はじめに ウェブサイトを作るということは

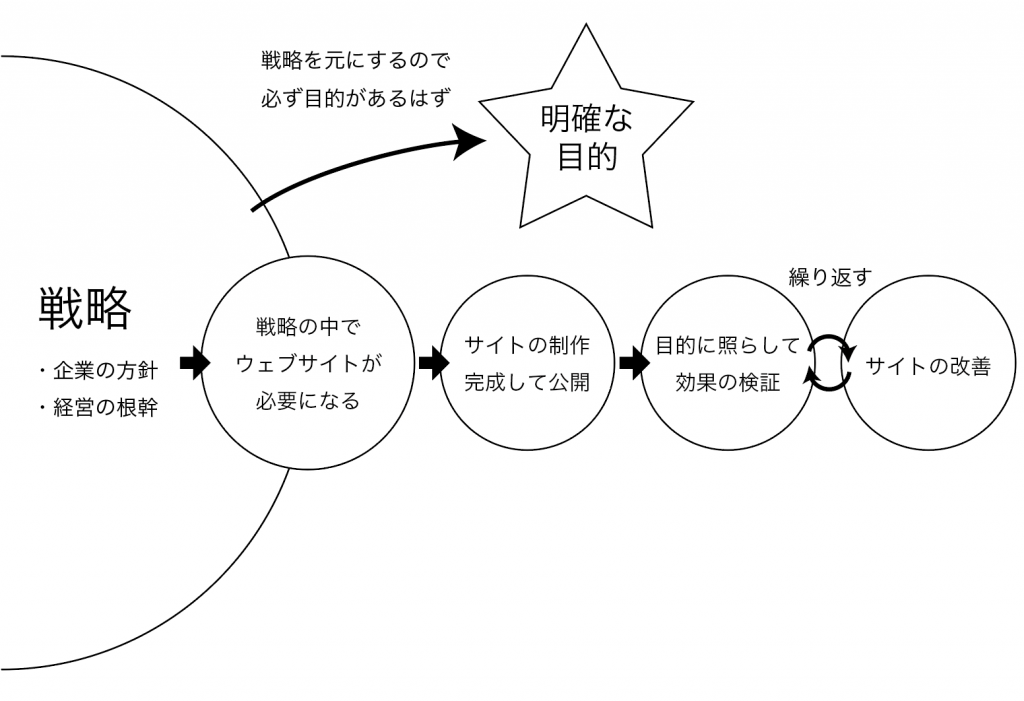
まず戦略があって、明確な目的があるはず。全ての工程はその「目的」に照らして妥当かどうかで判断されて進んでいく。
作ったサイトはそれきりではなく、目的や目標に照らして効果を検証し、繰り返し改善するというステップがある。

