怪、というか、いかに自分がCSSの定めるところについて、上っ面しか知らない、と思い知らされたので、記事にしました。
もうこの先あんまり偉そうなこと言わない、言えない・・・。
そもそもの発端はteratailに上がっていた質問に答えたことからでした。
https://teratail.com/questions/142990
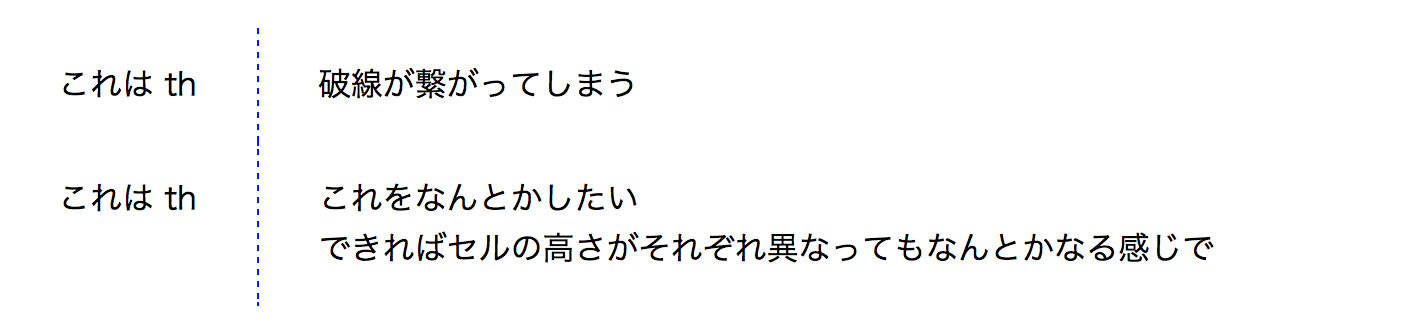
破線の両端が繋がってしまうことを避けることができないか?という質問でした。現象としてはこんな感じです。


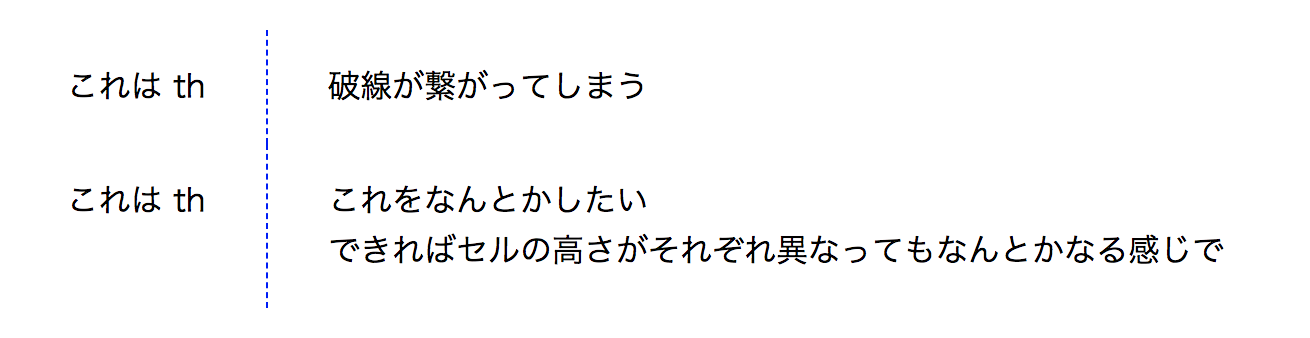
そこで、仮説として、セルの高さが破線の高さの倍数であれば、セル内で改行が起こっても破線がつながることはないのではないか、と考え、具体的にはセルの高さを決定する要素、内包するテキストの行の高さとセルのパディングがそれぞれ破線の高さの倍数であれば、その和であるセルの高さは破線の高さの倍数になる。
そう考えて作ったデモがこちらです。例2を参照してください。
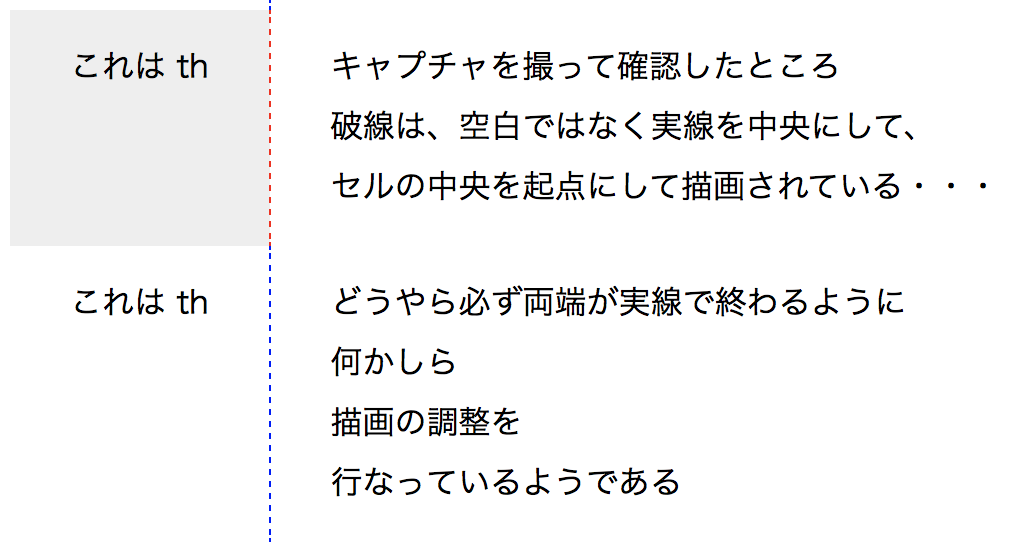
説明は端折りますが、結果できたセルを見てわかったことが以下のこと
・破線はセルの中央を起点として、実線、もしくは空白の中央を起点に合わせるように実線と空白を繰り返し描画している
・破線の両端が実践になるように、なんらかの調整をしている

そりゃ、破線、繋がっちゃうよね。
なので、デモの例3にもあるが、border-spacingを使ってやるしかなかった。
http://www.htmq.com/style/border-spacing.shtml
余談ですが、border-spacingの値を上下・左右別のものを設定することができるとは、知らなかった・・・・。
やって見なければわからないことは、あるものだな、と思った次第であります。
どこかで誰かのお役に立てば何よりです。
あ、ちなみに、破線の高さですが、safariでは実線3ピクセル、空白は3ピクセルが基本のようです。他方、Chromeは実線3ピクセル、空白が2ピクセルでした。なので、実を言うと、そもそもの「セルの高さを破線の高さの倍数にする」と言う解決策の過程自体が、危ういです。
ただし、Chromeでも破線の両端は実線にするルールのようなので、今の所解決策は同じで、border-spacingを使う、と言う感じになりそうです。