※この課題は、勉強会ができない代わりの、チャレンジ企画についての課題です。詳しくはまずこちらをご覧ください。
事前準備であるWPの最新版のインストールと最新の標準テーマ「Twenty Fifteen」(2015/8/6時点)がインストールされていることを前提としています。
それではサイト作りを進めていきます。
Twenty Fifteen の子テーマを作ろう
全く何もないところから、最初からテーマを作っていくのは時間がかかるので、今回の企画では誰でも利用できるWPの標準テーマを使って組み立てていきます。
最終的なレイアウトは各自お好みでいじっていただく形になると思います。
標準テーマを利用し、カスタマイズが必要な部分だけいじって使うので、まず、子テーマを作ります。以下、方法です。
※FTPでサーバーにつなぎファイルをダウンロード・アップロードする環境があることを前提にしています。またHTMLやPHPの編集に必要なエディタ(Adobe DWなど)をお持ちであることを前提としています。
リモートサーバー上のWPのアプリケーションファイルから必要なデータをダウンロードします。テーマに関するファイルは下記の場所にあります。
WPインストールフォルダ/wp-content/themes/
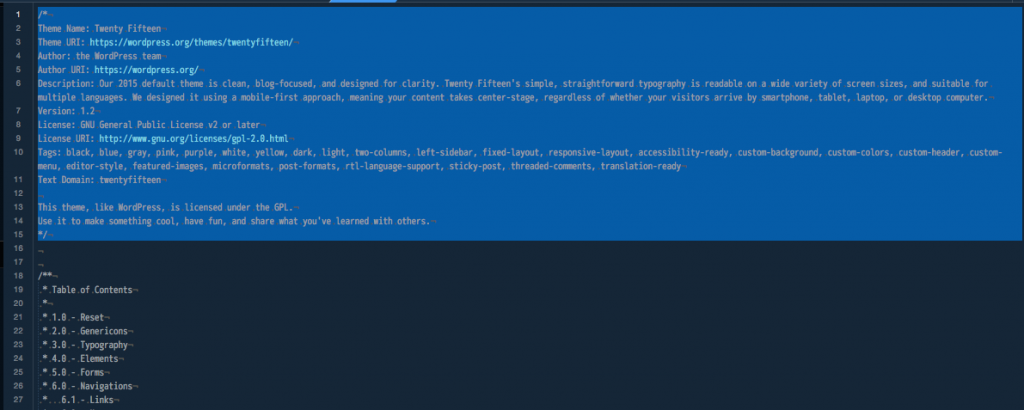
ここで、「twentyfifteen」というフォルダがテーマ「Twenty Fifteen」の関連ファイルです。ここから以下のファイルをローカルにコピーします。
・style.css
・functions.php
ここではコピー先を以下のようにしました。これが子テーマの関連ファイルを入れておくフォルダになります。
WPインストールフォルダ/wp-content/themes/c-labo/
