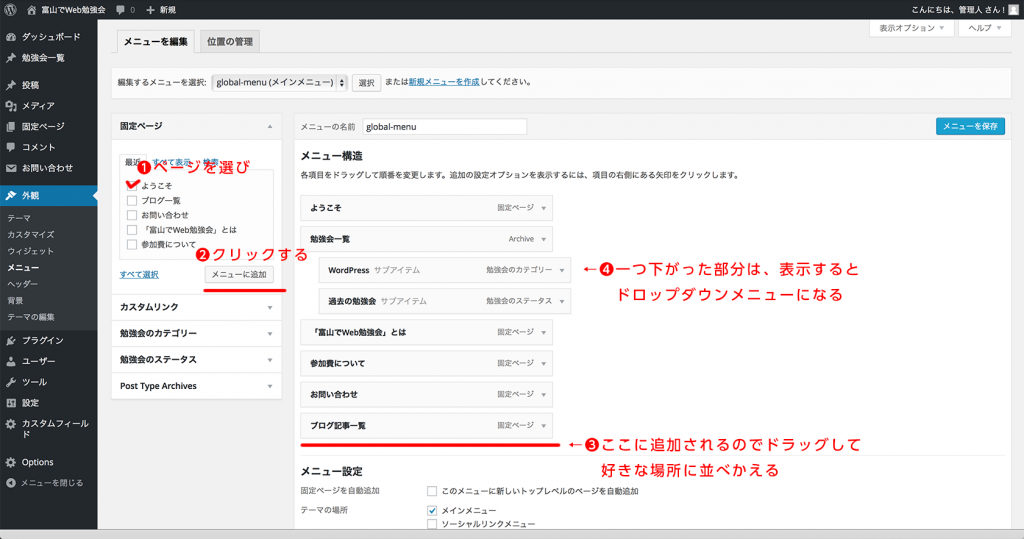
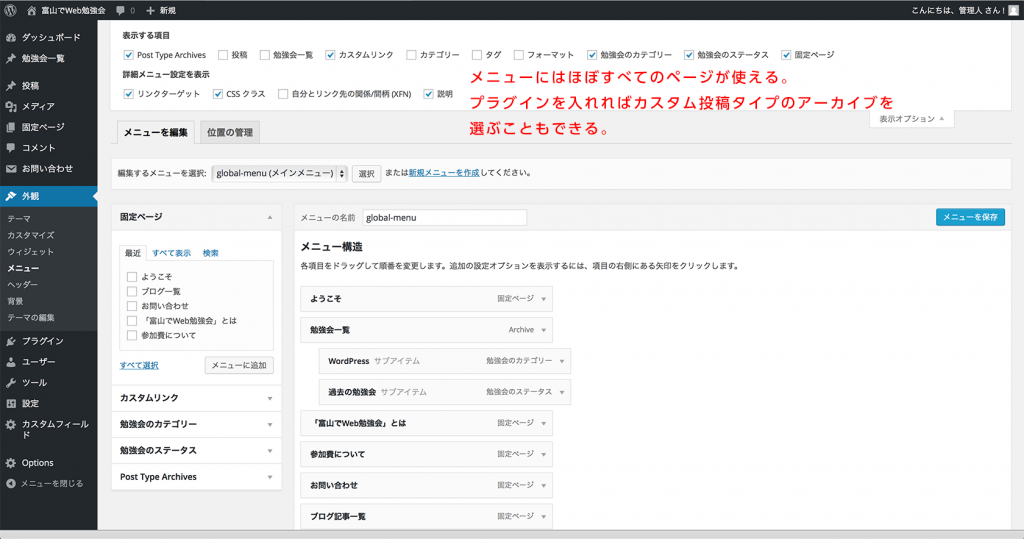
メニューに使うことのできるページは、固定ページを始め、投稿のひとつひとつ、カテゴリーのアーカイブページ、タグのアーカイブページなどがあります。
上記のメニューのHTMLでの出力結果は下記の通りです。
<div class="menu-global-menu-container"> <ul id="menu-global-menu" class="nav-menu"> <li id="menu-item-137" class="menu-item menu-item-type-post_type menu-item-object-page current-menu-item page_item page-item-104 current_page_item menu-item-137"><a href="http://learning.ccc-labo.net/">ようこそ</a></li> <li id="menu-item-9" class="menu-item menu-item-type-post_type_archive menu-item-object-lesson menu-item-has-children menu-item-9"><a href="http://learning.ccc-labo.net/lesson/">勉強会一覧</a> <ul class="sub-menu"> <li id="menu-item-10" class="menu-item menu-item-type-taxonomy menu-item-object-lesson_cat menu-item-10"><a href="http://learning.ccc-labo.net/lesson_cat/wordpress/">WordPress<div class="menu-item-description">WordPressに関わる勉強会です。初心者歓迎!