前回、デザインカンプを受け取るコーダーが何を考えてWebサイトを作っているかについて、自分を参考に、お話ししました。今回はコーダーの主なお仕事である、CSSを書くこと、そのCSSについてちょっとだけ知ってみよう、というお話しです。
CSSは「Cascading Style Sheets(カスケーディングスタイルシート)」というもので、スタイルシートとも言ったりします。HTML文書に対して、人間の目に見える部分の「装飾」を一手に担っているデータです。
例えばこの見出しを実現しているCSSとは
この見出しは見出しレベル3<h3>というタグでマークアップされています。これに対しかけられているスタイルは以下のようなものです。
h3 {
font-size: 27px;
font-size: 2.7rem;
line-height: 1.1852;
margin-top: 2.3704em;
margin-bottom: 1.1852em;
}
フォントのサイズや行の高さ、上下のマージン(空白)などが設定されています。ですが、フォントの太さについての情報がありませんね。その記述を探して、CSSのファイルを上の方に遡ると、こんな記述がありました。
h1,h2,h3,h4,h5,h6 {
clear: both;
font-weight: 700;
}
見出しについて、各見出しレベルまとめて設定があります。回り込みを解除することと、フォントの太さについてです。文字の色については、ここにも書かれていませんが、さらに記述を遡ると、この文書全体を表す<body>タグについての指定で書かれています。
body {
color: #333;
font-family: "Noto Serif", serif;
font-size: 15px;
font-size: 1.5rem;
line-height: 1.6;
}
実際には、下記のような順でスタイルが記述されています。
body {
color: #333;
font-family: "Noto Serif", serif;
font-size: 15px;
font-size: 1.5rem;
line-height: 1.6;
}
h1,h2,h3,h4,h5,h6 {
clear: both;
font-weight: 700;
}
h3 {
font-size: 27px;
font-size: 2.7rem;
line-height: 1.1852;
margin-top: 2.3704em;
margin-bottom: 1.1852em;
}
<body>要素では文字の色、フォントの種類(ファミリー)の次に、フォントサイズや行の高さについての指定があります。文字色やフォントの種類についてはこのbodyに対して書かれた設定が反映されていますが、フォントサイズや行の高さについては、最後のh3について書かれた設定が反映されています。これがCSSの特徴と言えるカスケーディングの仕組みです。より詳細な指定で記載してあったり、元のものよりも後に記述することで、設定を上書きしていける一方で、特に指定がなければ親要素・先祖要素に遡って書かれているスタイルの設定が反映されます。
なので、最初の方に基本的な設定を書き、共通しているものはその設定を使い、特別な設定が必要なものを後回しに書いたり、詳細度をあげて記述することで、部分的に上書きしながら、全体のスタイルを書き上げていく、ということをしています。
つまり、レイアウトの中から共通項を見つけ出す作業をし、最初にまとめて書いてしまうということをやっています。なので、パターンを見出したり、共通できるものはまとめておきたい、というのがコーダーの頭の中には常にあるわけです。
カスケーディングの良さと難しさ
共通ものをベースにして、個別の設定をそのあとに書いていく、という基本の構造があり、効率よく書いていくというものの、ひとつのサイトに利用するCSSが3000行以上になることも珍しくありません。それらの構成を把握しながら、順序立てて書いていても、途中でスタイルが変更になったり、追加のレイアウトが増えて行ったり、などが繰り返されると、共通の部分がどこで、そのあとのどこでどう上書きされているかの関係性を見失ってしまう場合もあります。複数人で開発している場合には、ルールが必要にもなるでしょう。
全部それぞれ別々に書けばいいのでは?
身もふたもないですが、そういう風に考えることもできます。共通の部分など考えず、ひとつひとつ全て別々に書けば、思った部分だけを修正できるのではないか?しかし実際そういう風に書いたとするとCSSファイルはとても量の多いものになり、レイアウトに何か共通の修正が入った場合は、それぞれに直す必要もあり、手間がかかります。
これを避けるために、コーダーは共通部分はまとめたいと強く願うのです。
こういうのほんとありえない、、、になるわけですね。
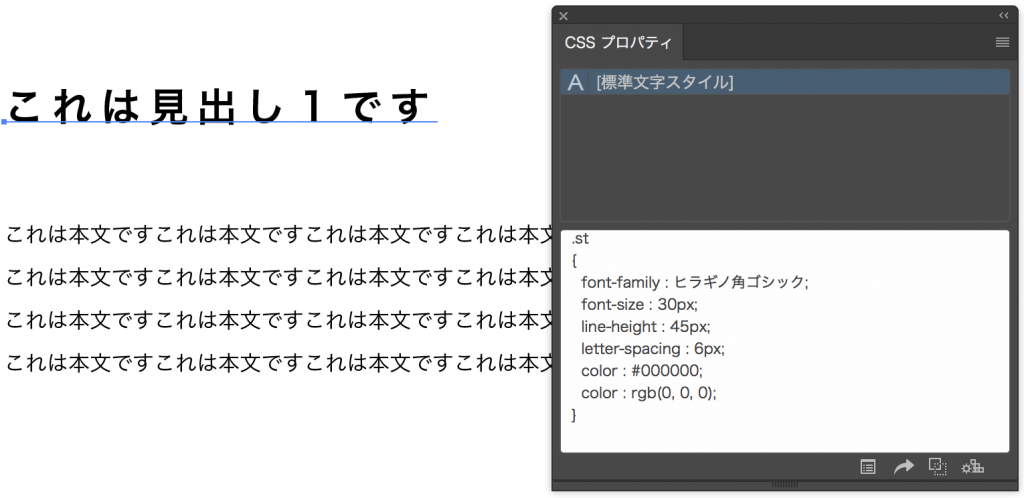
Illustrator で文字のCSSを見てみる

CSSプロパティというウインドウパネルを出して、テキストを選択すると、そのテキストのCSSをみることができます。これらの積み重ねで、Webサイトはその形を成しています。
まとめ
CSSについてもっと詳しく知りたい方、書けるようになりたい方は、そのための教本を探していただくことにして、ここでは詳しく書きません(書ききれません)。以前、HTMLとCSSをちょっと書いてみる連載を書いたので、もっすごい基本的なマークアップやCSSの話をしているのでそちらをご覧ください。
次回からはもっと具体的な、デザインを作る時の考え方について書きます。
