※今回の後半はほぼ本編に関係のない、書いた人の暴走が含まれております。

3日続けてまいりました、ここで息切れないように続けていきたいと思います。
ハイパーテキストの醍醐味と言えるのが、この「文書同士をつなげる」ことです!と、個人的に思っています。
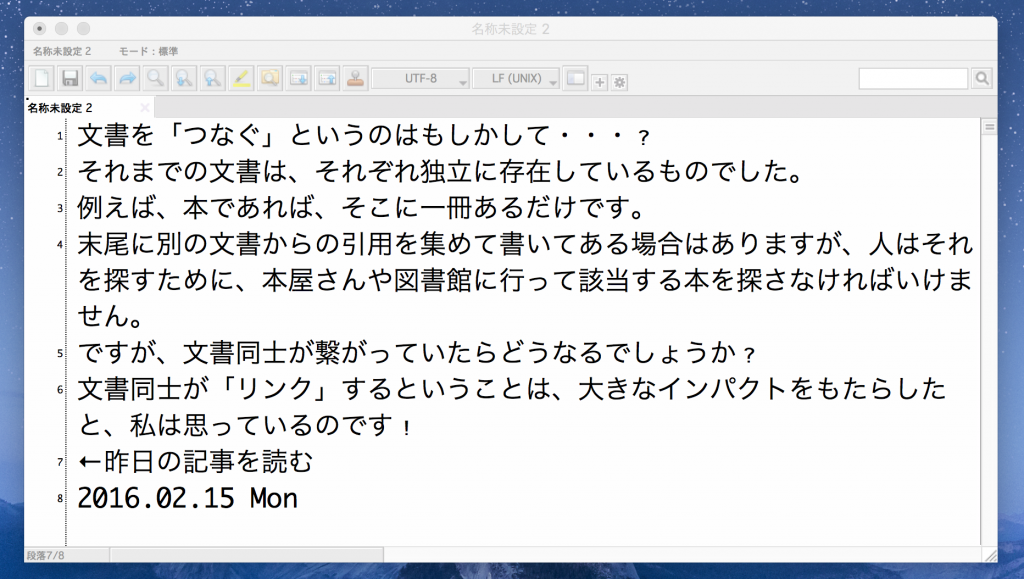
では、今日の文章を書きましょう。

書いたら一旦保存します。20160215.htmlとしましょう。
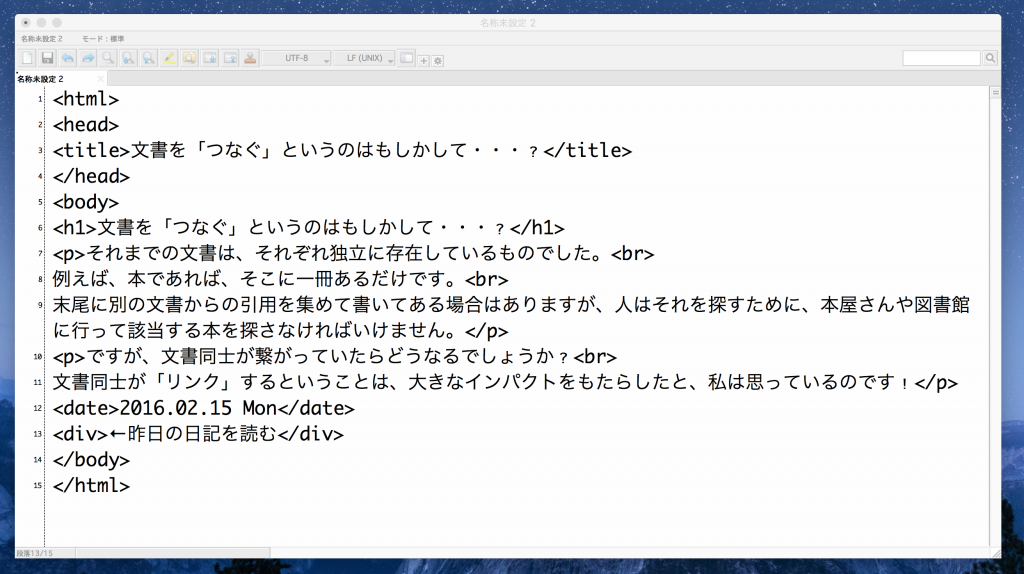
では、これをマークアップします(すみません、日付の位置を変更しました)。