</div></a></li> <li id="menu-item-93" class="menu-item menu-item-type-taxonomy menu-item-object-lesson_status menu-item-93"><a href="http://learning.ccc-labo.net/lesson_status/done/">過去の勉強会</a></li> </ul> </li> <li id="menu-item-18" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-18"><a href="http://learning.ccc-labo.net/about/">「富山でWeb勉強会」とは</a></li> <li id="menu-item-19" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-19"><a href="http://learning.ccc-labo.net/payment/">参加費について</a></li> <li id="menu-item-23" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-23"><a href="http://learning.ccc-labo.net/contact/">お問い合わせ</a></li> <li id="menu-item-61" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-61"><a href="http://learning.ccc-labo.net/blog/">ブログ記事一覧</a></li> </ul></div>
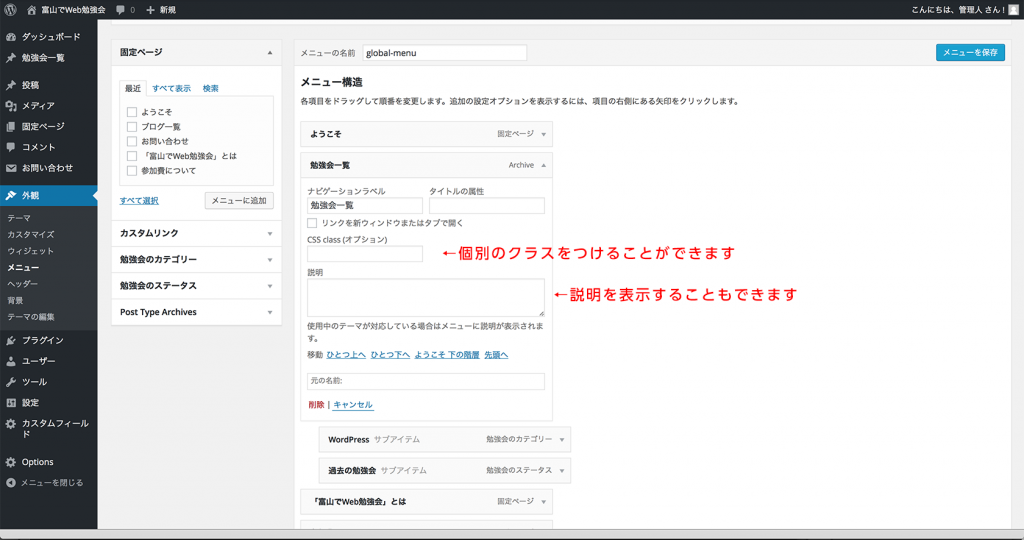
メニューは、基本的にリストタグで出力され、さまざまにクラスがつきます。
クラスを自分で設定して追加することもできます。
<?php // メニューの場所から読み出す場合 wp_nav_menu( array( 'menu_class' => 'nav-menu', 'theme_location' => 'primary', ) ); // メニューを直接読み出す場合 wp_nav_menu( array( 'menu' => 'global-menu', 'menu_class' => 'menu', ) ); ?>
各パラメータや設定について詳しくは下記をご覧ください。
http://wpdocs.osdn.jp/テンプレートタグ/wp_nav_menu
WPの標準テンプレートでは、カスタムメニューの階層に対応しています。