今日はマークアップを書いてみます。
その前に、今日の日記を書いておきましょう。
テキストエディタを開いて、新しい文章を作ります。適当で構いません。

一旦、保存しましょう。「20160214.html」と名前をつけます。昨日と同じフォルダに保存しておきましょう。
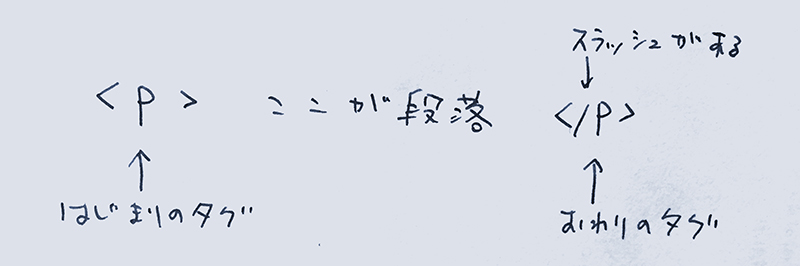
マークアップのイメージは、蛍光ペンを持って、「ここから〜ここまで」と色をつけるようなイメージです。始まりと終わりがあります。そしてそれはセットになっています。マークアップに使うのは「HTMLタグ」です。「HTMLタグ」には始まりと終わりがあります。
こんな感じです。

タグは基本的にすべて半角英数で書きます。
<h1>これは見出し1です</h1> <p>ここは段落です</p>
ここからここまでが見出し、ここからここまでが段落、という風に文章の各部品を囲っていきます。
タグは必ず始まりがあって終わりがあるのが基本ですが、自己完結するものもあります。例えば、改行を意味するタグがそのひとつです。
改行をしたい時は、<br> BRタグを使います
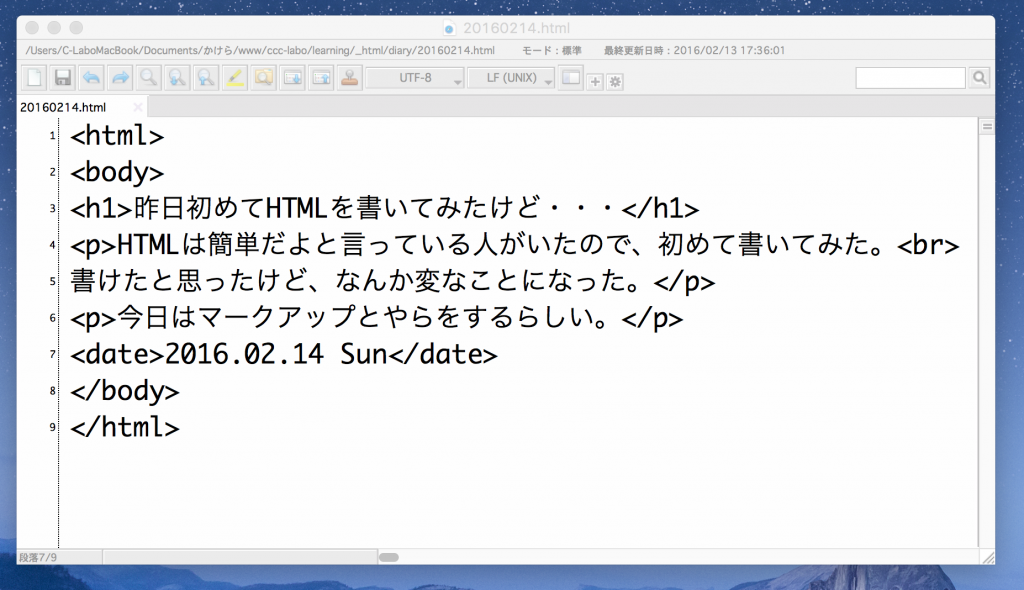
では、先ほど書いた日記をマークアップしてみます。

