ほぼ日更新を宣言しつつ、全然書けてないです、ごめんなさい。
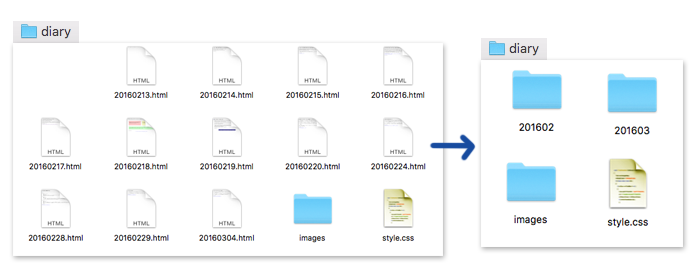
とはいえ連載も10回を超えてきました。HTMLファイルも増えてきましたね。真面目に毎日書いていたら結構な数になっていきます。HTMLファイルが1つのフォルダに無数にあっても、コンピューター的には特に問題はありませんが、人間には少々見づらい感じがします。なので、これを月ごとのフォルダを作って、整理してしまおうと思います。
というわけで、本日の日記です。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>インデックスページという存在</title> <link rel="stylesheet" href="style.css"> </head> <body> <article> <h1>インデックスページという存在</h1> <div> <p>インデックス(index)とは、英語で言えば「索引」です。「目録」とも言えます。「これを見れば(そのディレクトリに)何があるかわかる」という役割のものです。</p> <p>ウェブサイトのURLで、ファイル名を省略すると、index.htmlやindex.phpを読みに行くという慣例があります。※設定によって変更できます。<br> また、この挙動はパソコン上のフォルダでは確認できないことが多いです。</p> <date>2016.03.04 Fri</date> </div> </article> <aside><a href="20160229.html">←前の日記:Webで使える画像形式の話</a></aside> </body> </html>
はい。では、フォルダの中身を整理します。

「201602」と「201603」という名前のフォルダを作り、2月に書いた記事と、3月に書いた記事を分けて保存するようにしました。すっきりしますね〜。
では、ここに、「index.html」を作りたいと思います。
日記にもちょっと書きましたが、indexという名前にすることに、すごく大きな意味があります。「このページがこのディレクトリの「索引」ですよ〜」と明示的に伝える機能があるのです。
日記なので、これまでは、新しいものから過去へ向かって遡っていくだけのナビゲーションだけでしたが、インデックスページがあることで、そこから全ての日記にアクセスができるようになります。素敵ですね。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>日記のインデックスページ</title> <link rel="stylesheet" href="style.css"> </head> <body> <article> <h1>日記のインデックスページ</h1> <div> <ul> <li><a href="201602/20160213.html">2月13日 今日初めてHTMLを書いてみた</a></li> <li><a href="201602/20160214.html">2月14日 昨日初めてHTMLを書いてみたけど・・・</a></li> <li><a href="201602/20160215.html">2月15日 文書を「つなぐ」というのはもしかして・・・?</a></li> <li><a href="201602/20160216.html">2月16日 ハイパーテキストにはハイパーリンクがある</a></li> <li><a href="201602/20160217.html">2月17日 役に立つコンテンツに必要なもの</a></li> <li><a href="201602/20160218.html">2月18日 HTMLは以前は構造と装飾を兼ねていました</a></li> <li><a href="201602/20160219.html">2月19日 装飾を担っているCSS</a></li> <li><a href="201602/20160220.html">2月20日 HTMLからスタイルシートを「分離する」とどうなるか?</a></li> <li><a href="201602/20160224.html">2月24日 文字化けの意外な落とし穴</a></li> <li><a href="201602/20160228.html">2月28日 Webで使える画像形式の話</a></li> <li><a href="201602/20160229.html">2月29日 ファイルパスの話</a></li> <li><a href="201603/20160304.html">3月4日 今日初めてHTMLを書いてみた</a></li> </ul> <date>2016.03.04 Fri</date> </div> </article> </body> </html>
index.htmlの内容は上記のような感じです。
実際の表示はこちら。
続きはまた次回。