
では、HTMLに画像を入れてみます。
早速今日の日記です。こちらが実際の表示です。
これが、HTMLのソースです。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Webで使える画像形式の話</title> <link rel="stylesheet" href="style.css"> </head> <body> <article> <h1>Webで使える画像形式の話</h1> <div> <p><img src="images/coco.jpg" alt="焦げた猫"></p> <dl> <dt>JPEG</dt> <dd>読み方は「ジェイペグ」</dd> <dd>拡張子は「.jpg」</dd> <dd>最も一般的に使われてる気がする(スンマセン、調べてません)形式。主に「写真」を保存する際に使われる。文字が多用されている画像の場合はモアレのようなものが気になる場合もある。</dd> <dt>GIF</dt> <dd>読み方は「ジフ」</dd> <dd>拡張子は「.gif」</dd> <dd>ひとつの画像ファイルで使える色数の上限を決めることができる。それに当てはまらない色は近い色に変換。色数を限ることで文字がシャープに見える。色数の少ないイラストや文字に便利。透過にも対応しているが、アルファチャンネルは使えないので、エッジがガタガタになる。もともとガタガタなら気にならない。アニメーションができる。</dd> <dt>PNG</dt> <dd>読み方は「ピング」</dd> <dd>拡張子は「.png」</dd> <dd>透過ができるところが便利。アルファチャンネルを持つので半透明にすることも可能。イラストも文字も写真も何でもござれな感じ。以前はブラウザの表示対応が遅れているなど問題があった。もしかしたらまだ見られないやつもあるかもしんない(調べてない、最近見かけない)</dd> </dl> <date>2016.02.25 Thu</date> </div> </article> <aside><a href="20160224.html">←昨日の日記:文字化けの意外な落とし穴</a></aside> </body> </html>
こんな感じ。またちょっと新しいHTMLタグを入れました。また気になった人は調べてみてください。
これを書く前に、ちょっとした準備が必要です。画像の置き場を作りましょう。
日記のHTMLファイルが置いてある場所に、imagesという名前のフォルダを作ります。そこに画像ファイルを入れておきます。画像ファイルの名前は英数半角でつけるようにしてください。

画像を表示させているタグは、この部分です。
<img src="images/coco.jpg" alt="焦げた猫">
<img>というタグを使います。srcプロパティの値は画像へのパスです。altプロパティの値は代替テキストの文字列を入力します。日本語でもOK。「代替テキスト」というのは、これも詳しくは調べてみてほしいですが、例えば、様々な状況下にあって画像を「見る」ことができない場合にテキストで画像の内容を説明・補完するためのものです。アクセシビリティに関わることです。
ちょっと小うるさいことはまたいつか。大事なことではありますが。
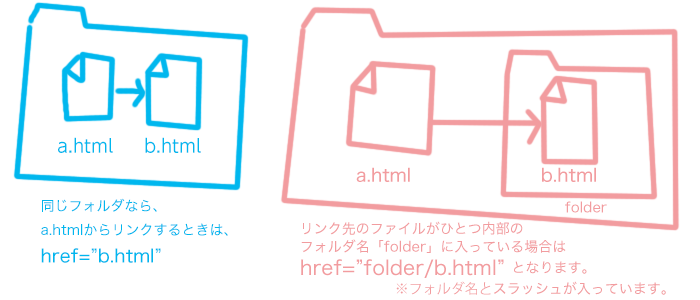
画像へのパスのことに注目してください。「パス」と簡単に言っておりますが、これまでは「20160224.html」とだけ書いていました。htmlファイルと同じフォルダの中にある場合はこの書き方で良いのですが、ひとつ新しくフォルダを作った場合は書き方が変わります。

ひどい絵ですね・・・・・・。ちょっと手が空いたら書き直します!
詳しい解説は次回に。