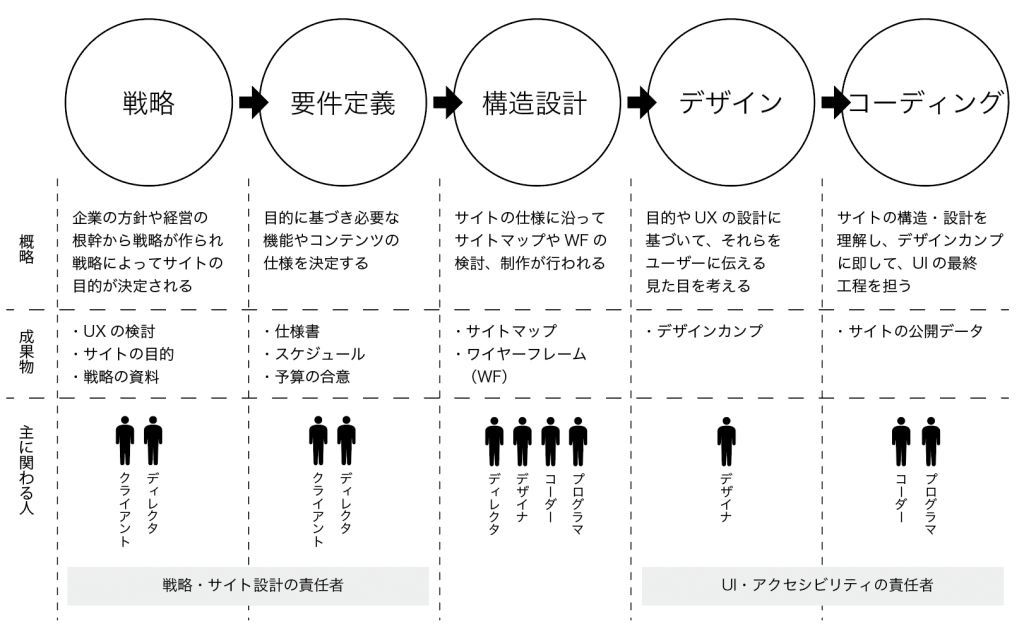
当日ちょっとこの話はしませんでしたが、ウェブの制作は分業されています。関わる人が多いです。その中でうまく進行していくために情報共有が大事です。また、それぞれが、「その部分」について積極的に関わることを求められて任されているのか、きちんと理解しておくことも大事だと思います。
この時、デザインはクライアントの好みやデザイナ個人の作品としてではなく、目的にあっているかどうかで妥当かどうか判断されるべきです。
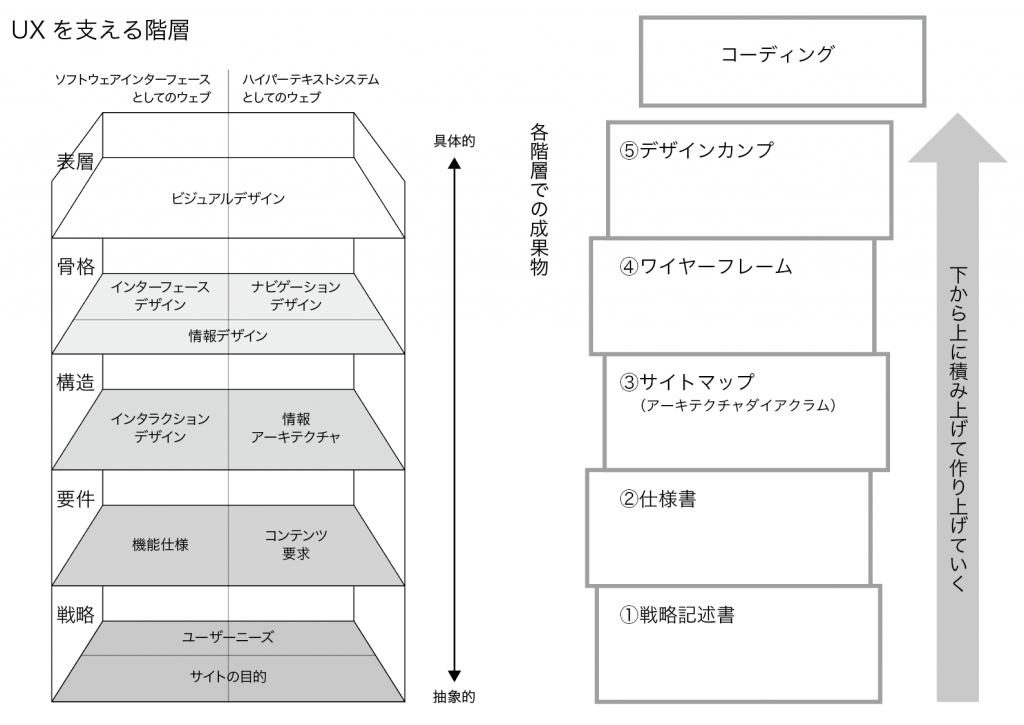
ウェブサイトは「積み上がって」できている

インフォグラフィックについては、こちらの本から引用しております。(外部サイト)
https://www.amazon.co.jp/ウェブ戦略としての「ユーザーエクスペリエンス」―5つの段階で考えるユーザー中心デザイン-designing-books-JesseJames-Garrett/dp/4839914192
デザインだけ考えようと思っても難しいのは、その下の段階についての理解や情報共有がなされていないからではないか?各段階では、それを決定して共有するための文書が出来上がるはずなので、それを共有しながら進めていくべき。
ウェブはインタラクティブなもの
inter+active 相互作用
片方がアクションを起こすと、もう片方がアクションを返す。
ウェブも、何か操作をし、それに対しての反応があり、その反応をみて、次の操作をする、ということの繰り返しで、ユーザーは求めているものを得る仕組み。
インタラクティブなものを人が利用するとき、「使える」ためには「発見可能性」が必要(当日はこういう言葉では説明しなかったけど、、、)
発見可能性を支える要素
・アフォーダンス
・シグニファイア
・制限
・対応づけ
・フィードバック
・概念モデル(学習によって得られ、個人によって差がある)
引用
Donald A. Norman (2013) THE DESIGN OF EVERYDAY THINGS Rrvised and Expanded Edition Basic Books Inc.(D.A. ノーマン 岡本 明、安村通晃、伊賀聡一郎、野島久雄(訳)(2016) 増補・改訂版 誰のためのデザイン? 認知科学者のデザイン原論 新曜社)
実際のウェブページから上記の要素を探してみる
ワークショップのような形式で、とあるウェブページを白黒印刷したものを、用意してみんなで上記の要素を探してみました。
印刷したのは、下記のサイト。(外部サイト)
http://www.holland.com/de/tourist/reiseziele/maastricht.htm
- この場合のアフォーダンスはスクロールできることや動かせることそれ自体(アフォーダンスには知覚できないものも含む)
- シグニファイアはアフォーダンスの中でも知覚できて操作を導くもの
- これは何のサイト?
- そう思った理由は?
- 対応づけが感じられるものは?
- ところでこのページの目的は何でしょう?
印刷したものを大体全て見てみた後に、実際の差異をと表示して、推察が正しかったかどうか確認。色々と発見がある。自分が作ったサイトでも、静止画にして見直して見たり、他人に見てもらうことで発見があるかもしれない。