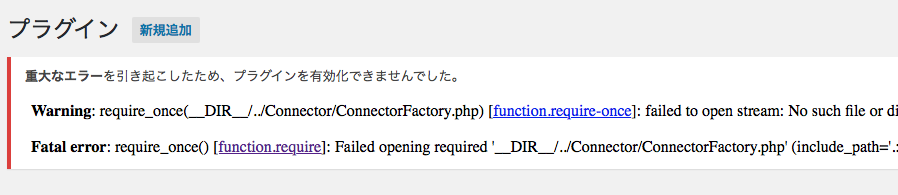
WP Security Audit Log をインストールして有効化しようとしたら、上記のエラー。
Warningとかだいぶ青ざめるのですが、調べてみると「PHPのバージョンが低いのかもよ」という記事が。そういえば意識したことがなかった。
早速サーバーのコントロールパネルから調べてみると、バージョン5.2を利用していて「そりゃ古いわ」と、納得。WPは5.2.4でも動く(2015/12/16現在)そうですが。
でも、イメージで「古い」と思ったけど、実際どうなのか。
っていうか、PHPのバージョンて、何。
さっぱりわからないので、どなたかに聞いてみたい気持ちでいっぱいです。我こそはという方是非教えてください。
とりあえず、わかったのは
・新しいバージョンがリリースされてから2年は完全にサポートされる。
・上記期限が過ぎても1年は重篤なセキュリティの惰弱性に対するアップデートはサポートされる
・つい先日7.0がリリースされたようだ(その前のバージョンは5.6)
・5.4はすでにサポートが切れた、5.5もセキュリティアップデートのみの期間に入っている
参照ページ:Currently Supported Versions
過去のバージョンの中にも安定しているものがあるという記事もあった。書いてあることが難しくて把握できた範囲は少ないのだけども。
参照ページ:安全なPHPを使っていますか? – PHPバージョンアップとの付き合い方を考える
PHPで作られているサイトが、安全でないバージョンを使っている場合が多いことの指摘もあった。安全なバージョンのPHPを使っているのは2割ほどとのこと。えー。。
参照ページ:PHP Install Statistics
単純に新しくしておけばいい!ということでもないのかしら、と思いつつ、選択できる最も新しいバージョンに変更しましたとさ。