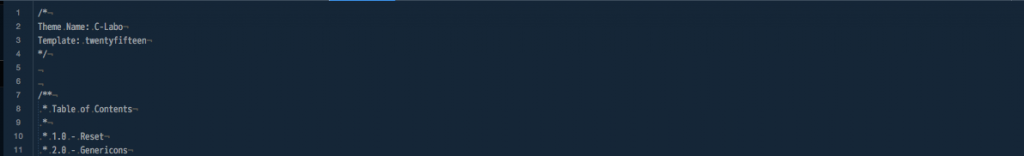
ローカルにコピーしたstyle.cssを開き、冒頭の部分を下記の通り編集します。
/* Theme Name: C-Labo Template: twentyfifteen */
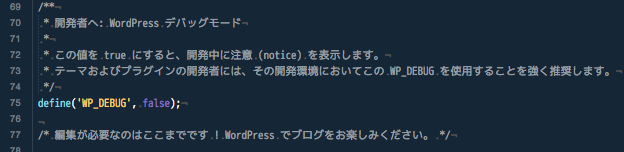
※画像について。紺背景の画像は筆者の使っているエディタの画面です。
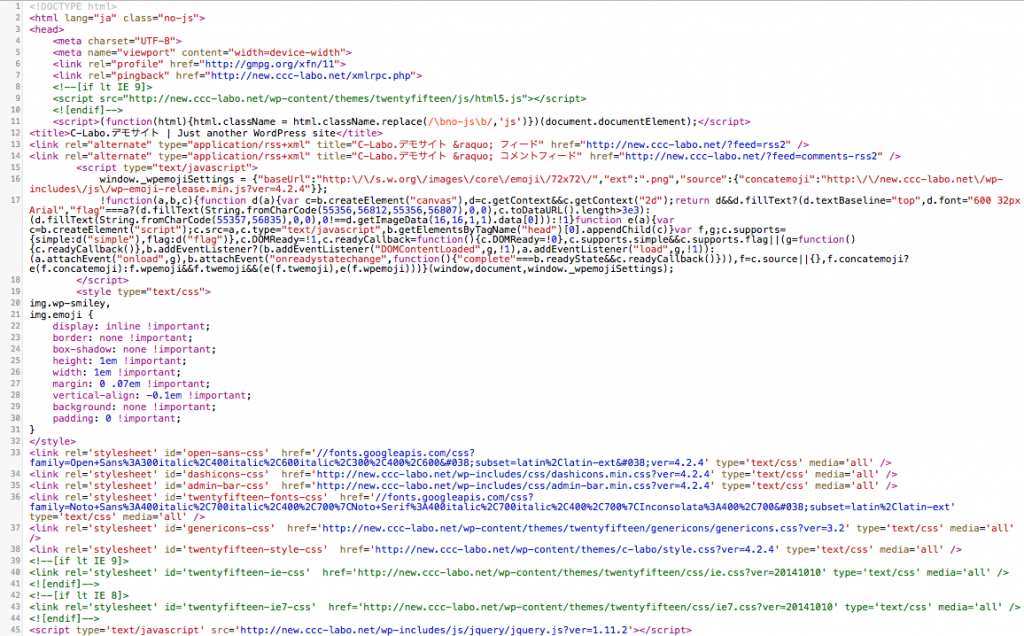
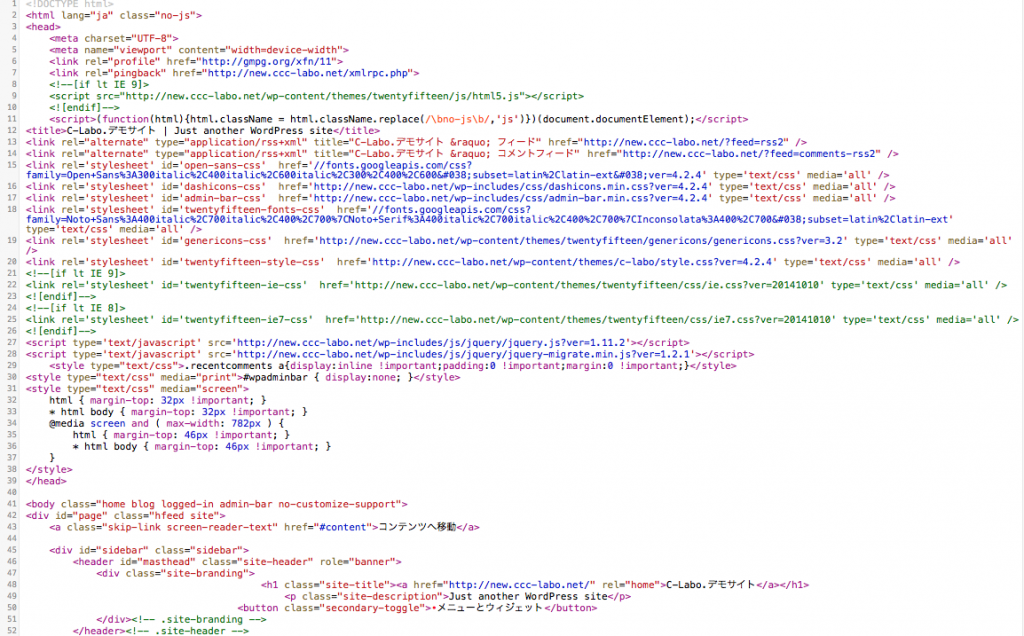
白背景の画面で表示しているソースは、ブラウザで「要素を調べる」などで表示した、実際に見えているページのソースを表示したものです。
次にfunctions.phpをひらき、一旦内容をすべて消します。
保存してリモートにアップロードします。
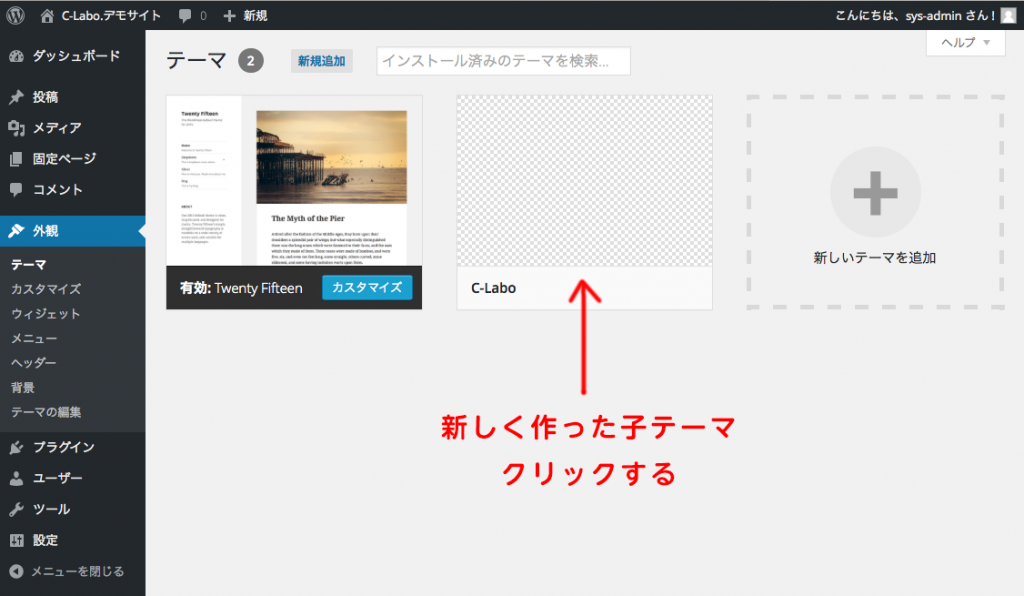
これで子テーマを登録できました。
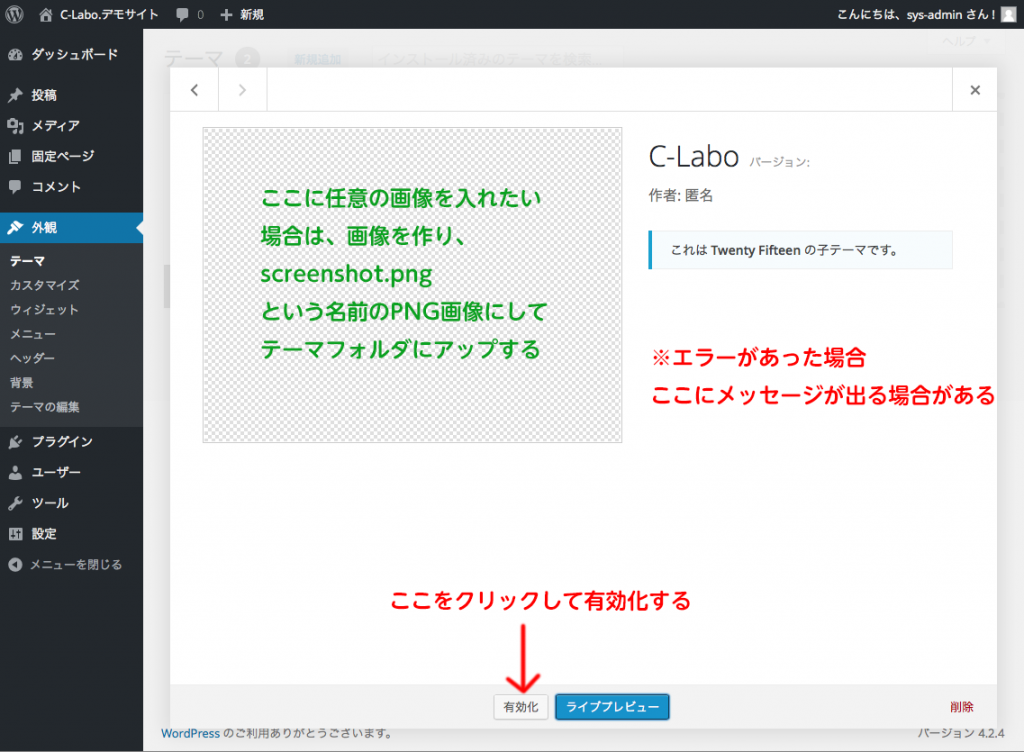
有効化したあとサイトの表示を確認してみましょう。
でも、何も変わりません、変わらないので正解です。
なぜ子テーマにするのか
何かトラブルやエラーがあったとき、親テーマに戻して検証したりすることで修正の対応がしやすかったりします。また、元にしたテーマになんらかのアップデートがあった際も、比較的容易に対応ができます。
WPの標準テーマ以外のテーマでも、カスタマイズして使いたい場合は子テーマにするのがオススメです。
子テーマの functions.php を編集してみよう
まず、ヘッダーの不要なものを削除してみましょう。
functions.phpの冒頭に下記を記入し、アップします。
