すみません、一回間違って公開したらしいです(汗
改めて書き直し。
昨日HTMLをCSSで装飾することをやってみました。
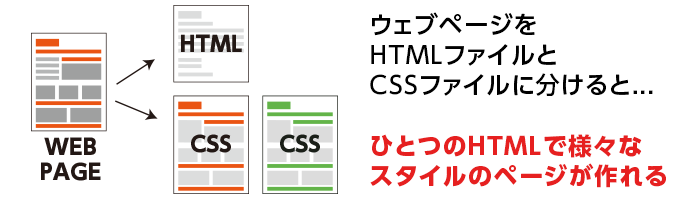
しかし、昨日やってみたような方法ではCSSが結局HTML文書内に書かれているため、実用的ではありません。何度か言ったようにHTMLとCSSは役目を分け、ファイルとしても別々であることが重要です。

なんのこっちゃ、ですよね。
では、本日の日記です。

今日を最後に、元の文章からHTMLマークアップ後の文書を見せる方法はやめて、マークアップ後の文書のみ載せるような方法にします。
閲覧の皆様は、毎日の日記として書いた後にマークアップするという作業を、是非もうしばらく続けてください。
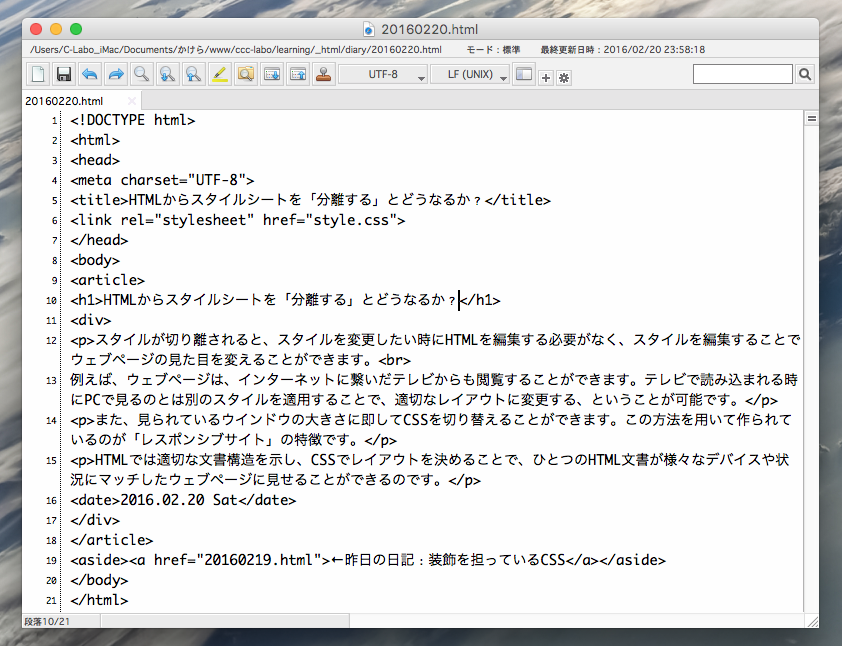
マークアップ後はこちら。

見た目スッキリに戻りましたね。そしてこれを実際に表示したものがこちら。
いかがでしょう?昨日の日記のように装飾がついて整えられています。
ですが、HTMLのタグの中にあったstyleプロパティは全て無くなっています。
styleプロパティに書かれていたCSSプロパティと値のセットを、別のテキストファイルに移して、別の方法で読み込んでいるので、styleプロパティを使わずにCSSをHTML文書に適用できています。
<link rel="stylesheet" href="style.css">
6行目にある上記の一文がCSSを読み込んでいるタグです。
そして、読み込んでいるファイルは「style.css」というテキストファイルです。拡張子を「.css 」にすることで、CSSファイルになります。
style.css には以下のことが書かれています。
@charset "UTF-8";
body {
padding: 0px;
margin: 0px;
font-family: sans-serif;
line-height: 1.8;
}
article {
padding: 30px;
}
h1 {
padding: 0 10px;
margin: 0px 0px 1em;
font-size: 1.5em;
border-left: 8px #000066 solid;
line-height: 1;
font-weight: normal;
}
article > div {
padding: 0 18px;
}
aside {
text-align:center;
}
aside a {
padding: 2px 10px;
display: inline-block;
background-color: #000066;
color: #ffffff;
border-radius: 4px;
text-decoration: none;
}
上記をコピーして、テキストエディタで新規のファイルを作り、ペーストして、「style.css」という名前で保存します。HTMLファイルが置いてある場所と同じところに保存してください。
そして<head>タグの閉じタグ</head>の前に先ほどの6行目を書き込むと、CSSが適用されます。ブラウザで表示して確かめてみてください。
これでようやく実用的はウェブページに近づいてきました!
今回、見本のHTMLマークアップには文字化けを起こさなくするためのテクニックも盛り込みましたが、それについてはまた次回に!