実先一覧のページを作ります。仕様は下記の通りです。
・カテゴリーごとに3件表示
・一覧へのリンク
・アイキャッチ画像を表示
まず、twenty fifteen のテーマから、archive.phpをコピーしてきて、
archive-works.php とリネームします。これをまずアップしてみます。
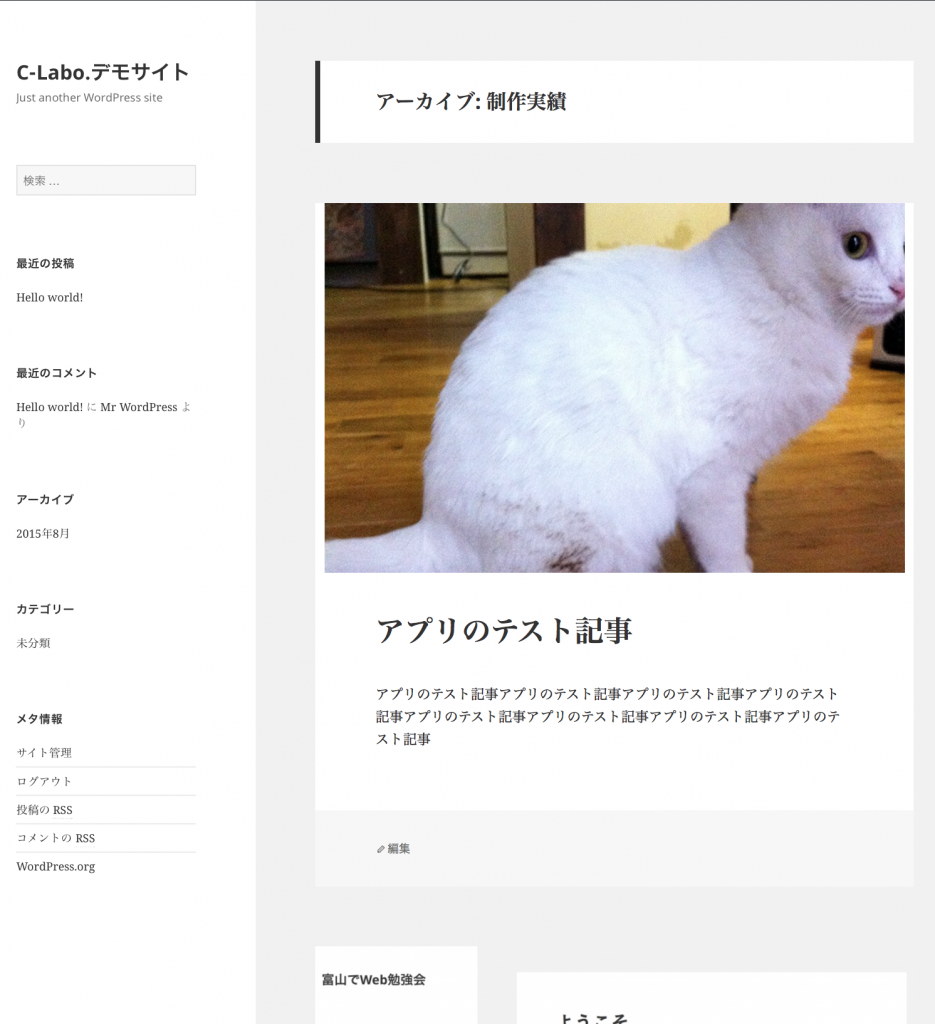
この状態で制作実績のアーカイブにアクセスしてみましょう。
URLは http://new.ccc-labo.net/works/ こんな感じになります。
もうちょっと一覧性を高めたいですね。
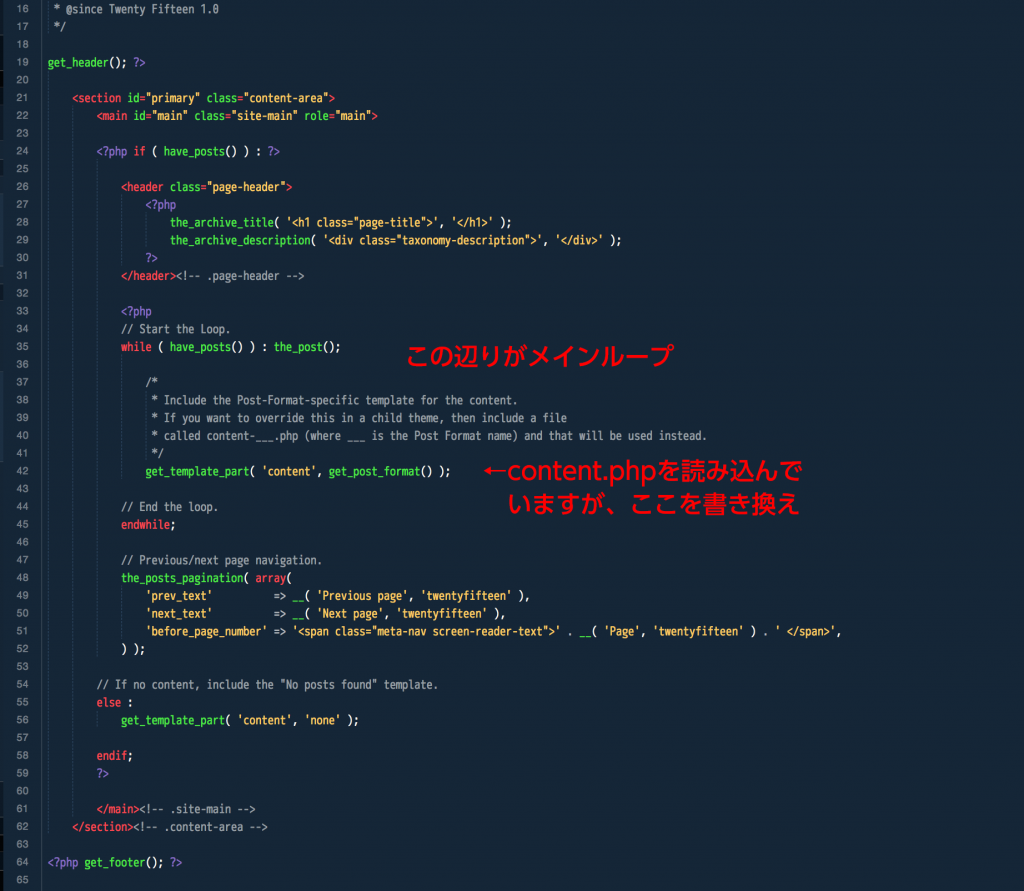
まずこの表示をちょっと変えてみます。archive-works.php を編集します。
メインループ部分を下記のように書き換えてみます。
<?php
// Start the Loop.
while ( have_posts() ) : the_post();?>
<div class="list-item">
<div class="thum"><a href="<?php the_permalink();?>"><?php the_post_thumbnail('medium');?></a></div>
<h3 class="list-item-title"><a href="<?php the_permalink();?>"><?php the_title();?></a></h3>
</div><!-- .list-item -->
<?php
// End the loop.
endwhile;
で、このままだとちょっと見栄えが良くないので、取り急ぎ、下記のCSSを書いておきます。
<style type="text/css">
<!--
.list-item {
width: 33%;
padding: 10px;
float: left;
min-height: 360px;
}
.list-item .thum img {
max-width: 100%;
}
-->
</style>
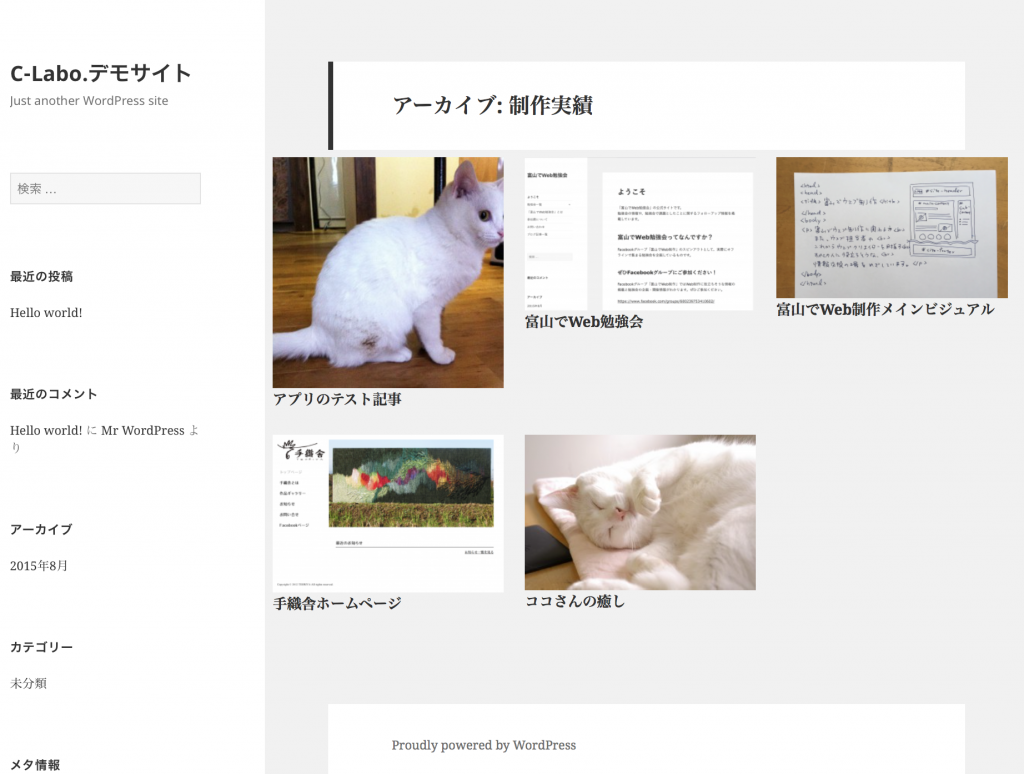
こんな感じにできます。
さらにこれをカテゴリ別にします。
そのとき、メインループではできなくなってくるので、get_postsを使います。
細かい説明省きます(すみません)、いろいろ編集した結果のarchive-works.phpが下記です。
<?php get_header(); ?>
<section id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<header class="page-header">
<h1 class="page-title">制作実績</h1>