昨日書いたものより、ちょっとタグが増えました。増えたものについてはまた調べてみてください。
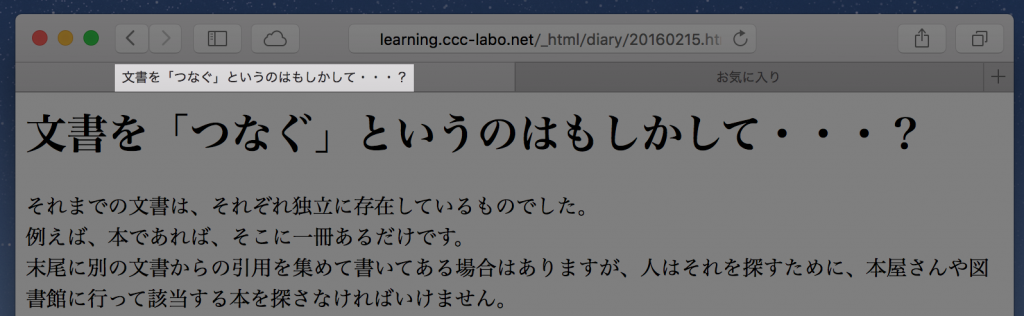
ひとつ、<title>タグについてですが、これは文字どおり文書のタイトルを示します。<head>タグで囲んだ中に入れ子で入れるのがルールです。<head>は<body>に対する「頭」です。文書としてブラウザに表示されるのは「身」である<body>タグに囲まれた部分だけで、「頭」は表示されません。表示されないのですが、<title>だけはここに見えます。ブラウザのウインドウの部分です。

この部分です。昨日の文書では<title>を入れていませんでした。どうなっているかというと。

アドレスが出てしまいます。
では、昨日の日記にリンクをしてみます。「昨日の日記を読む」と書いてある部分を、下記のように書き換えます。
<div><a href="20160214.html">←昨日の日記を読む</a></div>
すると、こんな感じに表示されます。

実際の表示はこちら
クリックすると昨日の日記が見られます。できました!これがリンクです。
<a>タグのもう少し詳しい使い方は、次回解説します。
さて、ここからは雑談です。これが、なぜ「大きなインパクト」なのか。
日記本文の中でも書きましたが、それまで、文書というのはそれぞれをつなげる方法が限られていたと考えてください。
文書、と言っているとイメージがつきにくいと思うので、例えば「研究論文」のようなものと考えると分かりやすいと思います。
研究論文はそれ単独ではなく、以前の研究からデータを引用したり、研究結果を基にして新しい理論を導く、ということが行われます。ですが、引用されたデータを取り寄せたり、引用された別の論文を索引から探すのはそこそこ時間のかかる作業なわけです。
文書がデジタルデータ化されることで、複製を容易に作ることができるようになったことはこの状況に風穴を開けたでしょう。膨大な量の論文を蓄えておくことができるようになり、検索もできれば探すのはグッと楽になります。
でも、それがさらにワンクリックで繋がったら・・・。引用のテキストに<a>タグで関連の文書を「ポンっ」と表示できる。引用された文書から、また別の引用文書へ。それは、人の脳で起こるシナプスの連鎖のように、思えてしまったのです。関連の文書へ瞬く間にたどり着けて、調べることができる。研究がかつてとは飛躍的に時短されていく。
人が情報を得るために使う時間が飛躍的に短縮される、それが「ハイパーリンク」にあったように思えて、すごいなあ〜、などと思うのです。
もう1週間もすると10個ほどのHTML文書があなたのパソコンの中にできていきますが、あなたのパソコンの中にある限りは、いくら互いにリンクしていても、そのパソコンを操作できる人しか見ることができません。では、どうやってウェブサイトとして世界中から見られるようになるのか?
普段、私たちが見てるウェブサイトも、ひとつひとつのウェブページはひとつのHTML文書です。それは、どこにあるのか?そもそもインターネットとは「何」か?
インターネット上で見えているウェブサイトは、誰からもアクセス可能なコンピューターにHTML文書の集まりが置かれている、という状態と思っていただいて構いません。(正確にはもっと別の表現をするべきかもしれませんが)「誰からもアクセス可能なコンピューター」というのがサーバーと呼ばれるものです。このサーバーにHTML文書や必要なファイルを置いておくことで、みんながアクセスできる「ウェブサイト」ができているのです。
イメージ、できましたか?
今、インターネットで情報を得るということが当たり前のようになってしまったので、このハイパーリンクってすごい!という感覚はなかなか理解していただけないと思います。でも、もしリンクがなかったら・・・・・。ひとつのウェブページから他のページにいけない。検索しても検索結果が並んでいるだけで、そのうちのひとつもクリックして見てみることができないのです。「使えねー」ですよね。やっぱり、これがないとありえないんです、全てが。
と、いうことなので、この<a>タグで他の文書にリンクするということが正しくできるようになると、HTML文書のもっとも重要な部分をおさえられると思います。