制作実績の分類別一覧は、実績一覧と同じような感じに作ります。
1ページへの表示数は要検討ですが、今回は全て表示するようにします。
まず、twenty fifteenのテーマからarchive.phpをコピーしてきて
taxonomy-works_cat.php とリネームします。
これが制作実績の分類別一覧のテンプレートになります。
前回作った制作実績の一覧を作った時のをいろいろ流用します。
ちょっとここも細かい説明を省くんですが、下記のような感じに書きます。
<?php get_header(); ?>
<style type="text/css">
<!--
.list-item {
width: 33%;
padding: 10px;
float: left;
min-height: 360px;
}
.list-item .thum img {
max-width: 100%;
}
.archive-section {
margin-bottom: 60px;
}
-->
</style>
<section id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<header class="page-header">
<h1 class="page-title">制作実績</h1>
</header><!-- .page-header -->
<?php if ( have_posts() ) : ?>
<div class="archive-section clear">
<h2 class="archive-section-title"><?php single_term_title(); ?></h2>
<?php the_archive_description( '<div class="taxonomy-description">', '</div>' );?>
<?php
// ループここから
while ( have_posts() ) : the_post();?>
<div class="list-item">
<div class="thum"><a href="<?php the_permalink();?>"><?php the_post_thumbnail('medium');?></a></div>
<h3 class="list-item-title"><a href="<?php the_permalink();?>"><?php the_title();?></a></h3>
</div><!-- .list-item -->
<?php // ループここまで
endwhile;?>
</div>
<?php // ページネーション
the_posts_pagination( array(
'prev_text' => __( 'Previous page', 'twentyfifteen' ),
'next_text' => __( 'Next page', 'twentyfifteen' ),
'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>',
) );
// 何も記事がなかったらcontent-none.phpを読み込む
else :
get_template_part( 'content', 'none' );
endif;
?>
</main><!-- .site-main -->
</section><!-- .content-area -->
<?php get_footer(); ?>
ここで、タイトルの下に制作年が表示されるように変更してみます。
<div class="list-item">
<div class="thum"><a href="<?php the_permalink();?>"><?php the_post_thumbnail('medium');?></a></div>
<h3 class="list-item-title"><a href="<?php the_permalink();?>"><?php the_title();?></a></h3>
<?php if( get_post_meta($post->ID, '制作年', false)): ?>
<div class="work-year">[<?php echo get_post_meta($post->ID, '制作年', true); ?>]</div>
<?php endif;?>
</div><!-- .list-item -->
「制作年」というカスタムフィールドが入力されていた時だけ表示されます。
結果、こんな表示になります。
さらに、このページにカテゴリごとの制作実績を全て掲載するようにfunctions.phpに変更を加えます。
本来、アーカイブページの一覧に表示される記事の数は、管理画面で設定することができますが、今回はpre_get_postsを利用して、アーカイブページごとに変更する方法を紹介します。
仮に、まず1ページの表示を2件にしてみます。functions.phpに下記のように書き込んでください。
//制作実績分類のアーカイブで表示数を無限にする
function change_posts_per_page($query) {
if ( is_admin() || ! $query->is_main_query() )
return;
if ( $query->is_tax( 'works_cat' ) ) {
$query->set( 'posts_per_page', '2' );//←ここに注目
}
}
add_action( 'pre_get_posts', 'change_posts_per_page' );
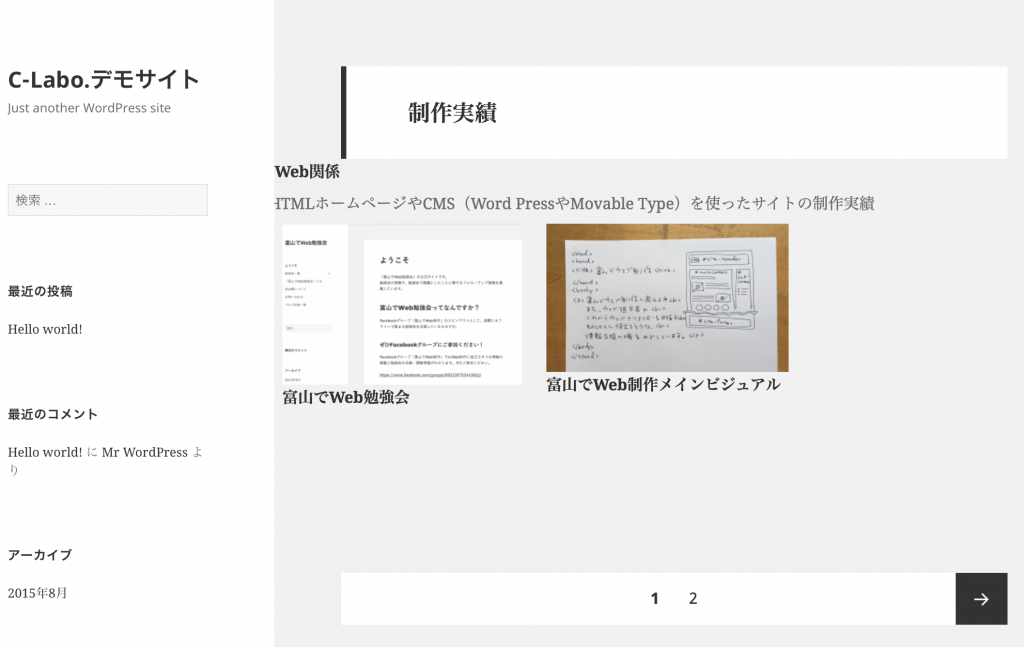
実際の表示はこうなります。
件数を制限せずに表示(全件表示)にする時は ‘posts_per_page’ の値を-1(マイナス1)にします。
//制作実績分類のアーカイブで表示数を無限にする
function change_posts_per_page($query) {
if ( is_admin() || ! $query->is_main_query() )
return;
if ( $query->is_tax( 'works_cat' ) ) {
$query->set( 'posts_per_page', '-1' );
}
}
add_action( 'pre_get_posts', 'change_posts_per_page' );
こんな感じですねー。
今回もかなり説明を端折っていますが、質問などあればコメントに書き込みください。もしくはオフラインで勉強会ができた時に解説します。