勉強会「メニューを装飾するCSSを考える」で、ナビゲーションを考える演習レッスンを試みました。
どんなものであったか、以下に紹介したいと思います。
・ワイヤーフレームを描く力をつける
・適切なナビゲーションを考える力をつける
・ナビゲーションのデザインについての考察を得る
そんな効果があると思いますので、ウェブを勉強し始めたばかりの方はもちろん、ベテランの方でも発見があるのではないかと思います。
複数人で行うといろんな意見が出てきてとても参考になります。
実際には下記のように行いました。
A4の白紙を用意します。(裏紙で十分)
サンプルにするウェブページを選びます。自分がわからない言語のサイトの方が冷静に見られると思いますが、基本的にはどんなサイトでも構いません。
勉強会では下記のサイトを選びました。
https://www.hermitagemuseum.org/wps/portal/hermitage/explore/buildings/locations/building/B50/?lng=ru
(エルミタージュ美術館の公式サイトから)
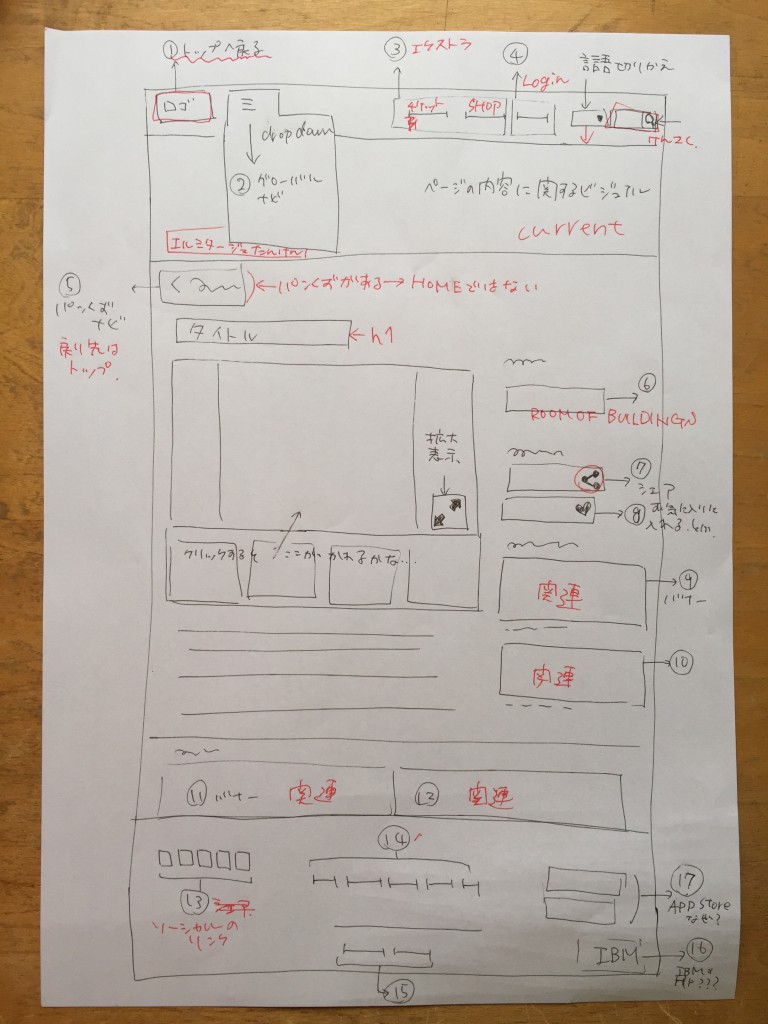
ページを見て、用意した白紙に簡単にページの見た目を写しとりつつ、「ナビゲーションだと思うもの」に番号を振っていきます。
この時、実際にナビゲーションとして働いているかどうかをクリックして確認などは特にせずに進めてみてください。
ナビゲーションを写しとれたら、振り分けた番号順にそれが「どんな種類」であるかを推察します。勉強会では下記のサイトを参考にしました。
http://baigie.me/sogitani/2014/07/navigation-type/
また、そのナビゲーションがページ内やサイト内でどんな役割を持つものかについても推察し、メモします。
書き終えたら、下記についてみんなで考えてみました。
・これはサイトのトップページでしょうか?
・ページの種別(ホームページ、ランディングページ、コンテンツページ、機能ページ…など)の特定はどのように判断しますか?
・サイトのトップページに戻るにはどうしたらよいでしょうか(複数あると思う場合は全て指摘)
そのあと、参考サイト(http://baigie.me/sogitani/2014/07/navigation-type/)を使いながら、ナビゲーションの種類別に、全員でサイトのナビゲーションの種類と役割について、自分が書き起こしたものをベースに話し合い、考えを捕捉しながら考察します。全てについて意見が出尽くしたら、ここで初めて実際のページをクリックして何が起こるかを確認しました。課題にしたエルミタージュ美術館のページには、英語のページがあったので、そちらに切り替えて確認してみました。
推察どおりであった機能や、全く見落としていたナビゲーションなどが見つかります。どうしてそのナビゲーションが見つけられなかったのか、どんなデザインであったらわかりやすかったか、などを話し合うことができます。(とても盛り上がりました)
この演習は実はオライリーの『デザイニング・ウェブナビゲーション – 最適なユーザーエクスペリエンスの設計』に載っていたものです。4章の最後です。(この本は章の最後に必ず演習問題があります)
(個人的には読みづらいなー、と思う本ではあります(翻訳本だからでしょうか…)が、非常に示唆に富んでいるのを再発見したのでこれを機に読み返しています。)
是非やってみてください!