では、HTMLを書いてみます。まず、用意するものがあります。
これからHTMLを書いていきます。書いたHTMLは拡張子が.htmlというテキストファイルになります。そのファイルをまとめておくために、場所を作りましょう。
ご自分のパソコン内に適当な名前でフォルダを作ってください。できれば半角英数のみで名前をつけてください。深い意味はありません、そんなもんだと思って慣れてください。
次に、HTMLを書くためのアプリケーションを用意します。Windowsの場合はメモ帳で大丈夫です。Macの場合は「mi」というテキストエディタのアプリケーションを使いますので、ダウンロードしてインストールしてください。これらのアプリケーションは「テキストエディタ」と呼ばれる種類のものです。Macにある「テキストエディット」というアプリケーションは名前が似ていますが違うものです。紛らわしいですね。
あとはブラウザがあればOKです。いつも使ってるものでいいですよ。
では、早速書きます。テキストエディタを開きます。まず、文章を書きましょう。なんでもいいですが、勉強のために後々わかりやすいので、日記を書いてみてください。
別に長くなくても構いません。

あ、見切れちゃった。
ところで、日記という文章の構成要素って、なんですかね。タイトルと本文と日付が必要最低限でしょうか。タイトルもいらないかな、ぐらいですが、ま、これはのちのためにということで。
かけたら保存しましょう。名前は「20160213.html」という感じで日付にしましょう。拡張子は.htmlです。
これでHTMLファイルができました!?
簡単じゃん!?
では、このファイルをブラウザで開いてみましょう。
開くと多分、こうなります。(筆者の環境はSafariです。)
日本語でちゃんと見えていない場合があると思います。
もしくは、見えていても全部1行になってしまっている場合もあると思います。
実は、文字化けしているのが「正解」ですが、とりあえず、これについては後々お話しします。今は対処療法でいきます。
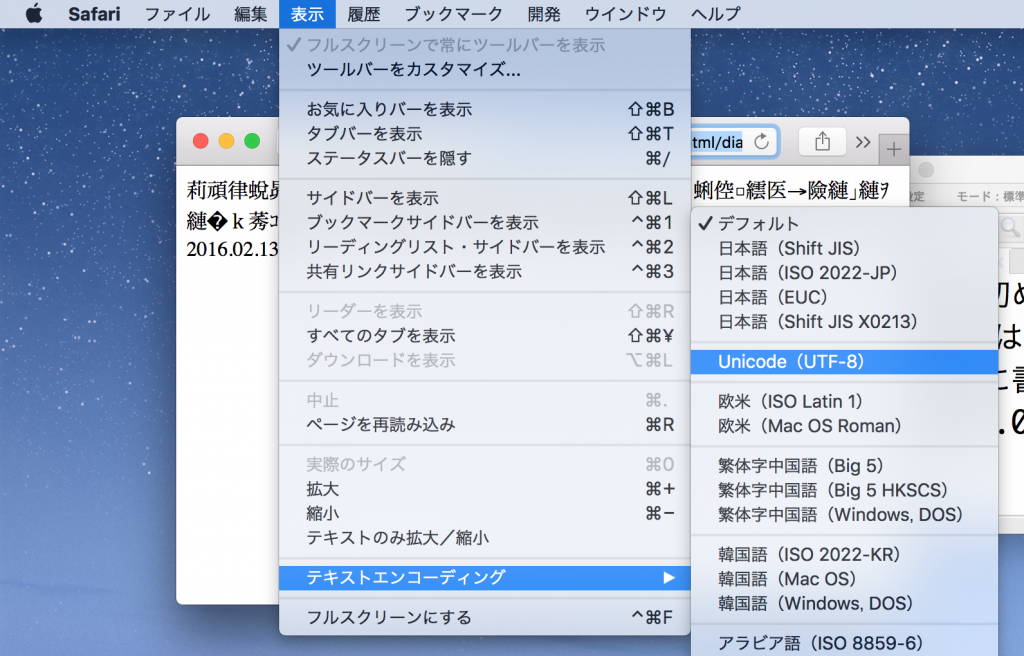
ブラウザのメニューで「表示」というメニューがあったら、たいていその中に「テキストエンコーディング」というのがあると思うので、そこからUTF-8を選択します。
それで文字化けは直ると思います。(直らなければ日本語ので上から順番に試していきましょう)

文字化け、直りましたでしょうか?
お気付きのことかと思いますが、拡張子をただ.htmlにして保存しても、それではHTMLが書けたことにはなりません。大事なのは「マークアップ」です。
次回、本格的に「マークアップ」をしていきます!