まずは、文章全体を<html>タグで囲みます。この文書がHTMLであることを表すタグです。
その中に、<body>タグを書きます。<html>との順序に注意です。このタグは囲んだ部分が文書の本文であることを示します。
このように、あるタグで囲った中をさらにタグで囲むことを入れ子にすると言います。
続けます。文章の見出しとなる部分を<h1>タグで囲みます。
文章の段落を<p>タグで囲みます。この<p>タグで囲んだ部分は、段落で区切られるので、いわゆる改行をされたように見えます。ですが、意味としては段落の塊を示していて、改行とは意味が異なります(適切な日本語が思いつきませんが・・・)。単純に行を改めたい意味での「改行」を段落の途中で入れたい部分には<br>タグを入れます。(段落を改める=Wordなどでリターンキーを押した時、改行する=Wordなどでshiftキー+リターンキーを押した時、という感じです。かえって分かりにくいですかね・・・・・。)
日記を書いた日付の部分は<date><time>タグで囲みます。(すみません間違いです、正しくは<time>タグです。2017/11/18直す)
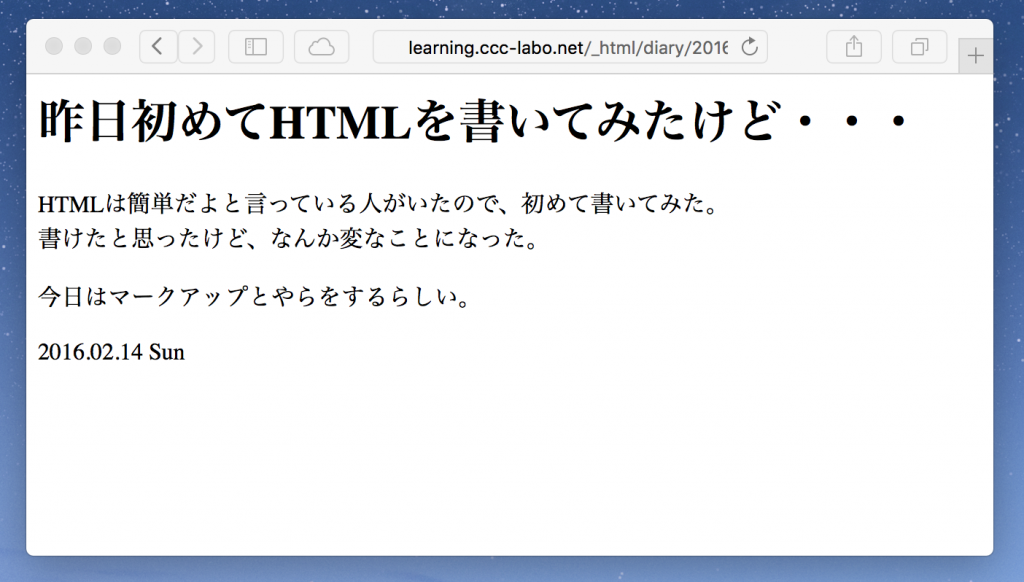
これでできました。ファイルを保存して、ブラウザで確認してみましょう。

また文字化けした!という場合は昨日の記事を参考に表示を直してみてください。根本的な解決は、またそのうち説明します。
いかがでしょうか?これが文章をHTMLでマークアップする、という行為です。ここで書いているのは、あくまで最低限のことだけなので、実際のウェブページにはもっとたくさんのことが書かれています。タグに様々な情報を与える「プロパティ」というものが書かれていて、もっと複雑怪奇に見えると思います。でも、それらを取っ払ってみた基本形は、ここに書いたようなものなのです。
ウェブページのソースはウェブページ上で右クリックをすると出てくるメニューの中に「ソースを見る」と出てくれば、それを選択すると見られます。
HTMLタグにはここで紹介する以上にたくさんのタグがあります。検索サイトで「HTMLタグ リファレンス」などと検索するとタグの意味と使いかたを紹介しているサイトが出てきます。
昨日作った日記の文章も、上記を参考に是非マークアップしてみてください。