</header><!-- .page-header -->
<style type="text/css">
<!--
.list-item {
width: 33%;
padding: 10px;
float: left;
min-height: 360px;
}
.list-item .thum img {
max-width: 100%;
}
-->
</style>
<?php
$args = array(
'posts_per_page' => 3,
'post_type' => 'works',
);
$myposts = get_posts( $args );
if($myposts):
foreach ( $myposts as $post ) : setup_postdata( $post ); ?>
<div class="list-item">
<div class="thum"><a href="<?php the_permalink();?>"><?php the_post_thumbnail('medium');?></a></div>
<h3 class="list-item-title"><a href="<?php the_permalink();?>"><?php the_title();?></a></h3>
</div><!-- .list-item -->
<?php
endforeach;
wp_reset_postdata();
else :?>
<div class="no-entry"><p>まだ実績がありません。</p></div>
<?php endif;?>
</main><!-- .site-main -->
</section><!-- .content-area -->
<?php get_footer(); ?>
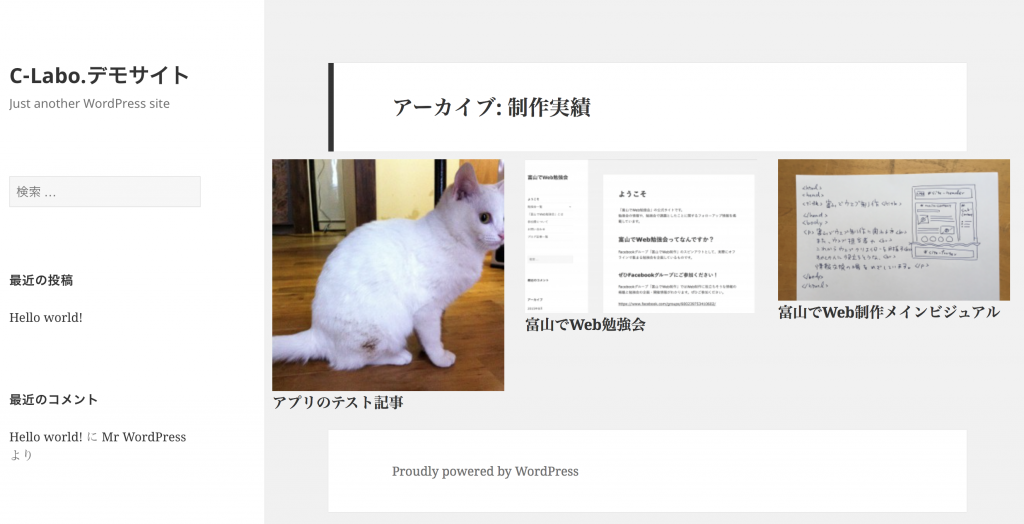
ここまでくると、こんな感じの表示になります。何を表示しているかというと、カスタム投稿「制作実績」の新しい方から3件です。
これをカテゴリごとへの表示に加工します。(すみません説明は省きます)
ついでに、一覧へのリンクやカテゴリのタイトルも入れます。
<?php get_header(); ?>
<section id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<header class="page-header">
<h1 class="page-title">制作実績</h1>
</header><!-- .page-header -->
<style type="text/css">
<!--
.list-item {
width: 33%;
padding: 10px;
