※これは自習型勉強会(チャレンジ企画)の『WordPressでブログのある自社サイトを作ろう』に向けての事前準備についての記事です。
アクセスしたブラウザなどの情報を表示するツール
このページにアクセスすると、ブラウザの種類やバージョンを調べることができます。
エラーが発生した際の接続環境の確認や、情報収集にご利用ください。
レスポンシブデザインについて(3)
前回の最後、レスポンシブデザインを採用した場合にURLが各デバイスで共通になる、ということをメリットとして挙げました。
なぜそれがメリットなのか?
レスポンシブデザインについて(2)
レスポンシブデザインについて(1)
レスポンシブデザインをやってみたいと思っている人に向けて、ちょっと書いてみようと思い立ちました。
・今までCSSはなんとなく扱ってきたけど、レスポンシブデザインはやったことない方
・スマホに対応したサイトを作りたいと思っている方
・レスポンシブデザインてなんですか?って思う方
・マルチデバイスサイトを作ることがある方
そんな方向けの読み物になると思います(多分)。
技術者の方も、発注する側の方も、これを読んで思うところがあれば幸い。
・・・・・と、いうか、これまで様々議論されたことでもあるので、覚えのある発注者さま向けには「レスポンシブデザイン メリット デメリット」ていう感じで検索いただけるといいかと思います。
技術者向けには「レスポンシブデザイン モバイルファースト」で検索してみてください。
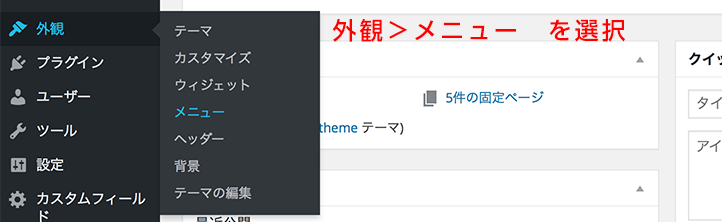
補足7:カスタムメニューを使う
WPにはカスタムメニューという機能があります。ナビゲーションを作るツールです。
・グローバルメニュー
・ローカルメニュー
・フッターのメニュー
・サイトマップ
などに利用できます。

WordPressで画像の向きを直す
iPhoneで撮影した写真を、AirdropでPCに共有し、WPのメディアにアップした際に、90度回転してしまうことがありました。
iPhone上でもPC上でも正しい位置で見えているのにもかかわらず、WPのメディアライブラリでは90度回転している。不可思議・・・。
WP管理画面上でサクッと直せるので、その方法のご案内です。
“WordPressで画像の向きを直す” の続きを読む