
コーディングWebアクセシビリティ<WAIーARIAで実現するマルチデバイス環境のWebアプリケーション>
ボーンデジタル
著:ヘイドン・ピカリング 訳:太田良典 伊原力也 Bスプラウト
価格 2,484円(本体2,300円+税)
発行年月 2015年03月
判型 A5
ISBN 9784862462664
本の最初の方にウェブが「本質的にアクセシブルであるというメディアの責務」、という表現が書かれていて、気づかされるものがありました。
あまりうまく言えないのですが、ウェブ上に、HTMLで書かれたものなら、ブラウザが表示し、スクリーンリーダーが読み上げれば目が見えない人にとっても、本とは違って常に更新され、新しい情報を受け取ることができる。しかも、多分、他のものよりも容易で手軽に。それはきっと誰かの今を明日を良くする可能性があるものだと思いました。
実際問題、ウェブの制作者として明日から何ができるのか、今の仕事で何ができるのかを問われると答えられないのですが、少なくとも、「アクセシブルである責務」について考え、コーディングを少しでも「適切な」ものにしていける指針ができたように思います。
初めてHTML5について真面目に調べた時、いろんなタグが増えたこととその理由を聞いた時、「あー!これだーー!!」と思っていたことを、久しぶりに思い出してワクワクしました。HTMLが書ける自分でよかったなあ、とも。
さて、本の内容ですが・・・・・javasctiptについての知識がそこそこないと理解しがたい部分もあって、全てを把握できたわけでなく、何度か読み返しが必要だな、と思ったのですが、やはりHTML5のタグを理解し、適切に作ることが何よりも肝要で、jsで効果や動きをつけていく際にも、アクセシビリティを阻害しないやり方について知恵を出すべき、ということでありました。
正直なところ、読み上げソフトがどのようにウェブページを読んでいくかについての実際に知らなければ理解できない点が多いので、まずは自分で作ったサイトを読み上げさせてみることがいいと思います。
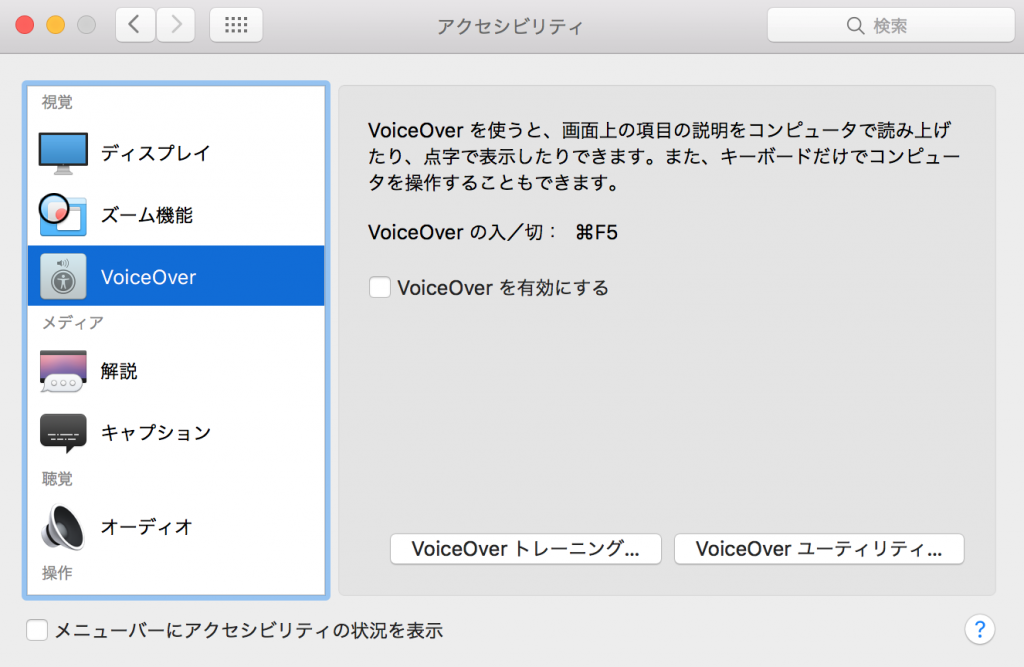
MacにはVoice Overという読み上げの機能があります。

Macは、特に設定を変えなくてもブラウザでページを開いて、ショートカット「⌘+F5」を押すと読み上げを始めます。読み上げをやめたい時も「⌘+F5」です。項目を飛ばしたり
iPhoneでも使えます。
設定>一般>アクセシビリティ>スピーチ を選び、「画面の読み上げ」をONにします。
友人からこの読み上げの機能が「校正に使えそう!」というヒントをもらって「ガッテン!ガッテン!」と盛り上がりました。(ちょっと違う)
と、いうのはさておき、読み上げさせてみるとわかることがいろいろあります。私は、とにかくWebのテキストでは「英数は半角!」と主張していたのですが、読み上げがうまくいかないことがあるのだとわかって、工夫が必要なのかもしれない、と思っています。あと、リーダー自体も「読み間違い」があったりしたので、そういうところは今後改善なのかなあ、と思いました。書いてある日本語を正確に読み上げさせるってかなり大変ですね。漢字の読み間違えが結構多いんです。日本語対応のリーダーにはもっと賢くなってもらわなくちゃ、ですねー。
ウェブというメディアが目指すべきところというのを考えさせられましたし、常に考えていく必要があるなあ、と思いました。