Webサイトを作る時のデザイナの役割について前回書いてみました。今回は、デザインを受け取って実際に起こす作業をしているコーダーについて書きます。DTPもあとの作業である印刷の工程に知識のあることが作るものの質を変えるように、Webデザインも、デザイナのあとの工程にあるコーディングやそれを担う人が何を考えているか知ることで、デザインが変わると思っています。
デザインそれ自体も大事ですが、デザインカンプを受け取り、デザイナの思惑を読み取って、Webサイトとしての最終的な形を作る「コーダー」が何を考えて作業をしているのか、ちょっとのぞいてみたいと思います。
つまりは、私の頭の中か・・・・・。遊ぶことしかないようですけど。悪って何?

デザイナの意図を読み取ってデータにする
コーダーがデザインカンプを受け取って何をしているかというと、写真にもあるように、デザインデータから、CSSを書くためのあらゆる数値や情報を読み取ります。私はそれをデザインカンプをプリントしたものに、とにかく書き込んでおきます。あとから見返すことも結構多いので。WebサイトにするにはHTMLとCSSとでデザイン要素をデータに還元して、ブラウザが解釈して表示できるものに変換しているのです。また、画像データやアイコンなどのデータをデザインカンプから書き出す作業もします。
自動化できないの?
それができたらコーダーの仕事がなくなってしまう・・・・の、ですが、部分的に自動化することはできますし、試みられてもいます。Illustratorでは文字周りのCSSを書き出せるようになっています。それらを活用すると、コーダーの負担が減るかもしれないですね。
効率的にCSSを書きたい!コーダーの思い
Webサイトを仕上げていくとき、コーダーの頭の中には、こんな考えがあります。
- CSSは後々でも管理しやすいように、わかりやすく簡潔に書くべき(なぜならWebサイトは繰り返し改善する=あとで修正の必要があるから)
- HTMLに余計な要素を書くべきではない(マークアップにはルールがあり、正しく簡潔に書くことが求められている)
- なるべく共通のパターンで整えたい、ルール化したい(そうしとかないとあとで分からなくなる)(毎回別々のレイアウトパターンのものを作るとかは手間である)
などです。
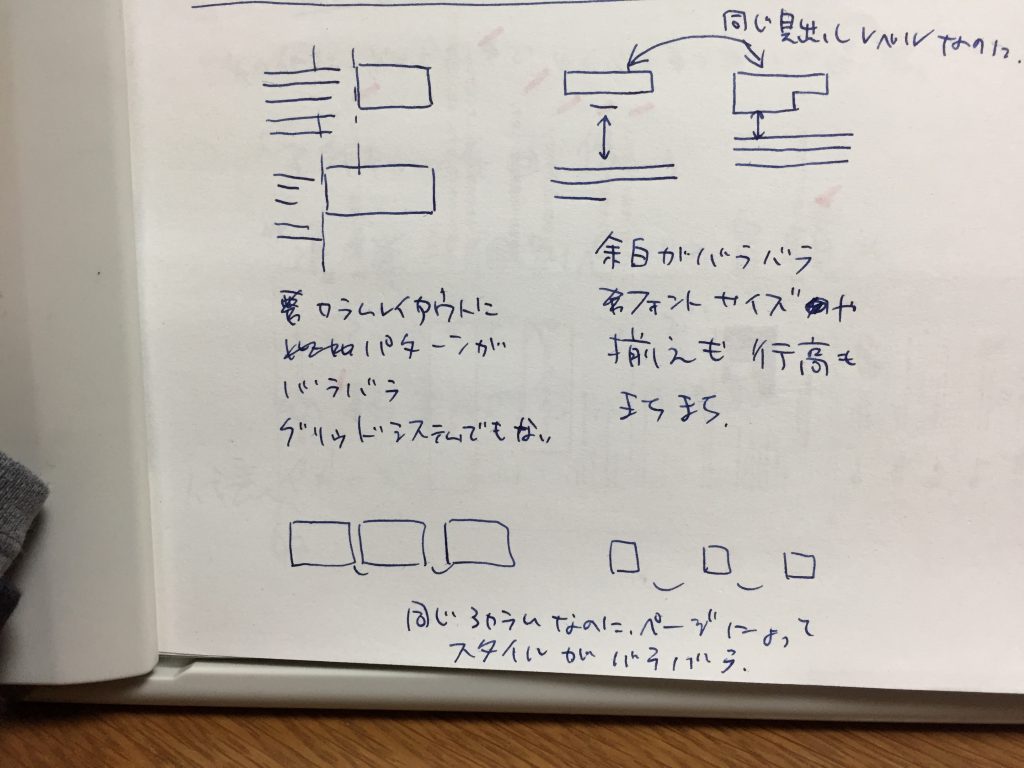
そんなコーダーをイラっとさせるのが、以下のようなこと。

こういうことがあると「デザイナーの気まぐれか?」「レイアウトはその時の気分かよ」「余白の取り方に一貫性とかルールとかないわけ?」などと、頭を抱えてしまうことになります。それでも、理由があれば、いいのです。「ここはこれまでの流れとトーンを変えて目立たせる必要があるので、フォントやレイアウトに差をもたせます」など、など。あればね。もしくは、本当に作るときに間違えてずれてしまった、とかならば、仕方ないのですが、問題は、読み取る方には「意図がある」のか「うっかり」なのかはっきりわからないことです。
話し合えばいい話。
デザインカンプだけから意図を探ろうとするのがまず、無理筋です。デザイナは、意志を持ってそのレイアウトを決めているなら、コーダーに向かって「見出しはこういうスタイル、空白は基本Xピクセルで、例外はどこのページのどの部分、本文サイズはどれぐらいで、行間はゆったりさせたいのでフォントサイズのX倍とっています」など、意図を伝えればいい。もしくはコーダーから疑問点を確認すればいい。ただし、社内ならともかく、デザインとコーディングを全く別の組織の人間が受け持つことも少なくないので、それらのコミュニケーションに手間がかかることもあって敬遠されるのかもしれません。
また、デザイナ側に経験やCSSなどの知識が乏しいと、何をどう伝えていいのかわからないこともあると思います。けれど、それを上手にするためには、まず一言伝えてみること以外に、上手くなる方法もないと思っています。
まとめ
デザインの後にあるコーディングのことに少し興味を持ってもらえたら何よりです。もしくは、効率だのパターン化だの、つまらん話だ、と思われましたかね?もちろん、デザインに素晴らしい意図が読み取れ、それがWebサイトを構成することに欠かせず、その効果を遺憾なく発揮してWebサイトの目的を達成するだろう、と信じられる場合には、こちらもやる気が出ますけど。なんとなくWFから指定された要素を組み込み、なんとなくこんなもんかで形にして、自分にだけわかるルールで整えて、それっぽくなったからOK?クライアントが気に入ればOK?で作ったものは、すぐわかります。コーダーだけじゃなくて、ユーザーも。
デザインデータをもとにせっせとそれを実現するのがコーダーの仕事ですけど、予算には上限が存在し、使える時間も限られている。しかも、一度作ってしまえば終わりではなく、何度も修正繰り返していく前提なのです。どんな細かい無茶振りな指定にも答えます!というわけにはいきませんからね。
わがままデザインにならないようにするには、何をポイントに考えればいいのか、このあとの回で書いていきたいと思います。