//4.2から追加された絵文字関係のスクリプトを削除
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
//Windows Live Writerのリソースを削除
remove_action( 'wp_head','wlwmanifest_link');
//generatorの表記も削除
remove_action('wp_head', 'wp_generator');
//XML-RPCによる投稿のためのリソースらしい。使わないうちは削除
remove_action('wp_head', 'rsd_link');
上記でも確認できる通り、メインのスタイルシートは子テーマのもの、他のスクリプトやCSSは親テーマから読み込んでいます。この部分の変更方法は、これ以後の課題のどこかで取り上げます。
デバッグモードをONにする
WPでテーマをカスタマイズするなど開発を行うときは、デバッグモードを利用することでPHPのシンタックスエラーや警告を表示できて役立ちます。
デバッグモードの切り替えはwp-config.phpを編集します。
このファイルのは非常に重要なファイルなので、大幅な編集の際はかならずバックアップを取ることをオススメします。
75行目(環境によって異なる場合があります)の
define('WP_DEBUG', false);
この false を true に書き換えればOKです。
define('WP_DEBUG', true);
一応、表示や管理画面を確認して、エラーメッセージなどがないことを確認してください。
これで準備万端!
次回は必要な固定ページを作っていきます。
次までに用意しておくもの
以下のページの原稿テキスト(ダミーでも良い)
・会社案内
・代表あいさつ