float: left;
}
.list-item .thum img {
max-width: 100%;
}
.archive-section {
margin-bottom: 60px;
}
.to-list {
clear: both;
}
-->
</style>
<?php
$categories = get_terms(
'works_cat',
array(
'hide_empty' => 0,
));
//dump($categories);
foreach($categories as $term):?>
<div class="archive-section">
<h2 class="archive-section-title"><?php echo $term->name;?></h2>
<?php
$args = array(
'posts_per_page' => 3,
'post_type' => 'works',
'works_cat' => $term->slug,
);
$myposts = get_posts( $args );
if($myposts):
foreach ( $myposts as $post ) : setup_postdata( $post ); ?>
<div class="list-item">
<div class="thum"><a href="<?php the_permalink();?>"><?php the_post_thumbnail('medium');?></a></div>
<h3 class="list-item-title"><a href="<?php the_permalink();?>"><?php the_title();?></a></h3>
</div><!-- .list-item -->
<?php
endforeach;
wp_reset_postdata();?>
<?php
$term_url = get_term_link( $term->slug ,'works_cat' );?>
<div class="to-list"><a href="<?php echo $term_url;?>"><?php echo $term->name;?>の一覧を見る</a></div>
<?php else :?>
<div class="no-entry"><p>まだ実績がありません。</p></div>
<?php endif;?>
</div>
<?php endforeach;?>
</main><!-- .site-main -->
</section><!-- .content-area -->
<?php get_footer(); ?>
これで、カテゴリーごとに3件ずつの表示ができました。
カテゴリーごとの一覧については、次回に!